background
Project background

Research
The problem statement
User Engagement: Users found the existing interface cluttered and difficult to navigate, leading to low engagement and high churn rates.
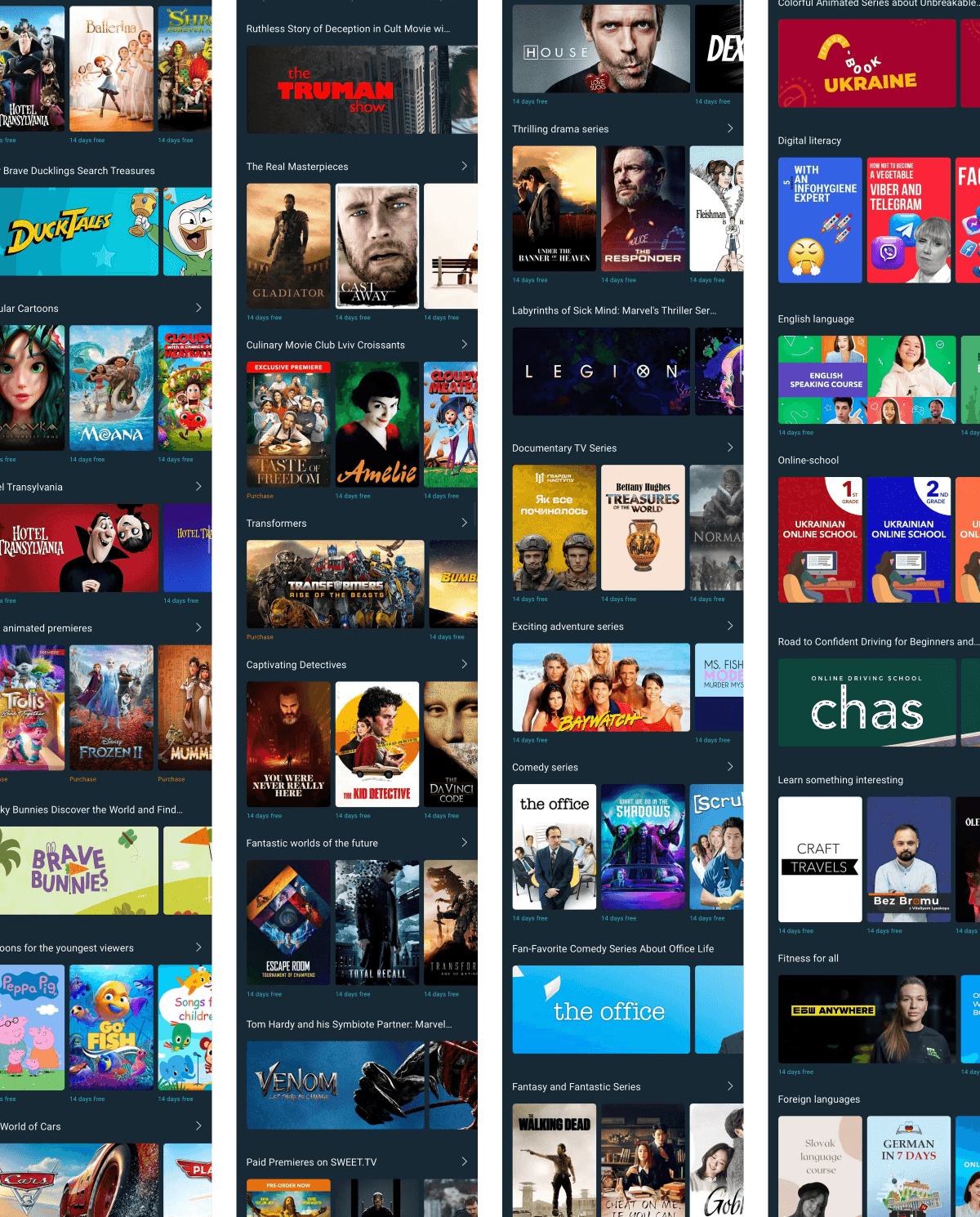
Content Discovery: The application lacked efficient content discovery features, making it hard for users to find new and relevant content.
Performance: Slow load times and performance issues frustrated users and hindered their viewing experience.
Consistency: The design lacked consistency, with varying styles and elements that did not align with the brand’s identity.
Research and Discovery. Understanding User Engagement Issues
Design Process

Film Critic

Software Developer

Stay-at-Home Parent

Sales Manager
Created Personas
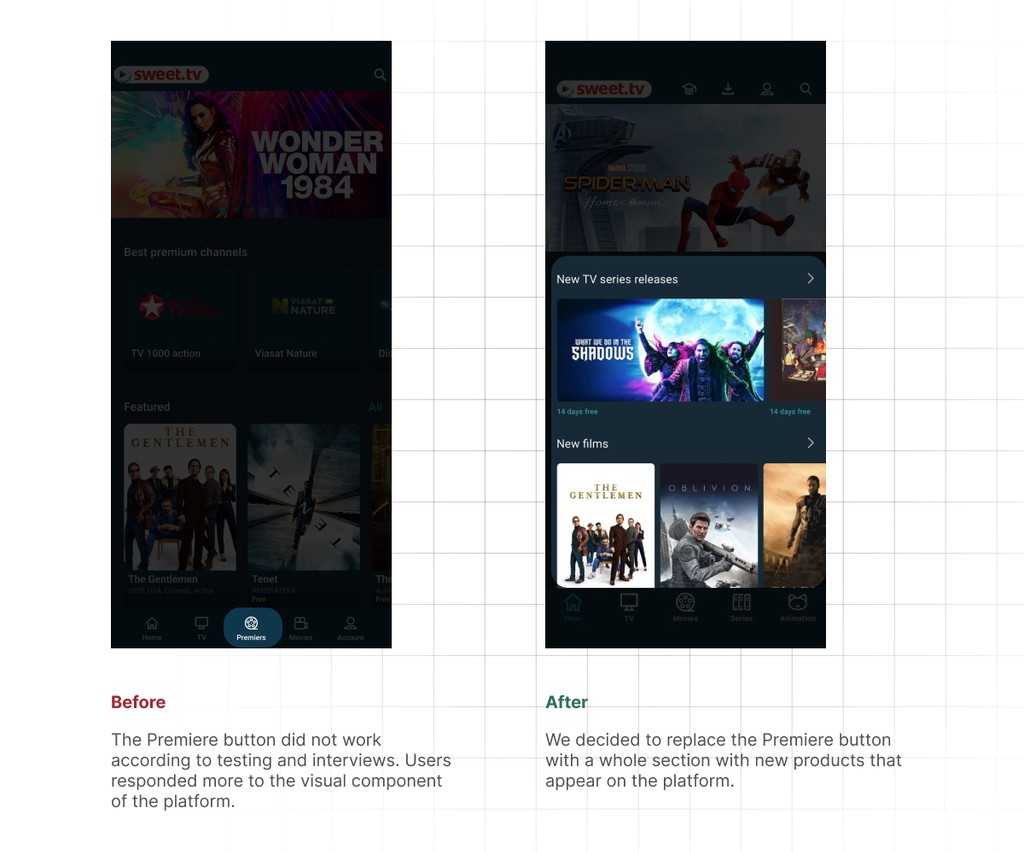
What is happening?
Challenges and Solutions
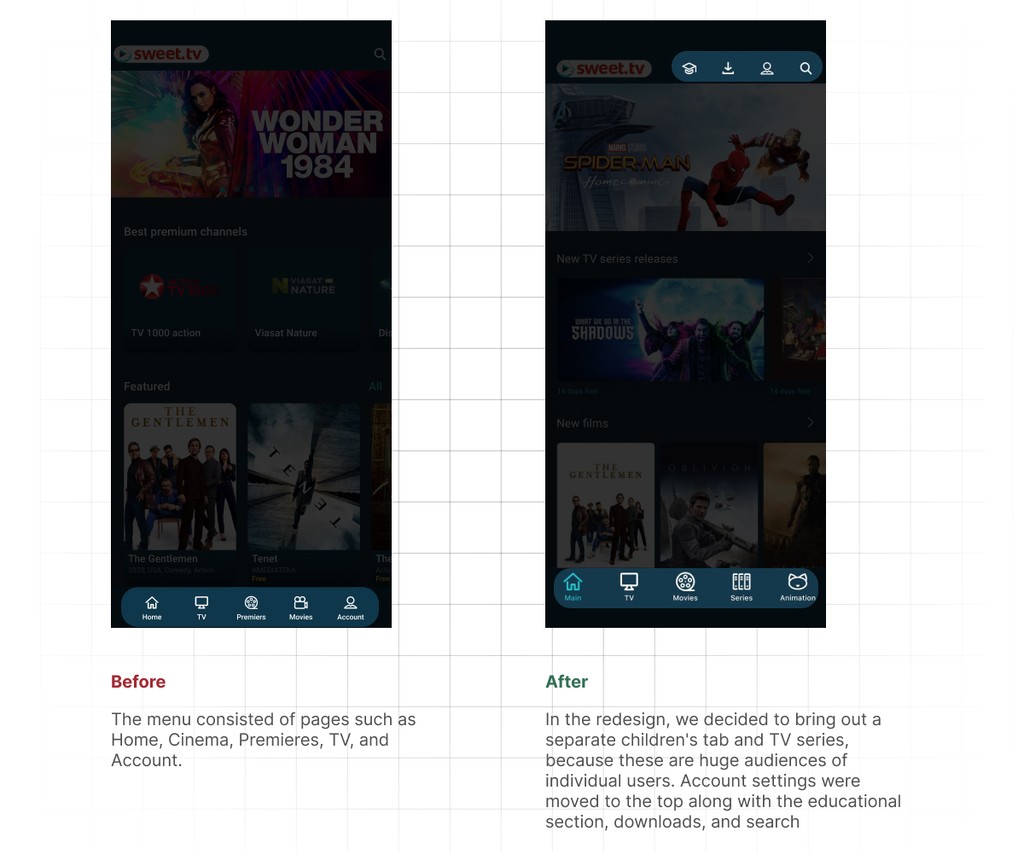
Design of information architecture

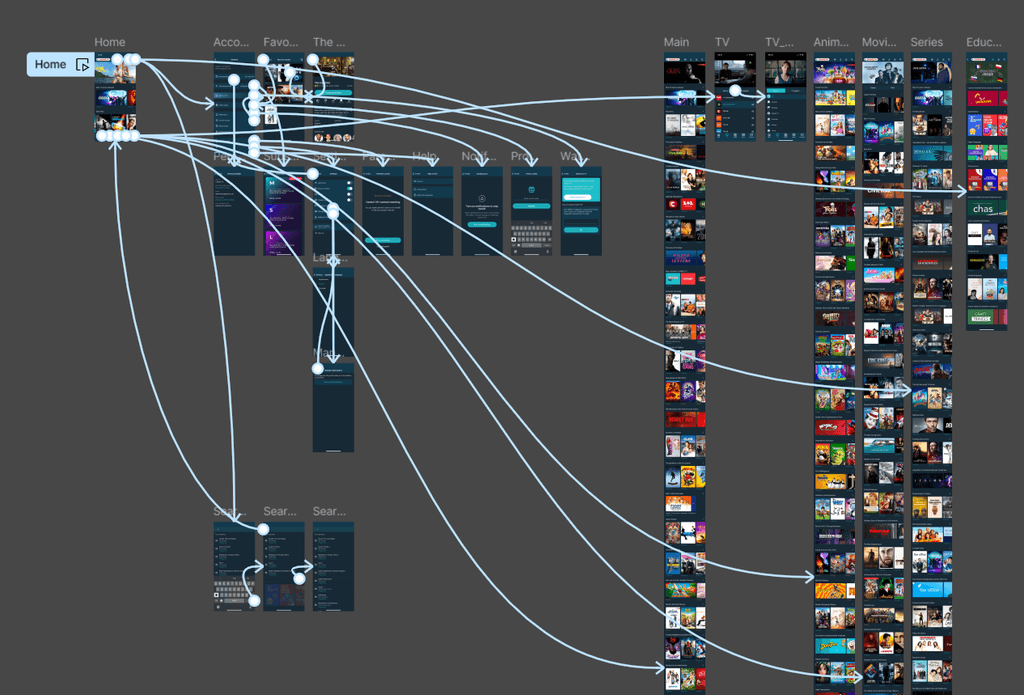
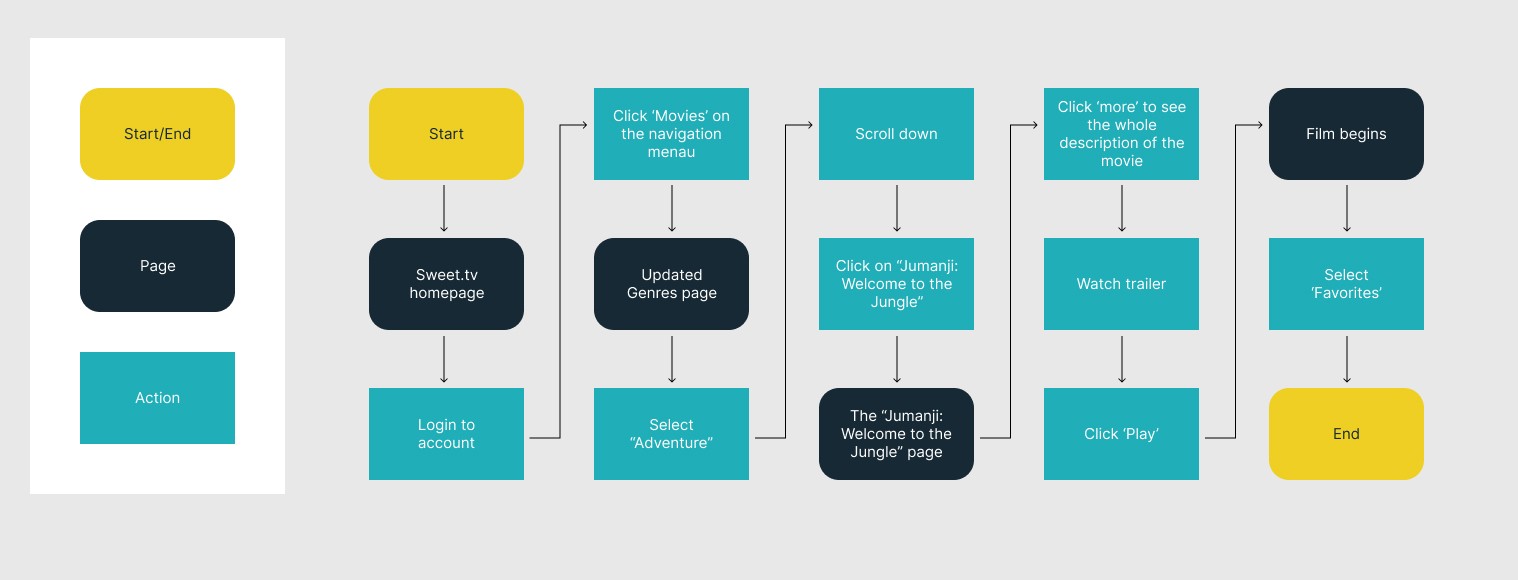
Adventure Task Flow
While working on updating the app's navigation, a fairly simple task flow was created, which I've created below. The diagram follows the journey of an active subscriber who is looking for a new adventure movie to watch in the evening.


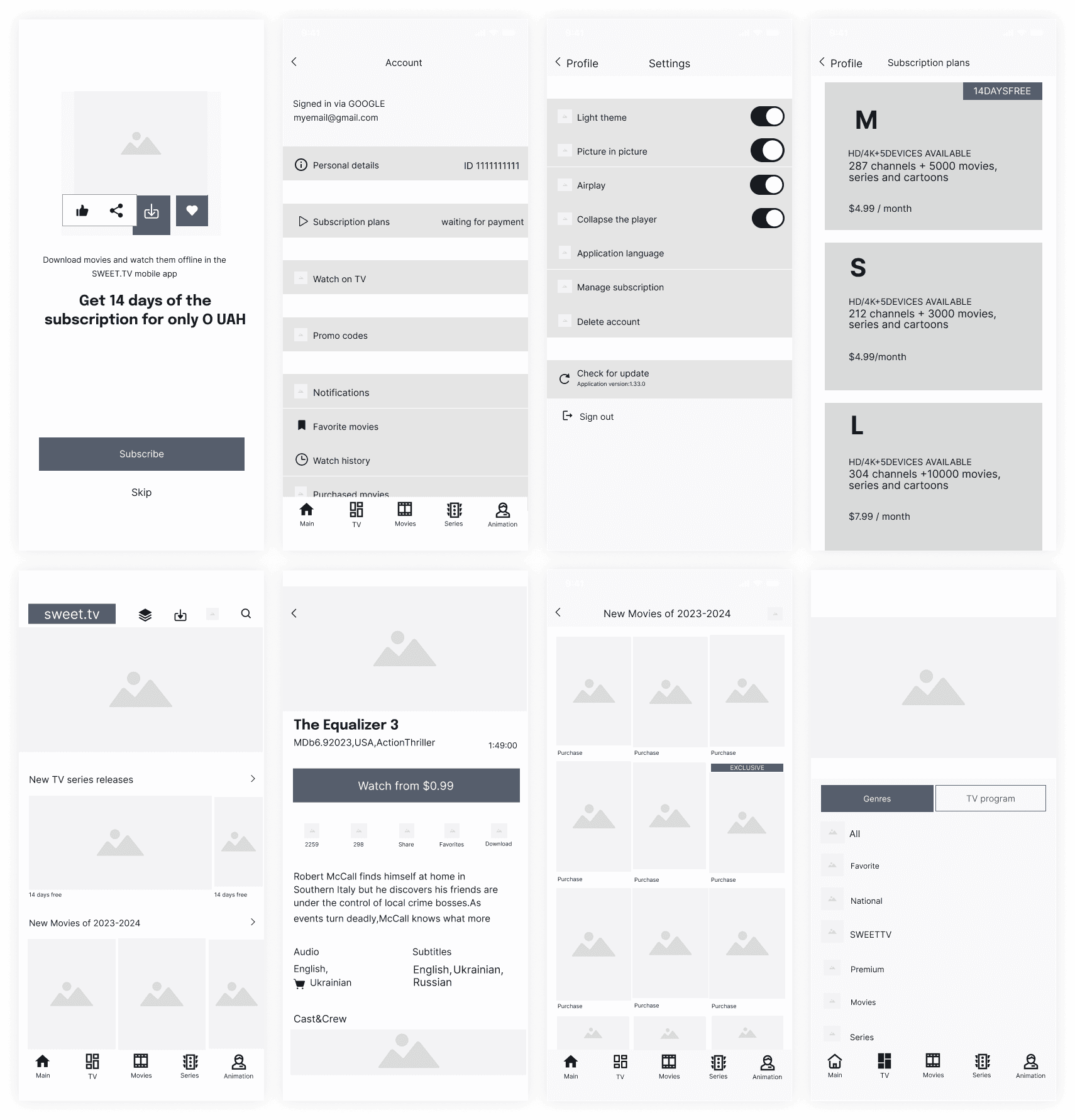
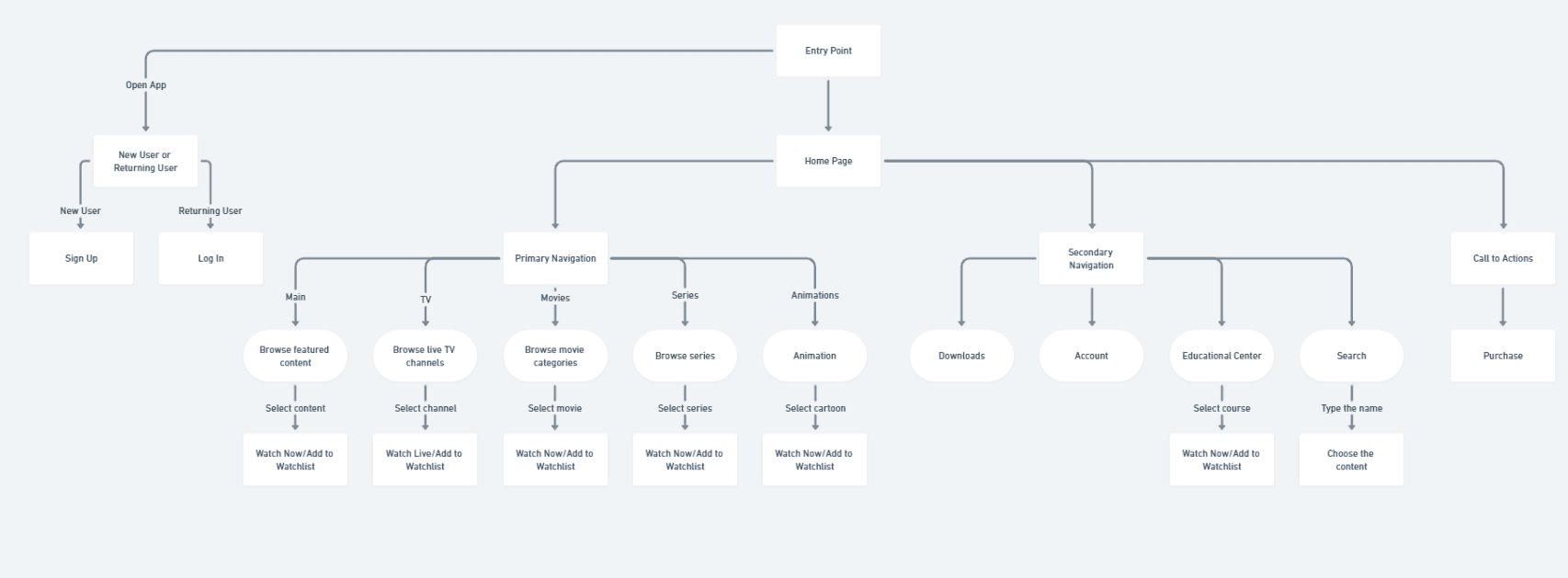
The user flow
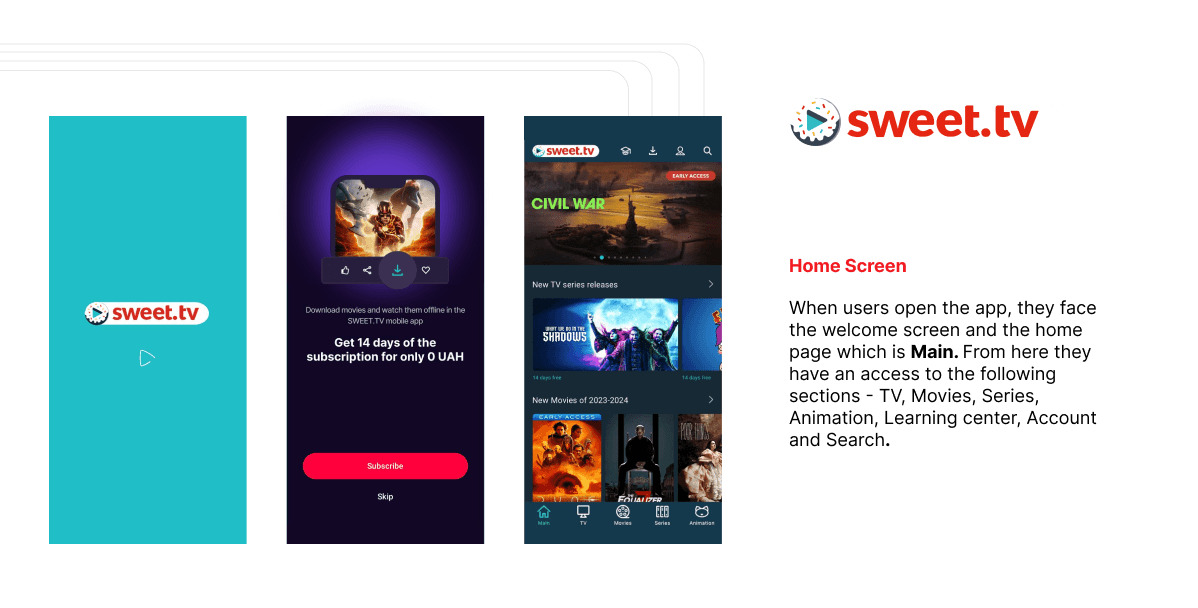
For a streaming app, it is quite obvious that the user flow will mainly come from the home page. The home page concentrates on collections or new releases of films, series and cartoons. One way or another, the user moves from the home page. Therefore, all paths in one direction or another are concentrated around the home page. We divided navigation into main and secondary. We attributed the educational center, account settings, search engine, and downloads to the secondary one.

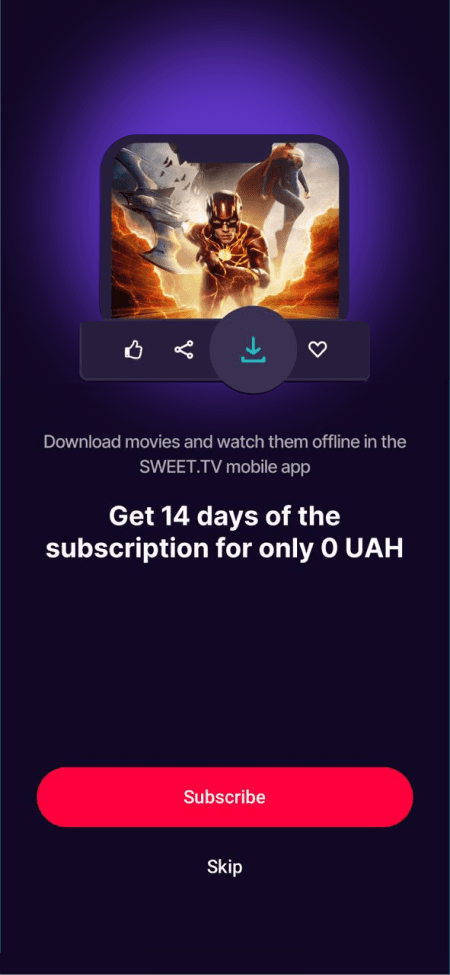
Increasing loyalty and user engagement
In terms of marketing, we have worked through the entire funnel of converting a simple subscriber into a loyal customer. We have achieved this by offering personalized content recommendations, exclusive access, and family features, ensuring a smooth, high-quality streaming experience. The app also includes a rewarding loyalty program, regular updates, and responsive customer support, demonstrating continuous improvement and valuing user feedback.

Results and Impact
A Better engagement
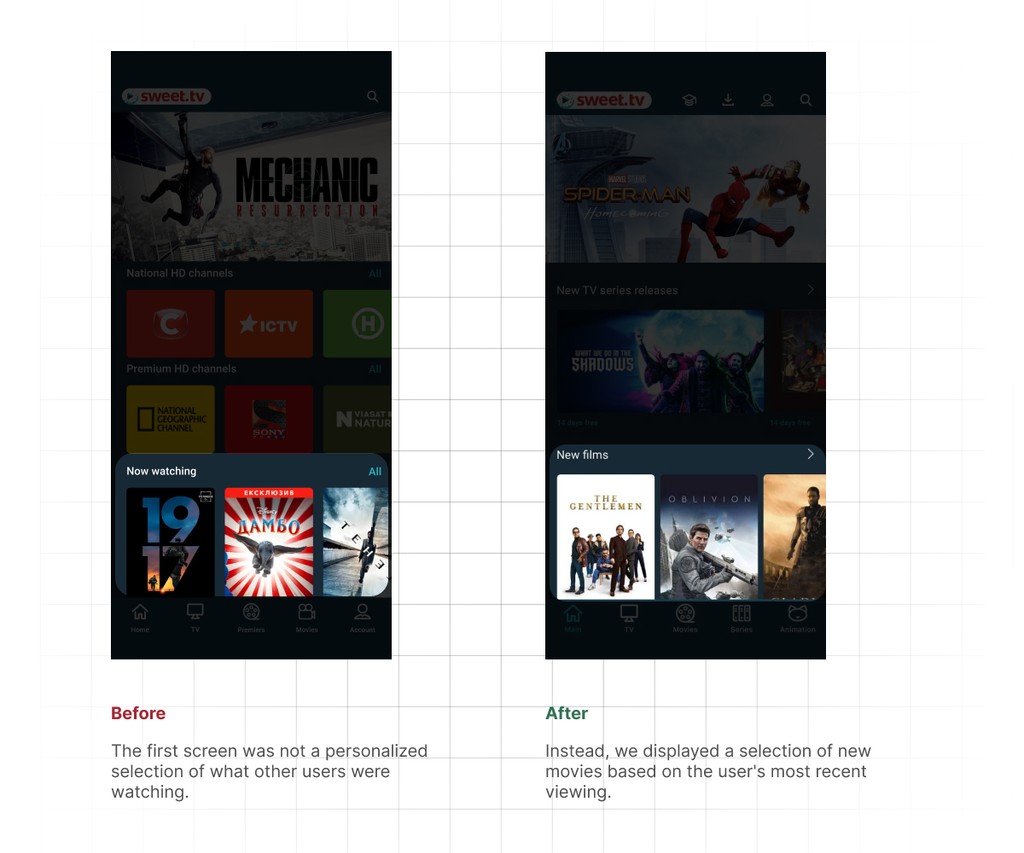
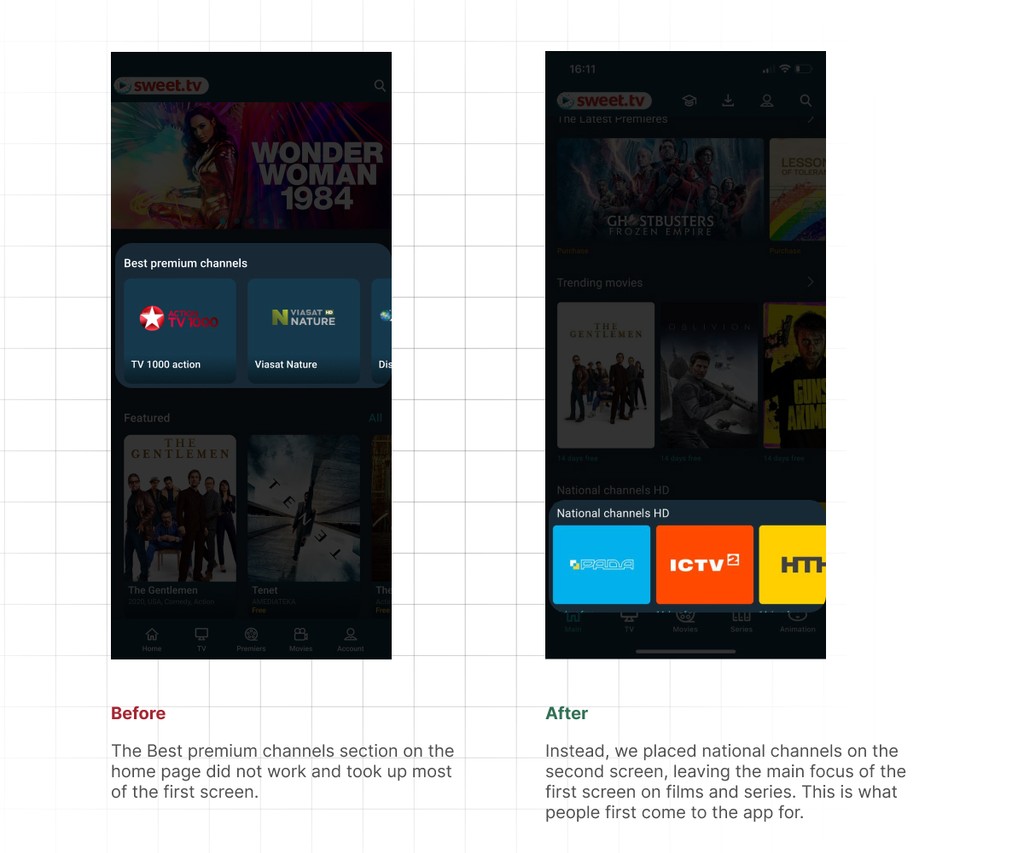
The redesigned app showed significant increases in user engagement and retention. Content discovery became more efficient, with users spending more time exploring new content. Performance improvements resulted in reduced load times and a smoother browsing experience.
winter 2020
launch
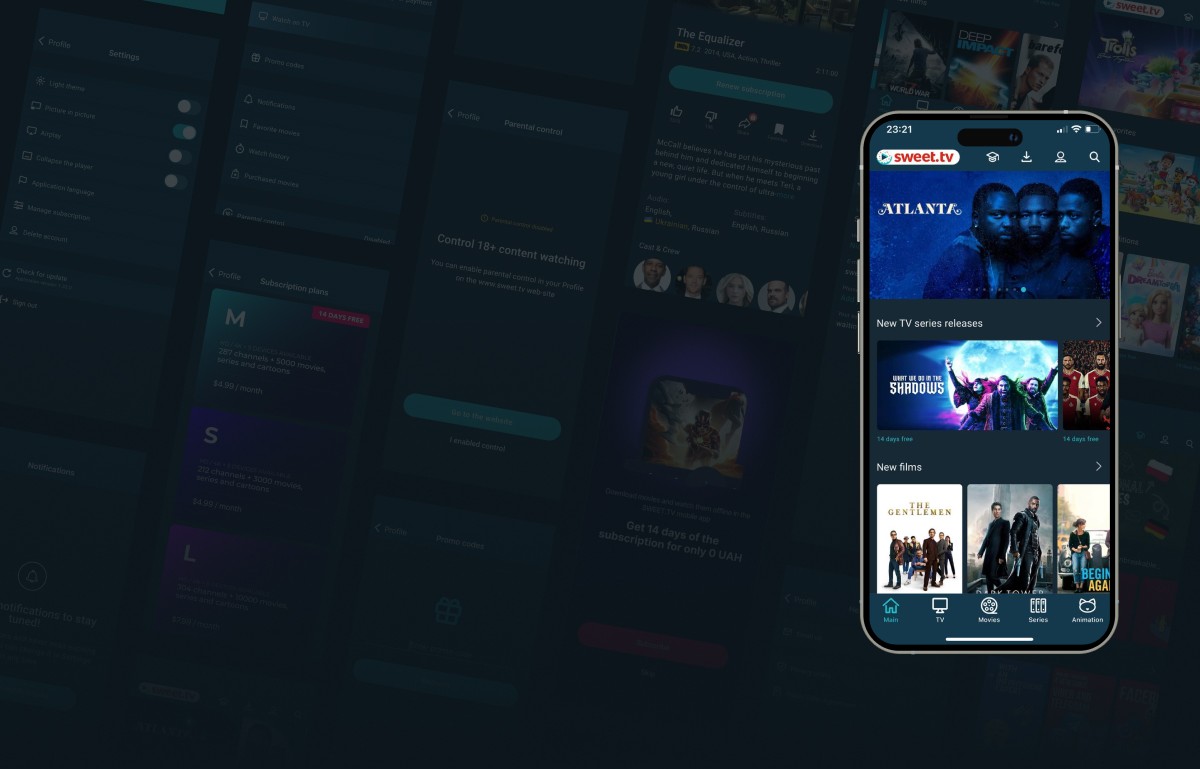
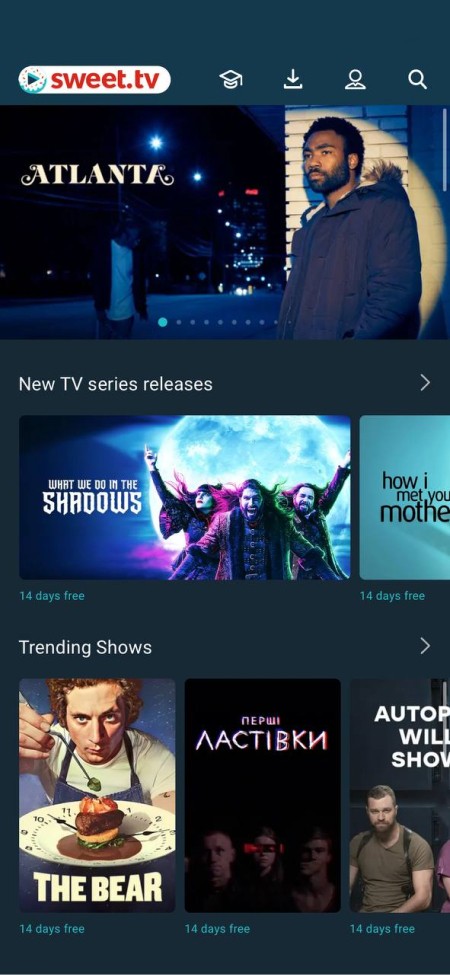
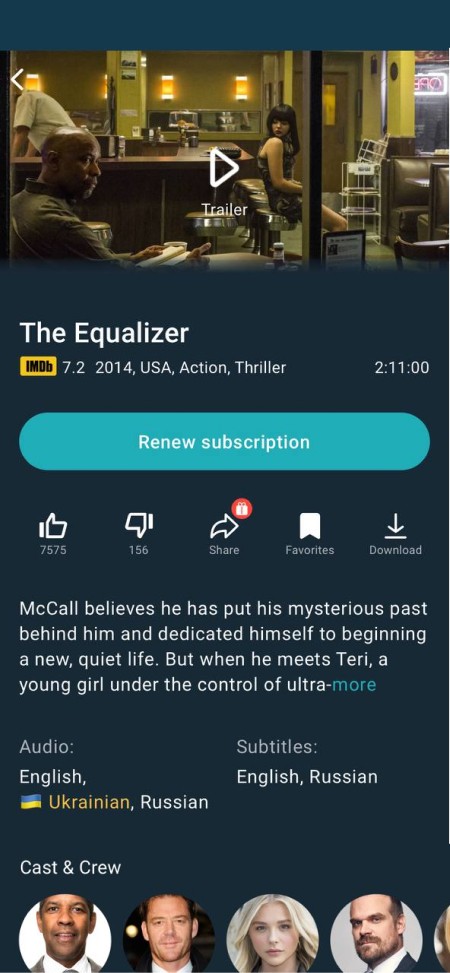
With the new app, we expected a lot of growth, on top of the traffic that the desktop and mobile websites were already bringing in. With the launch of Sweet.tv, we updated our home page, adding recommended, personalized content selections that can be downloaded or saved. We found fairly simple ways to help users navigate better and find the content that suits them best at any given time. We also implemented robust search in three languages, which improved the overall user experience for our users.
Learnings
learnings
The sweet.tv project demonstrates how a well-designed streaming platform can enhance the entertainment experience for users. By offering personalized content, exclusive access, and family-friendly features, sweet.tv showcases how technology can provide a seamless and engaging viewing experience. This project highlights the potential of tech to make entertainment more enjoyable and accessible for everyone.
User-Centric Design is Crucial: The success of the sweet.tv app underscored the importance of designing with the user in mind. By focusing on user needs and preferences, we were able to create a product that delivered a seamless and engaging experience.
Personalization Enhances Engagement: Implementing personalized content recommendations significantly increased user satisfaction and engagement. Tailoring content to individual preferences made the app more enjoyable and encouraged longer viewing times.
Exclusive Content Drives Loyalty: Offering exclusive content and early access to new releases proved to be a strong driver for conversions and user loyalty. This unique value proposition helped differentiate sweet.tv from competitors and kept users coming back.

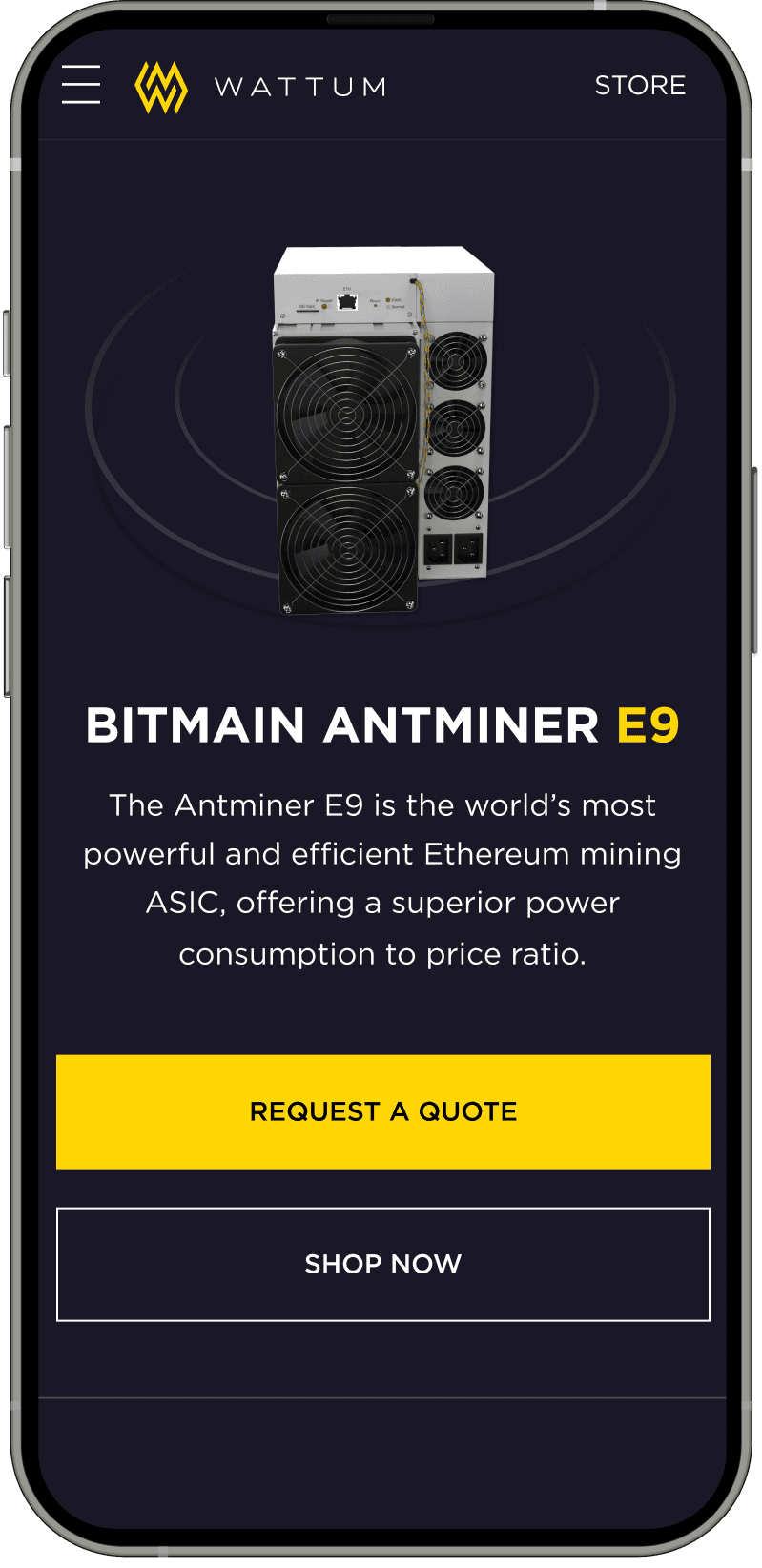
improving the website Navigation
of crypto company
I helped the project redesign the site navigation, checkout process and also developed a design system

I helped the crypto project research and redesign the email campaigns to improve the Open Rate and Click Through Rate metrics.