
Brand
women ++
case study
Empowering tech diversity
Summary
I did research and designed a delivering of a working MVP tech solution for the Swiss market
Responsibilities
UX Research
Branding
UX/UI Design Leading
background
Project background
Women ++ is a Swiss non-profit association providing hands-on tech initiatives for tech enthusiasts of all levels, including women transitioning to the tech industry. I joined an initiative to develop a recruiting platform for entry-level job seekers. We (including myself, a project manager, front-end and back-end developers, and one data analyst) joined the initiative at the end of August 2023, and our goal was to develop a minimum working product over 6-week sprints. As a lead designer, my task was to work with the team to produce research, form user stories, create personas, work out user flows, and create a design for further implementation of our idea and convey it to the stakeholder within 6 weeks.
Women ++ is a Swiss non-profit association providing hands-on tech initiatives for tech enthusiasts of all levels, including women transitioning to the tech industry. I joined an initiative to develop a recruiting platform for entry-level job seekers. We (including myself, a project manager, front-end and back-end developers, and one data analyst) joined the initiative at the end of August 2023, and our goal was to develop a minimum working product over 6-week sprints. As a lead designer, my task was to work with the team to produce research, form user stories, create personas, work out user flows, and create a design for further implementation of our idea and convey it to the stakeholder within 6 weeks.
The challenge
In a fast-evolving tech landscape, diversity and inclusion are essential. Our mission with the future solution will be to empower underrepresented individuals in tech, connecting job seekers, companies, and associations for a diverse tech ecosystem.
The challenge
In a fast-evolving tech landscape, diversity and inclusion are essential. Our mission with the future solution will be to empower underrepresented individuals in tech, connecting job seekers, companies, and associations for a diverse tech ecosystem.



research
Taking a deep knowledge of the swiss market
We started the project with a trip to Zurich. We met as part of the team for the first time at the ceremony of the beginning and opening of the project. Our goal was to meet stakeholders, collect content, and obtain the most useful information for our project. We wanted to find out how the Swiss IT market differs from other markets, and what the specifics of the local recruiting process are. Especially when it comes to entry-level candidates.
We started the project with a trip to Zurich. We met as part of the team for the first time at the ceremony of the beginning and opening of the project. Our goal was to meet stakeholders, collect content, and obtain the most useful information for our project. We wanted to find out how the Swiss IT market differs from other markets, and what the specifics of the local recruiting process are. Especially when it comes to entry-level candidates.




















UX research
UX research
MAPPING OUT THE USER EXPERIENCE
Having returned from the trip, we reviewed some of our notes and impressions. To make sure I wasn't designing something that just looked cool but didn't work well, I based the entire design on several user stories we collected in the field and from Product Owners. The starting point was that we develop this platform for 4 types of users. Some of the main user stories are below:
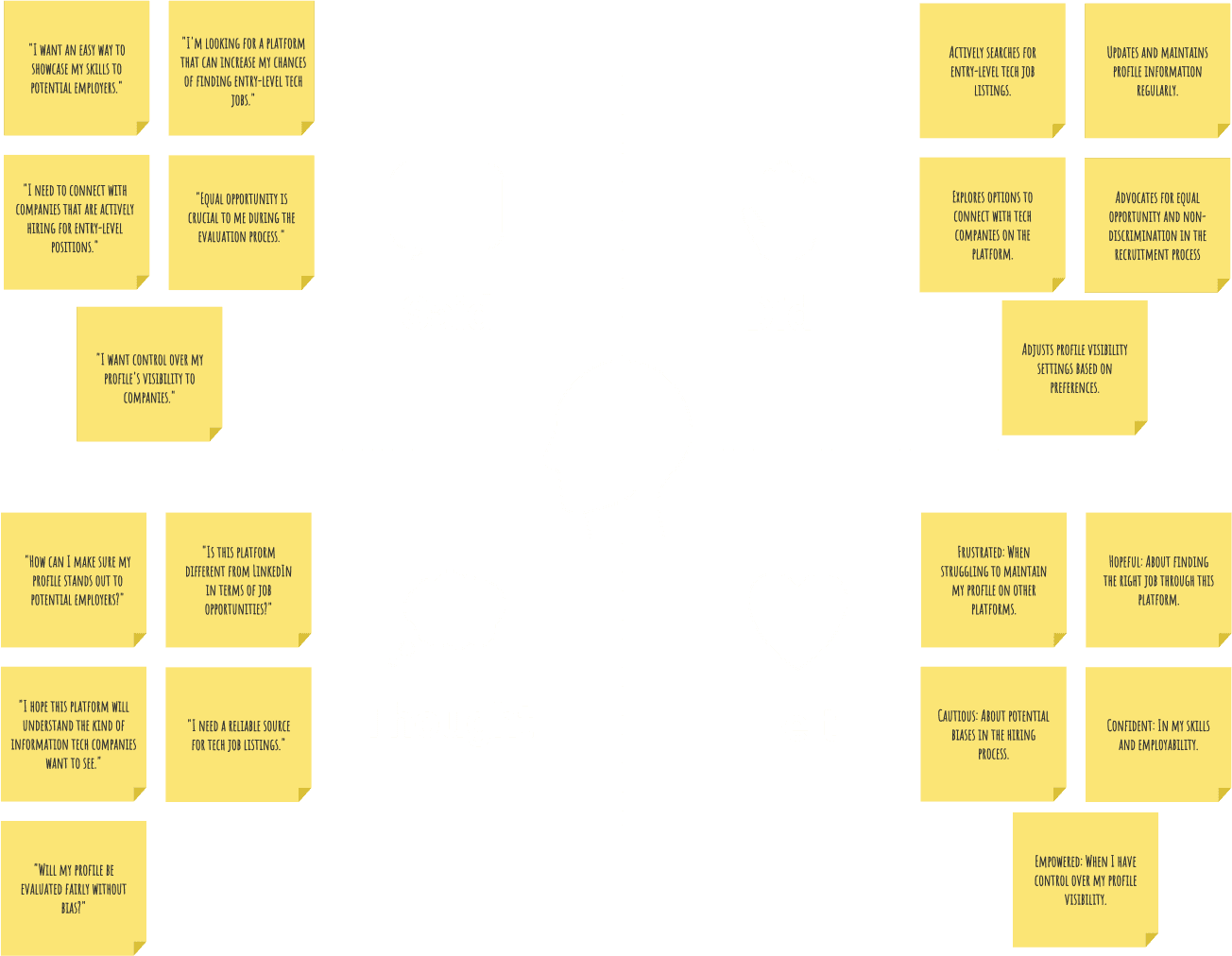
Candidates. This platform optimizes tech job searches with tailored profiles, a curated employer list, and equal opportunities. The user-friendly interface encourages regular updates, offering flexibility in profile visibility.
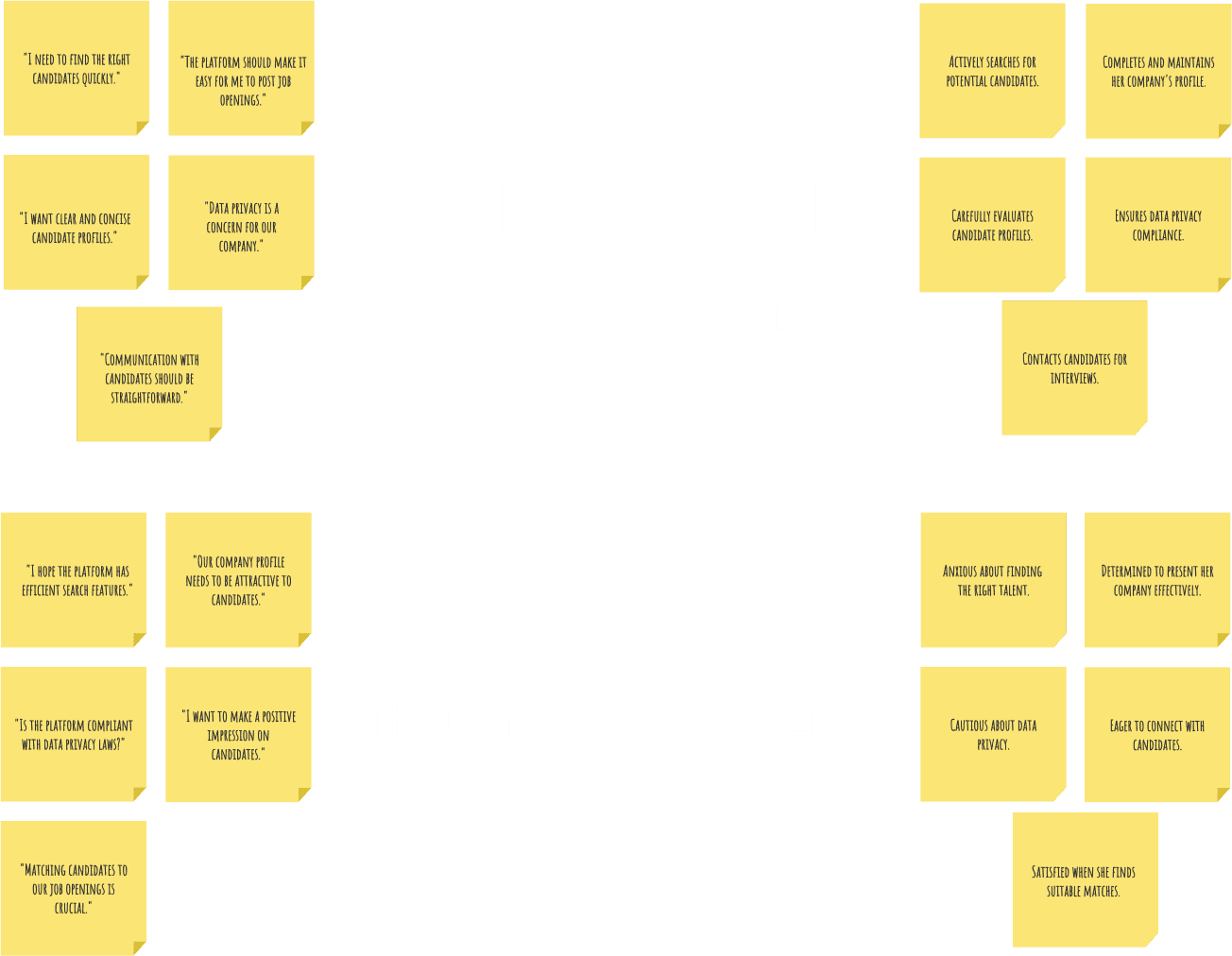
Companies. An exclusive platform that provides a curated pool of
5-10 skilled candidates for entry-level positions, allowing recruiters to easily evaluate and contact potential hires while ensuring data security and compliance with privacy regulations.
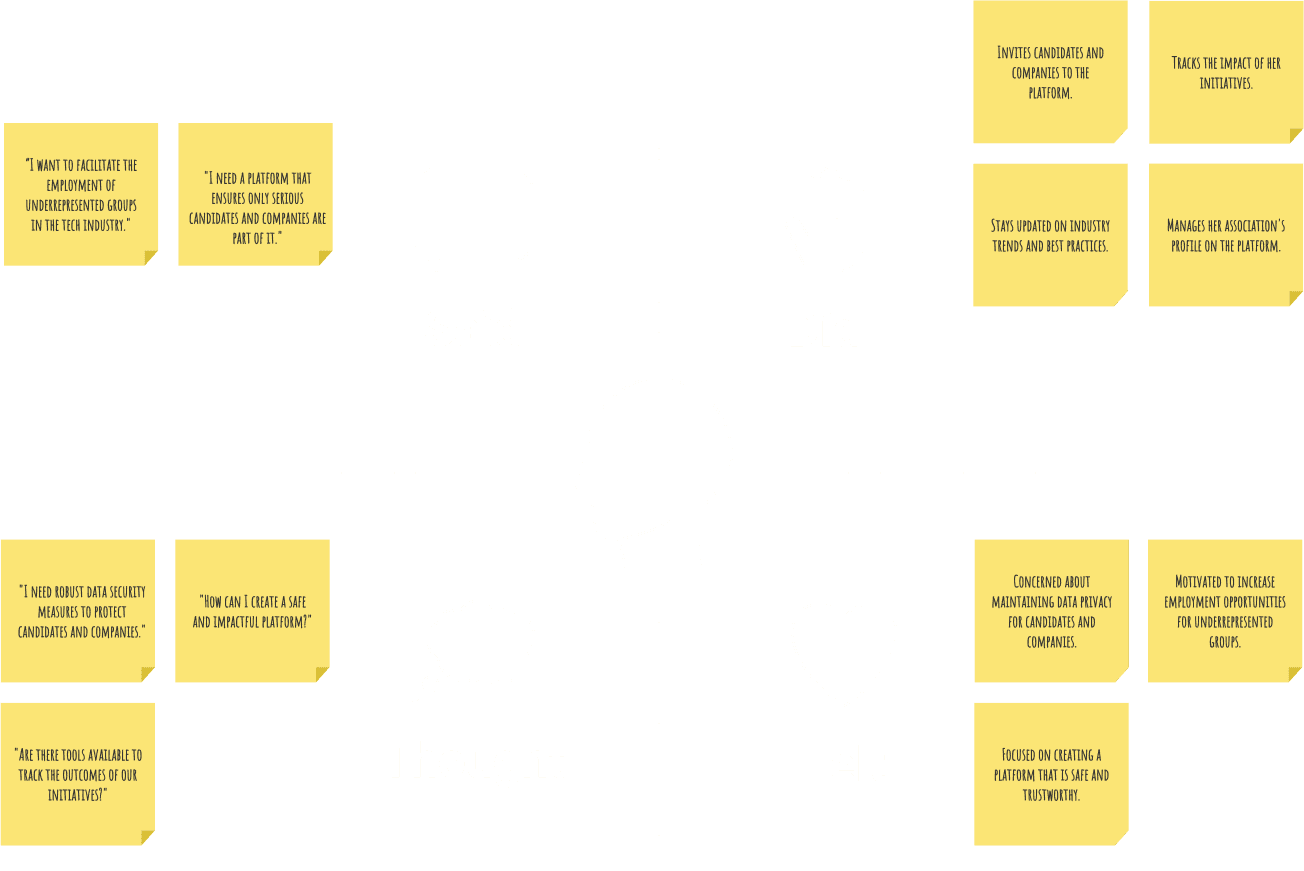
Associations. A platform that can empower underrepresented groups in the tech industry, ensuring protection for both candidates and companies by allowing only invited and serious participants. It should feature a dashboard to track impact metrics, record and assign initiatives to candidates as badges, and maintain a profile to enhance exposure for its mission and values.
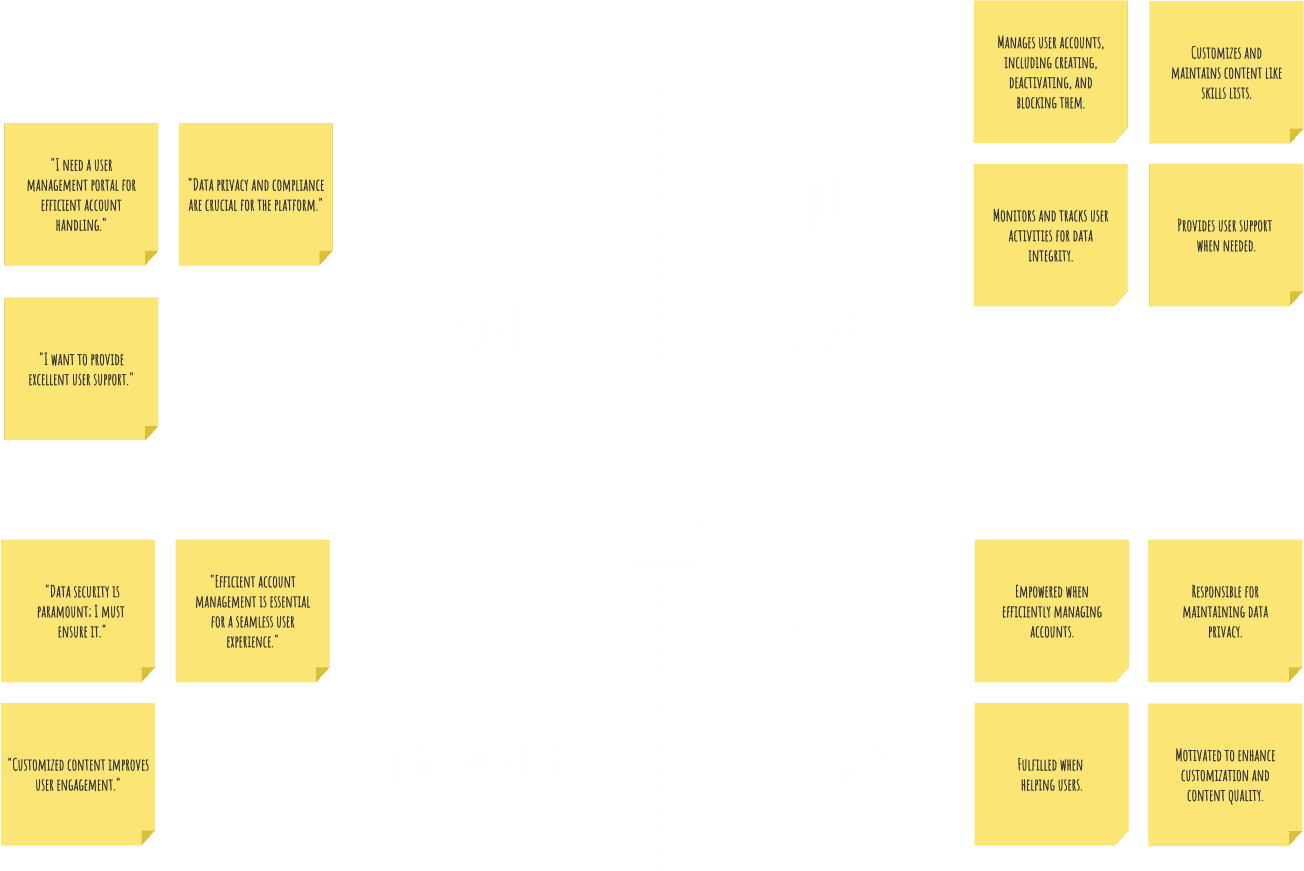
Administrators. Full access to view all user information, authority to manage accounts (create, delete, deactivate, activate, block), and the ability to provide user support, including customizing centrally managed content such as drop-down lists for programming languages.
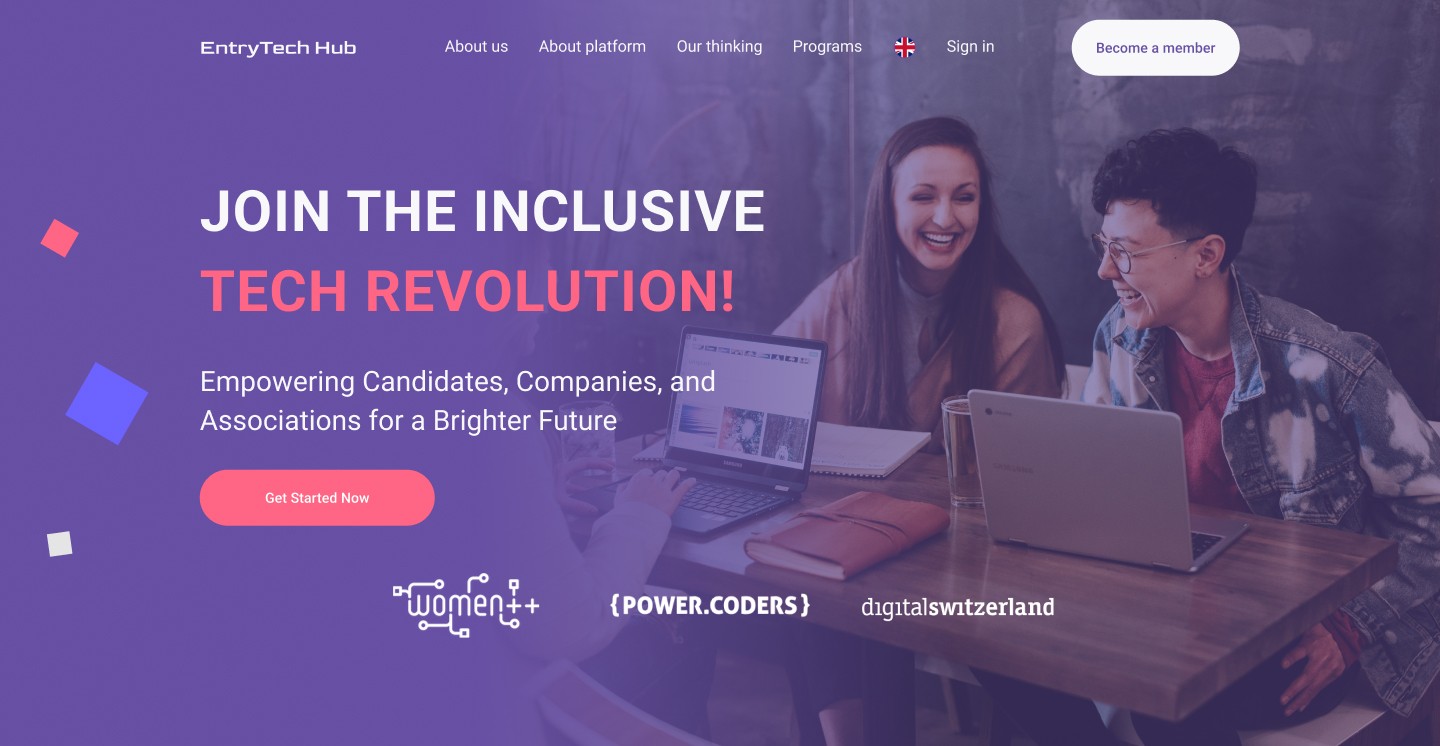
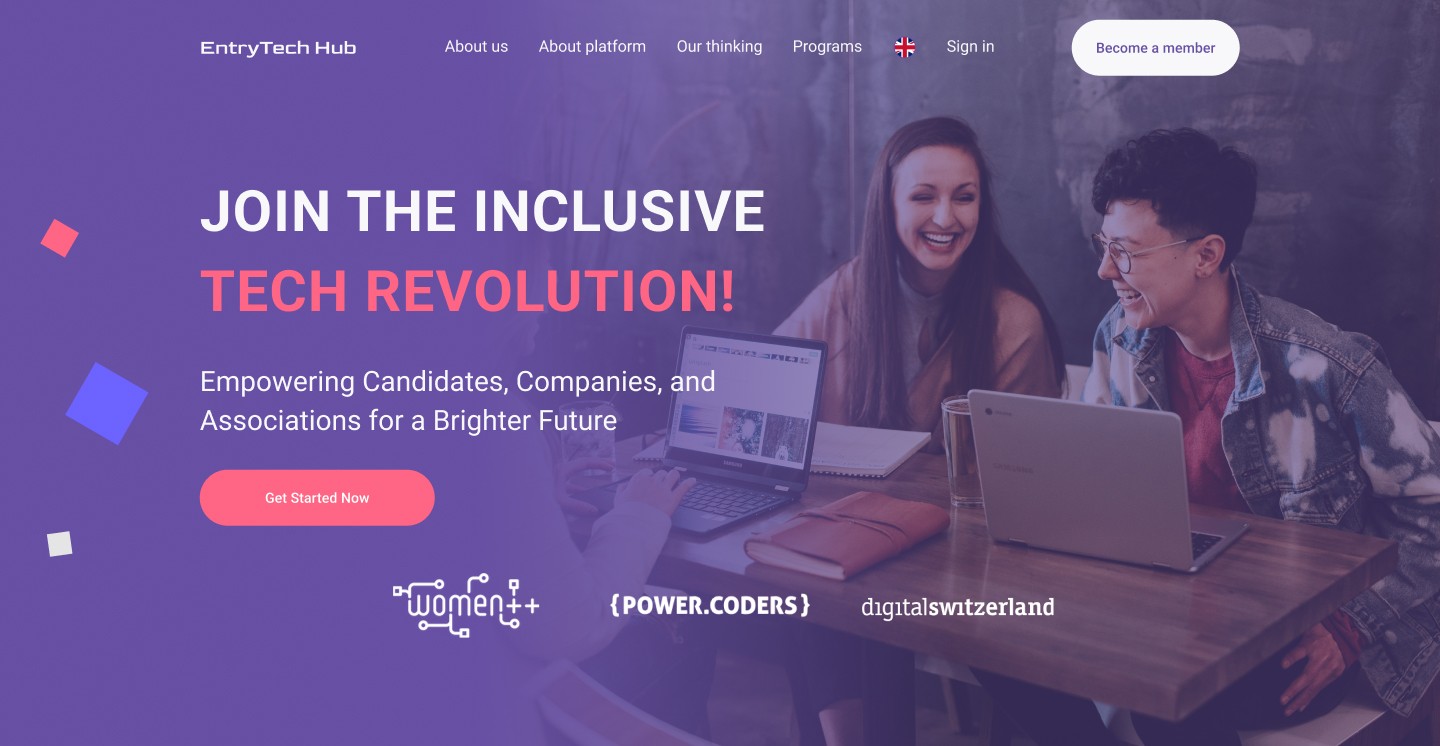
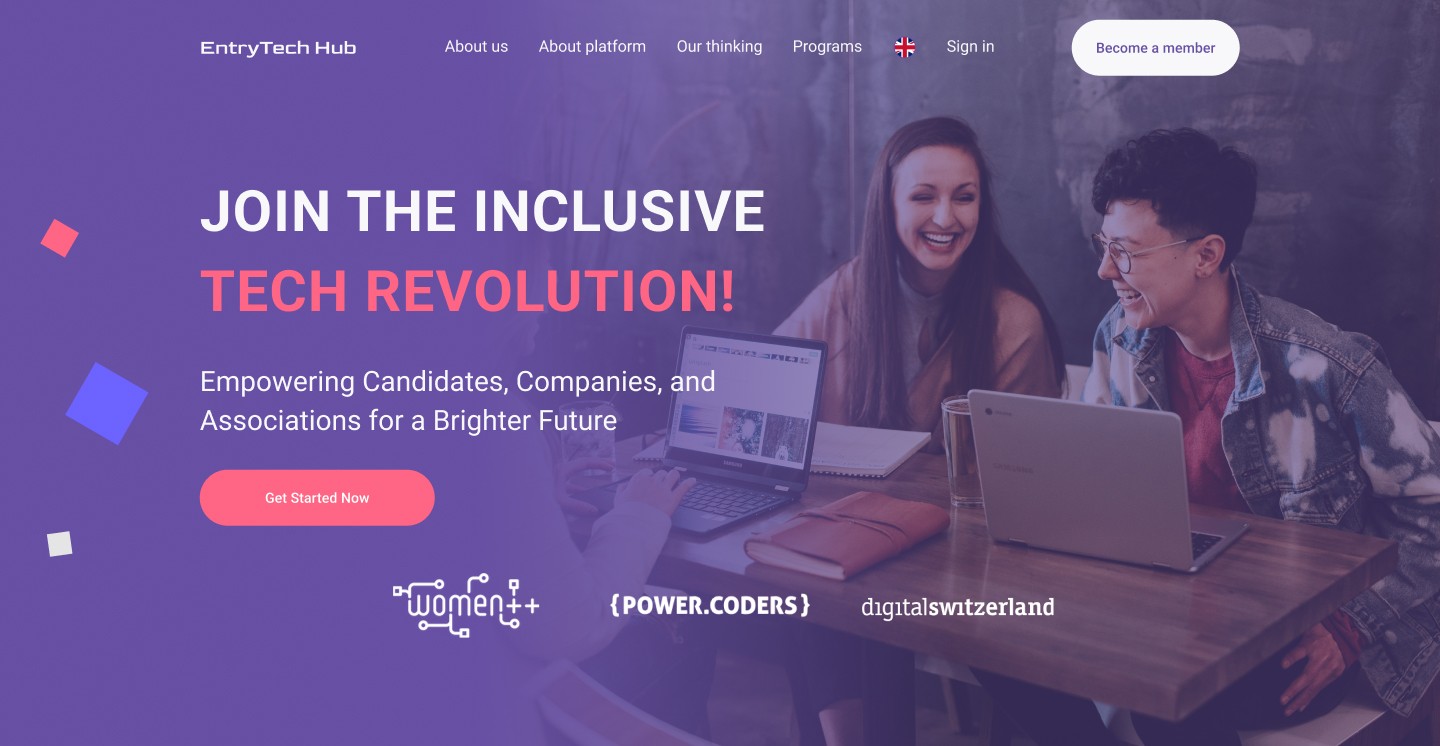
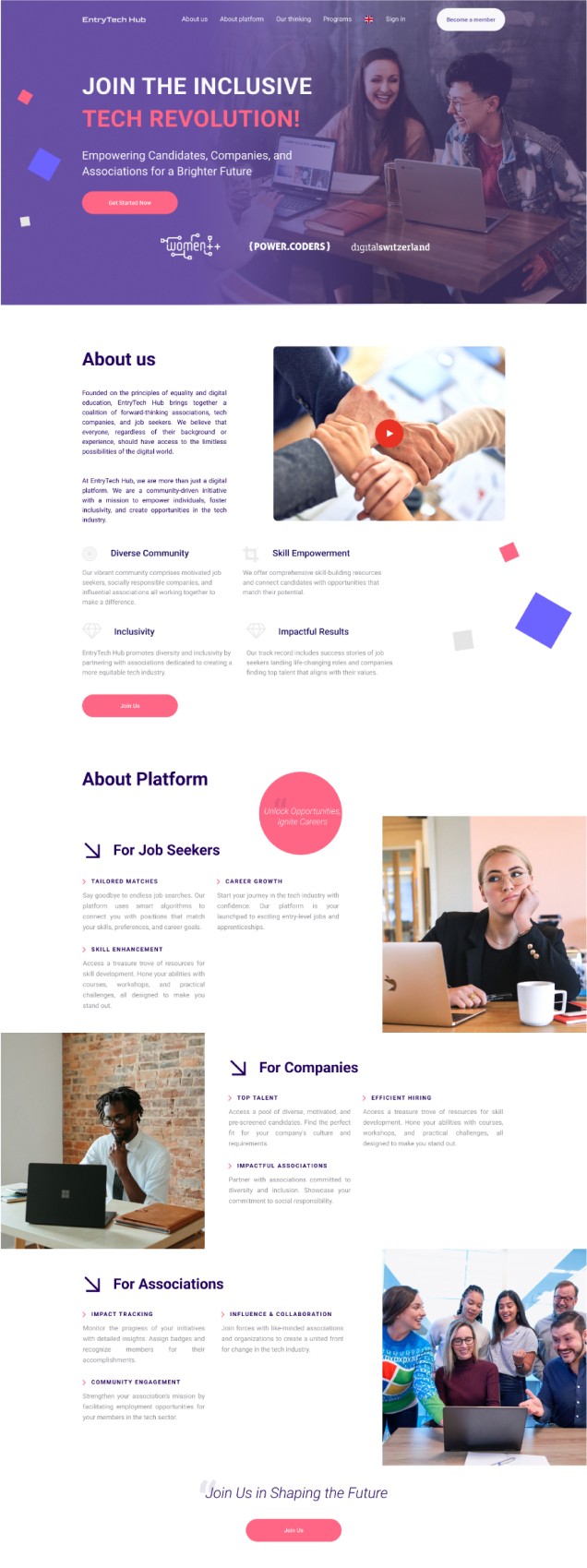
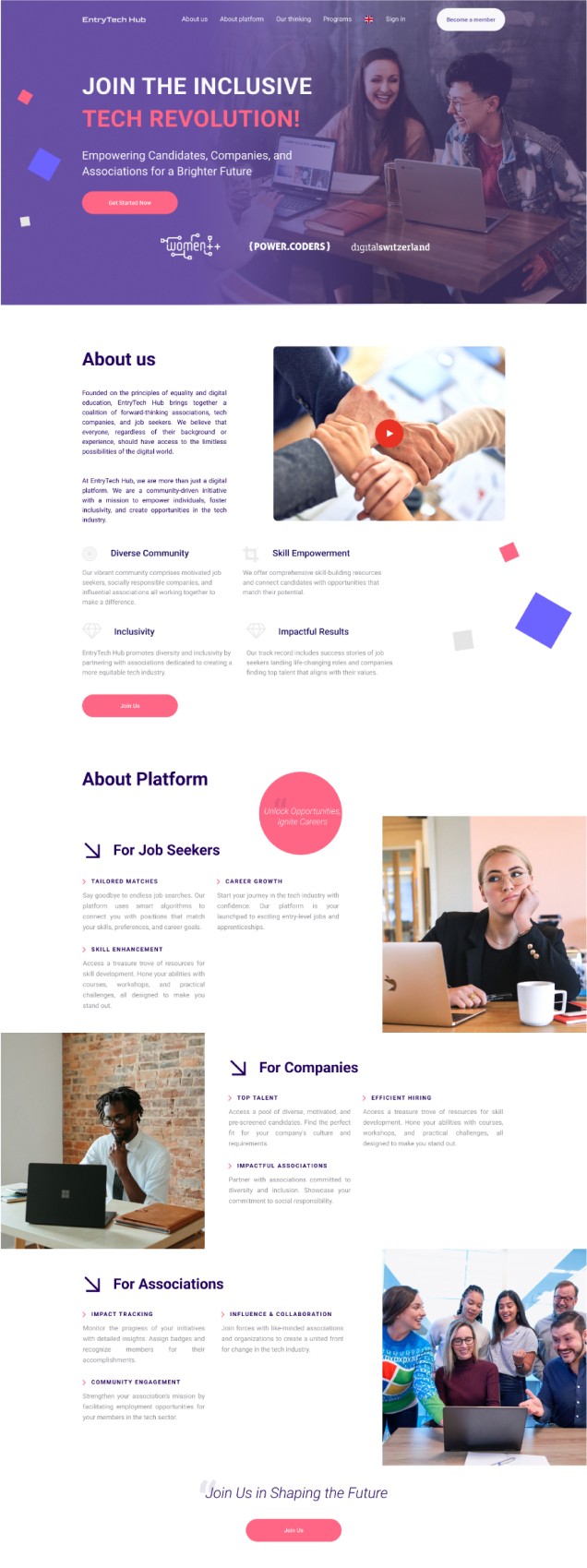
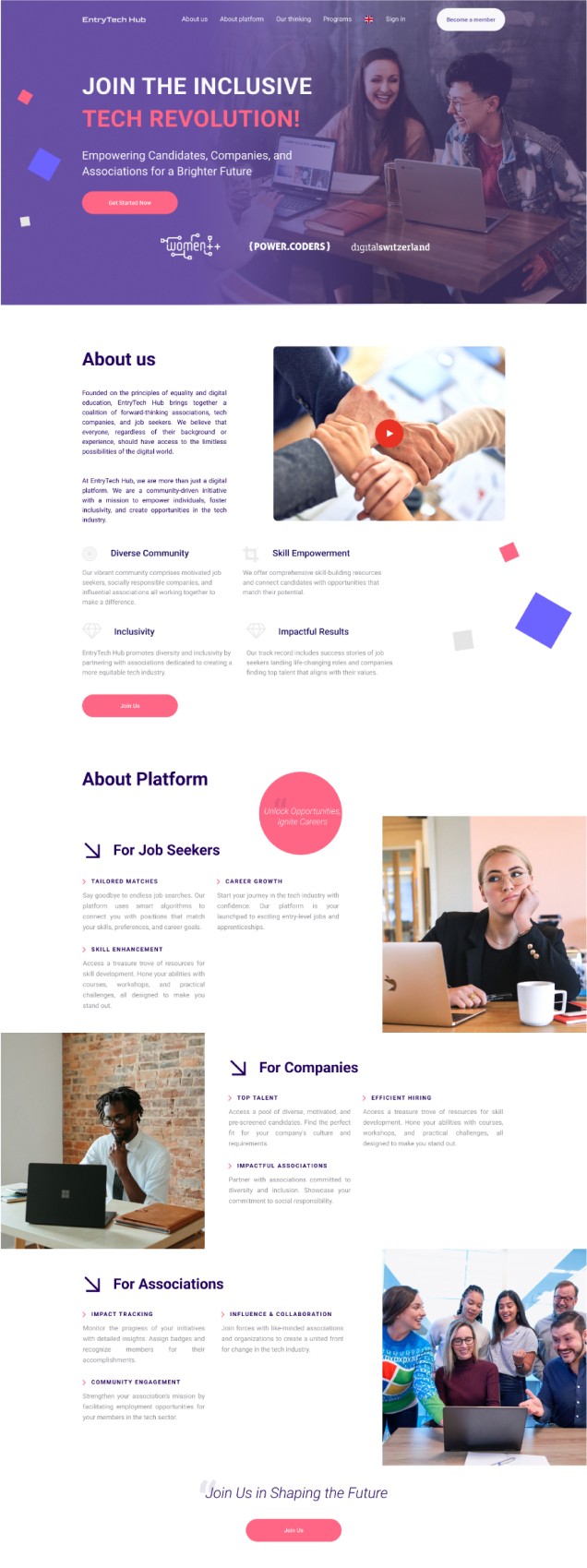
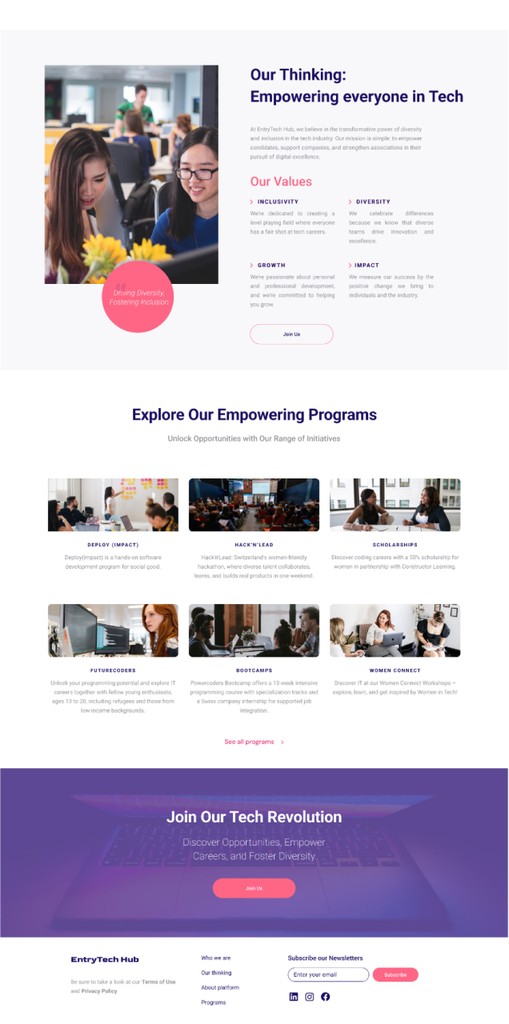
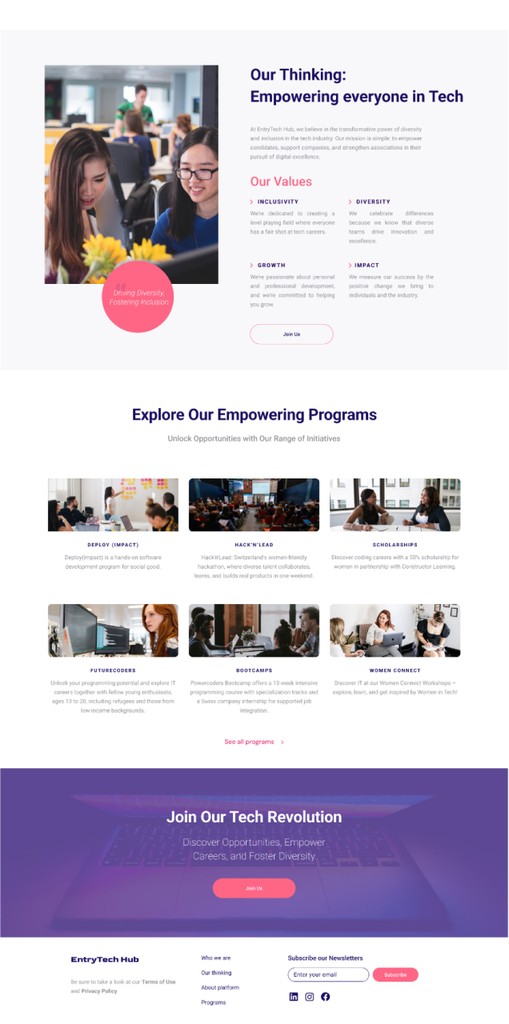
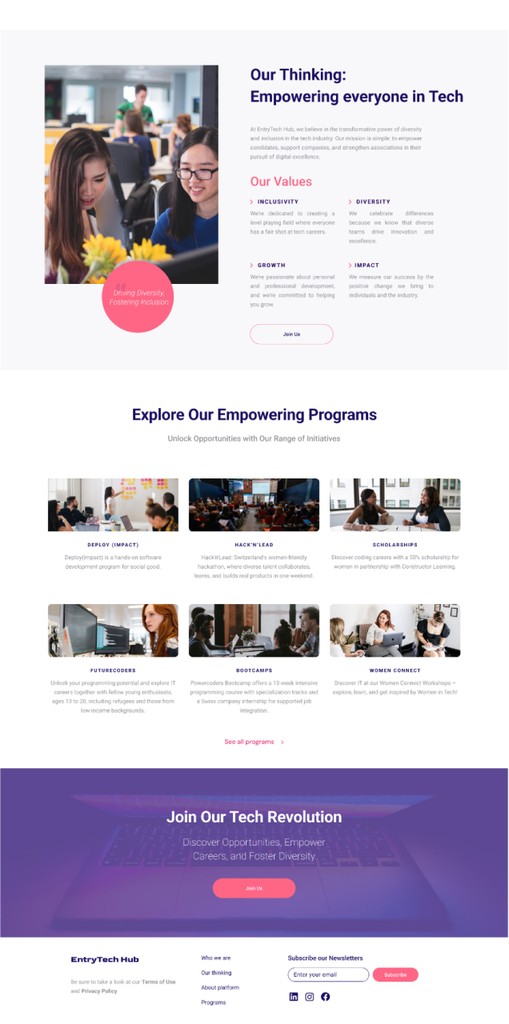
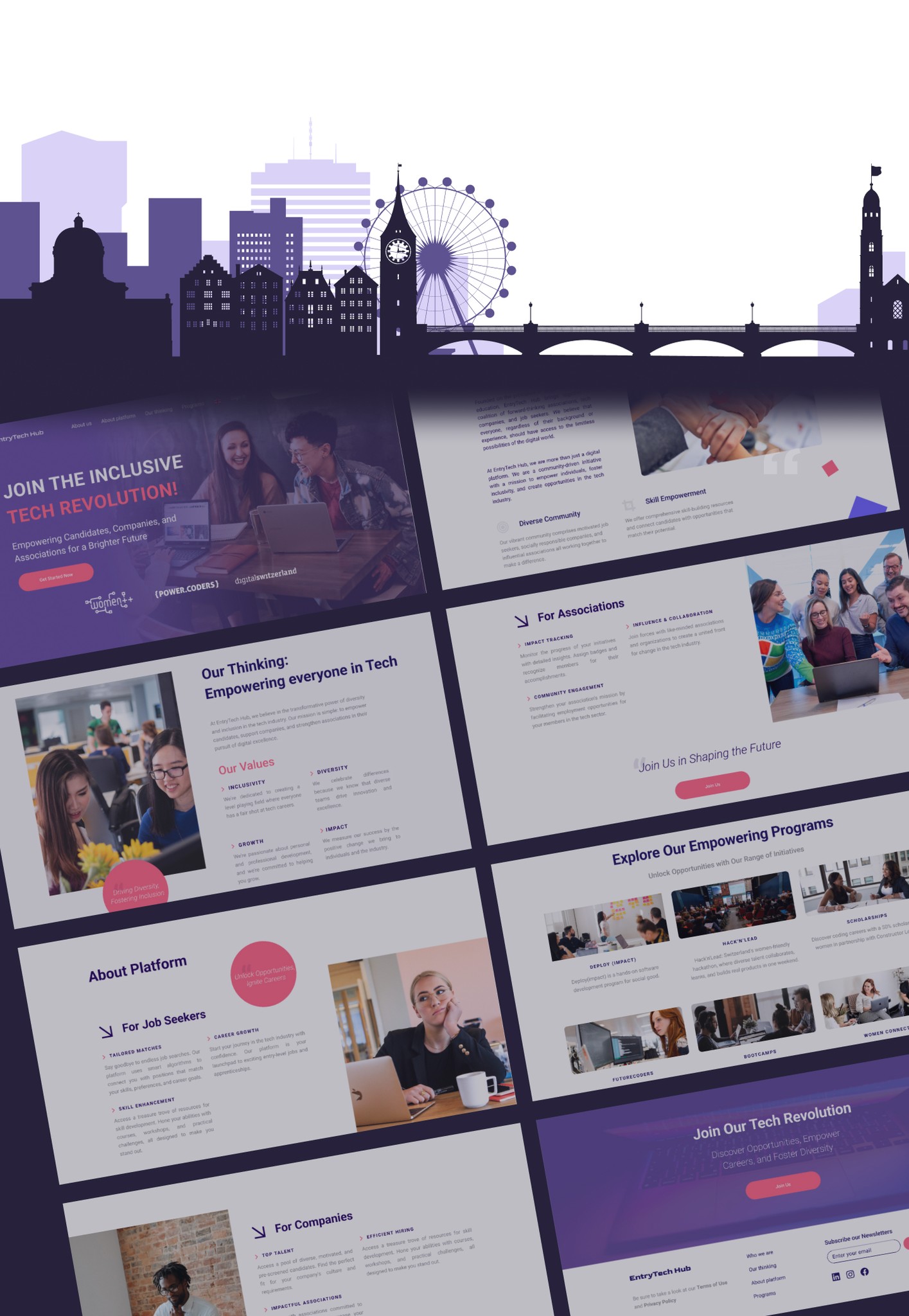
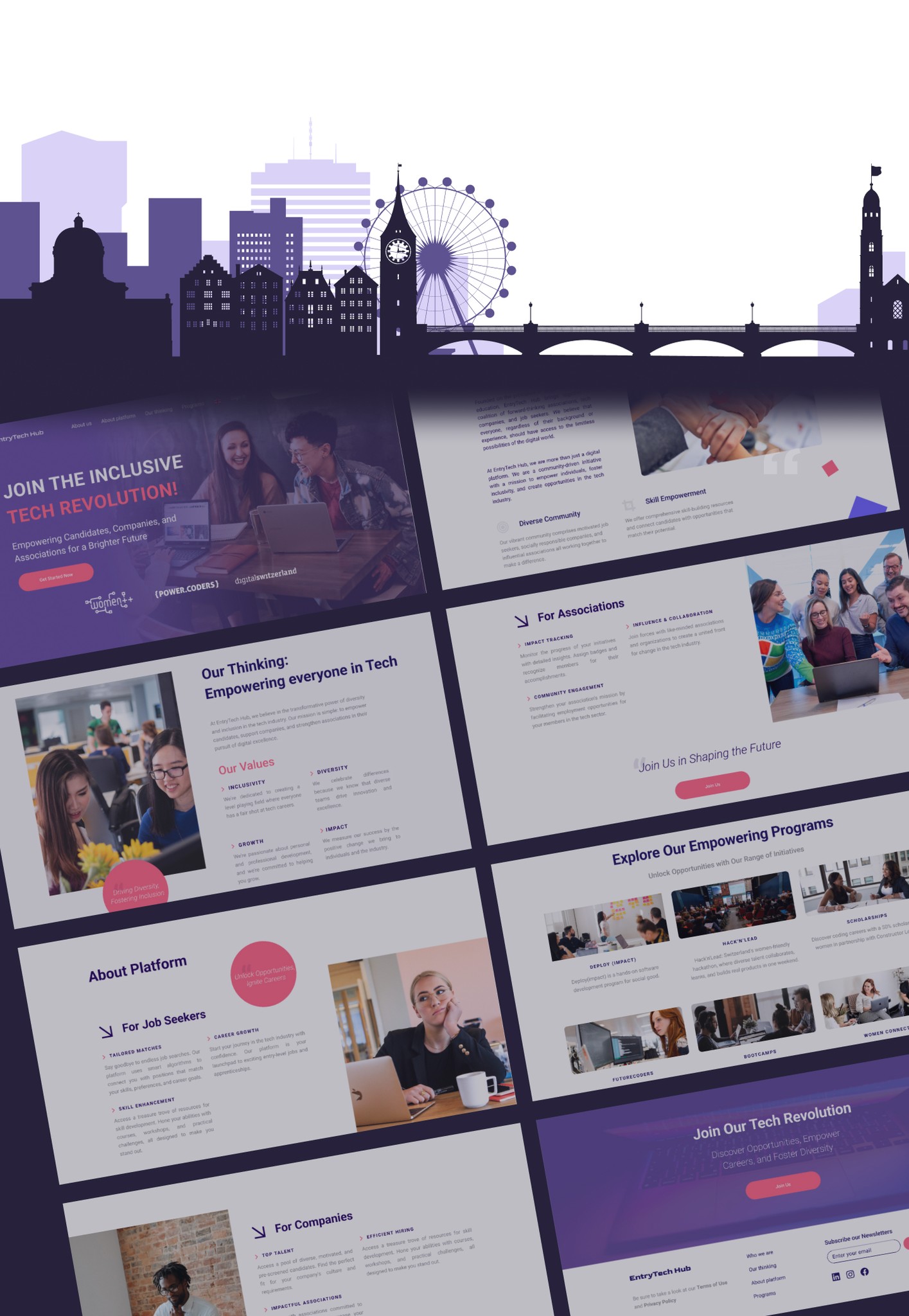
After creating the wireframes, I began defining the visual style of the dashboard and homepage. The main page was supposed to provide information about the platform, its advantages, and its objectives. The website had to be visually different from anything else on the Swiss market. And, of course, I should distance myself from platforms such as Indeed and LinkedIn.
Having returned from the trip, we reviewed some of our notes and impressions. To make sure I wasn't designing something that just looked cool but didn't work well, I based the entire design on several user stories we collected in the field and from Product Owners. The starting point was that we develop this platform for 4 types of users. Some of the main user stories below:
Candidates. This platform optimizes tech job searches with tailored profiles, a curated employer list, and equal opportunities. The user-friendly interface encourages regular updates, offering flexibility in profile visibility.
Companies. An exclusive platform that provides a curated pool of 5-10 skilled candidates for entry-level positions, allowing recruiters to easily evaluate and contact potential hires while ensuring data security and compliance with privacy regulations.
Associations. A platform that can empower underrepresented groups in the tech industry, ensuring protection for both candidates and companies by allowing only invited and serious participants. It should feature a dashboard to track impact metrics, record and assign initiatives to candidates as badges, and maintain a profile to enhance exposure for it mission and values.
Administrators. Full access to view all user information, authority to manage accounts (create, delete, deactivate, activate, block), and the ability to provide user support, including customizing centrally managed content such as drop-down lists for programming languages.
After creating the wireframes, I began defining the visual style of the dashboard and homepage. The main page was supposed to provide information about the platform, its advantages, and its objectives. The website had to be visually different from anything else on the Swiss market. And, of course, I should distance myself from platforms such as Ined and LinkedIn.







Emily
Candidate

Sarah Müller
Hiring Manager

Nina Schneider
Association

Alice Smith
Administrator
Created Personas
Creating OUR personas
We based ourselves on the interviews we conducted, highlighting user stories and subsequently identifying problem statements. Also taking into account some of the specifics of the Swiss market, I developed our personas to better understand who we are developing our product for.
We based ourselves on the interviews we conducted, highlighting user stories and subsequently identifying problem statements. Also taking into account some of the specifics
of the Swiss market, I developed our personas
to better understand who we are developing
our product for.


Highlighting a point of view
After conducting interviews with target audiences, we discovered many insights that are worth considering when developing the platform. Much of the difficulty lay in the specifics of the Swiss market. After identifying the problems of each user group, we formed those pain points that needed to be solved first.
After conducting interviews with target audiences, we discovered many insights that
are worth considering when developing the platform. Much of the difficulty lay in the specifics of the Swiss market. After identifying the problems of each user group, we formed those pain points that needed to be solved first.




Sarah Müller needs to efficiently identify and connect with skilled candidates who are well-suited for our company's entry-level job openings and internships, because she wants to streamline our hiring process, ensure data privacy compliance, and make a positive impression on potential candidates.
Sarah Müller needs to efficiently identify and connect with skilled candidates who are well-suited for our company's entry-level job openings and internships, because she wants to streamline our hiring process, ensure data privacy compliance, and make a positive impression on potential candidates.
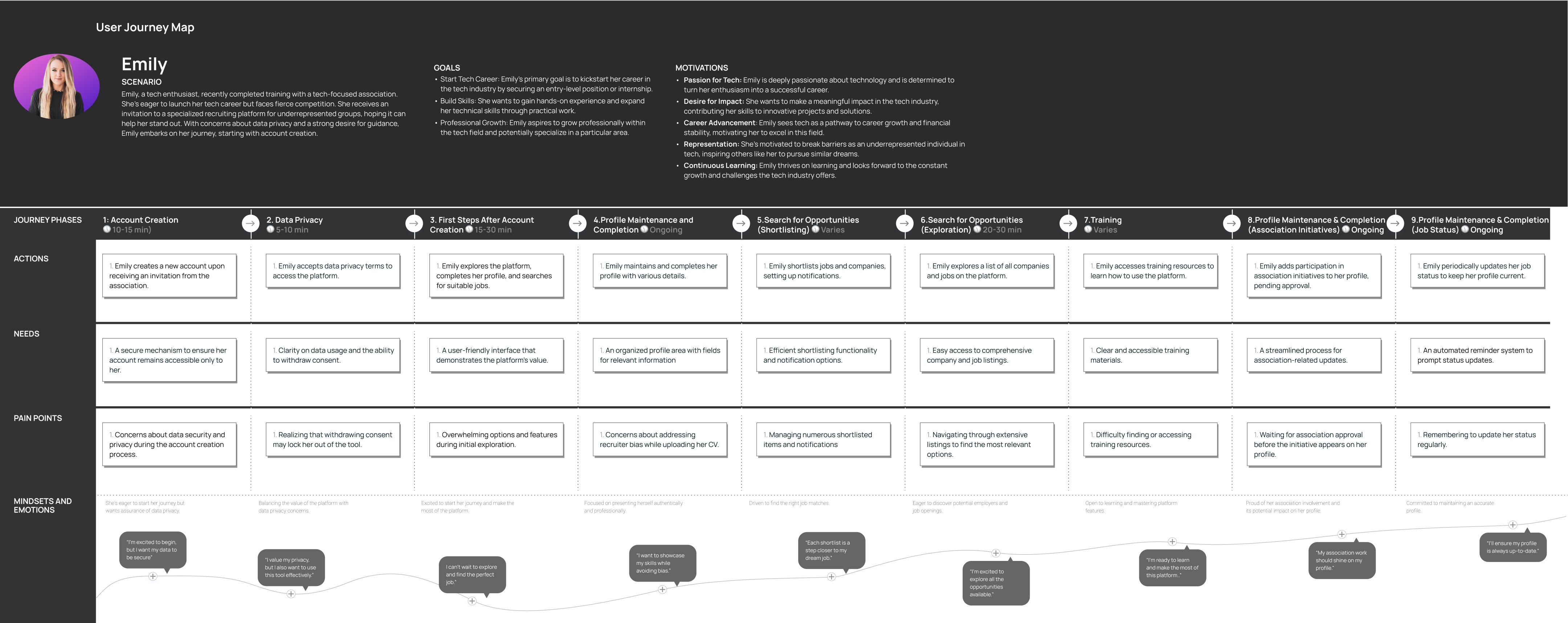
Emily needs to showcase her tech skills effectively because she's determined to make a meaningful impact in the tech industry, but she faces fierce competition and wants to stand out. She values data privacy and seeks guidance to overcome potential bias in her job search. Emily's journey is driven by her passion for tech and her commitment to representing underrepresented groups in the industry. She expects a user-friendly platform to navigate the complexities of the tech world and is dedicated to maintaining an up-to-date profile to secure the right job opportunity.
Nina, a dedicated leader of a non-profit association in Switzerland, needs a secure and exclusive platform to connect underrepresented talent with tech companies for entry-level positions and apprenticeships. Because she aims to create a safe environment while tracking the impact of her initiatives, all to advance her mission of fostering diversity in the early stages of tech careers.
Alice, the Administrator of the platform needs to efficiently manage user accounts, ensure data privacy, and provide user support because her role is pivotal in maintaining the platform's integrity, safeguarding user data, and offering prompt assistance to users, which necessitates user-friendly account management tools, robust data privacy controls, and customization capabilities.
Candidate
Candidate
Candidate
Company
Company
Company
Association
Association
Association
Admin
Admin
Admin
how might we help questions
We asked “How might we” questions that stem from our perspective statement. They helped us discover a design challenge and inspired us to brainstorm and other ideation sessions to create a wide range of solutions.
We asked “How might we” questions that stem from our perspective statement. They helped us discover a design challenge and inspired us to brainstorm and other ideation sessions to create a wide range of solutions.
"How might we create a platform that allows Emily to effectively showcase her tech skills to potential employers?"
"How might we create a platform that allows Emily to effectively showcase her tech skills to potential employers?"
"How might we ensure Emily's data privacy while providing a seamless job search experience?"
"How might we offer clear and accessible guidance to help Emily navigate the complexities of the tech job market?"
"How might we offer clear and accessible guidance to help Emily navigate the complexities of the tech job market?"
"How might we provide tools and resources to help Emily overcome potential bias in her job search?"
"How might we design a user-friendly platform that helps Emily stand out among her peers in a competitive job market?"
"How might we encourage Emily to maintain an up-to-date profile that reflects her skills and aspirations?"
"How might we ensure that Emily finds the right job opportunity that aligns with her passion and goals in tech?"
"How might we ensure that Emily finds the right job opportunity that aligns with her passion and goals in tech?"
"How might we support Emily in making
a meaningful impact in the tech industry, especially as an underrepresented individual?"
"How might we design a user-friendly platform that helps Emily stand out among her peers in a competitive job market?"
"How might we encourage Emily to maintain an up-to-date profile that reflects her skills and aspirations?"
"How might we support Emily in making
a meaningful impact in the tech industry, especially as an underrepresented individual?"
"How might we ensure Emily's data privacy while providing a seamless job search experience?"
Strategy
Information architecture
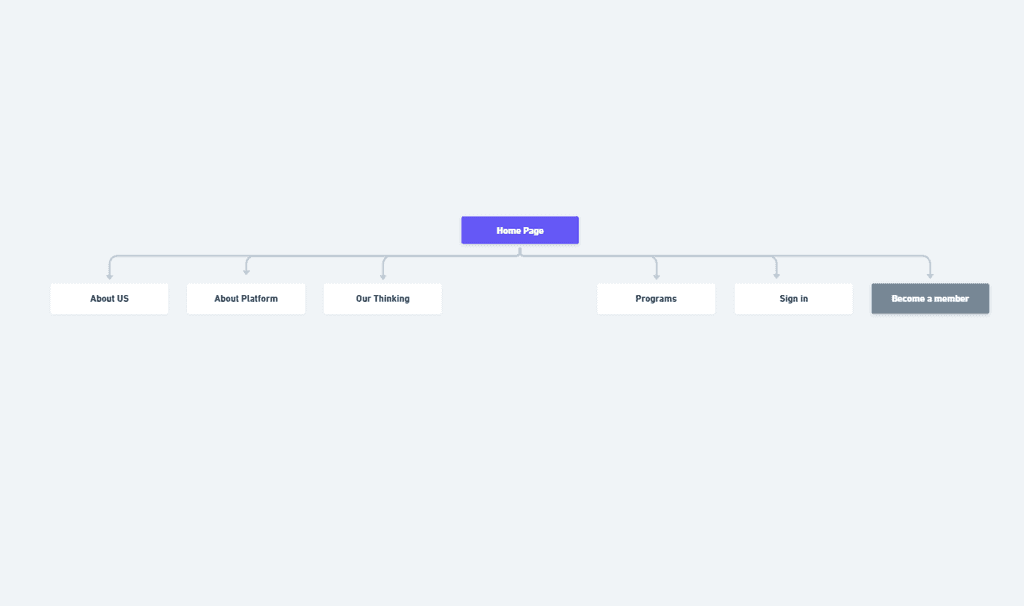
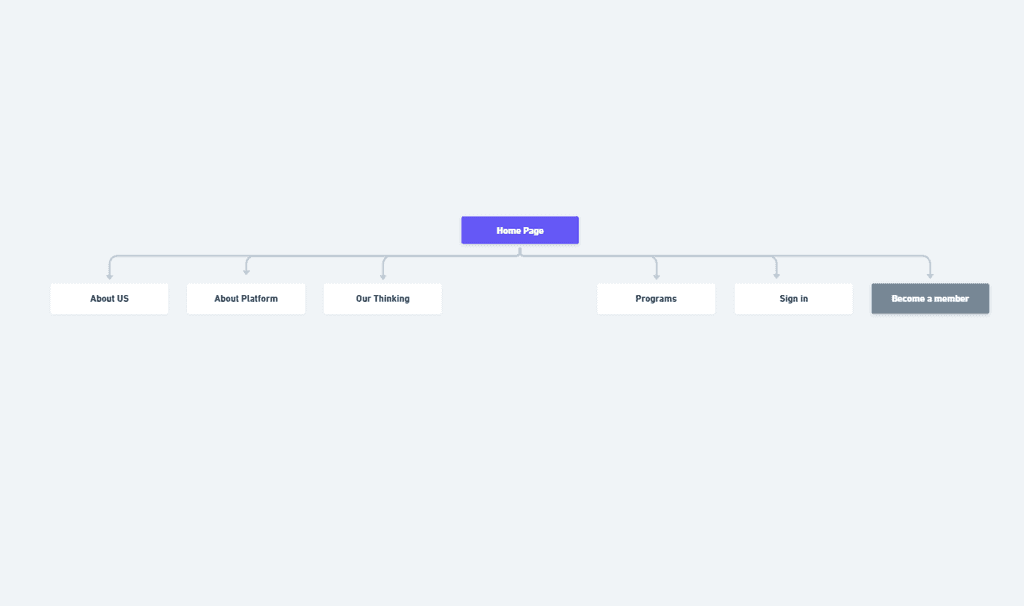
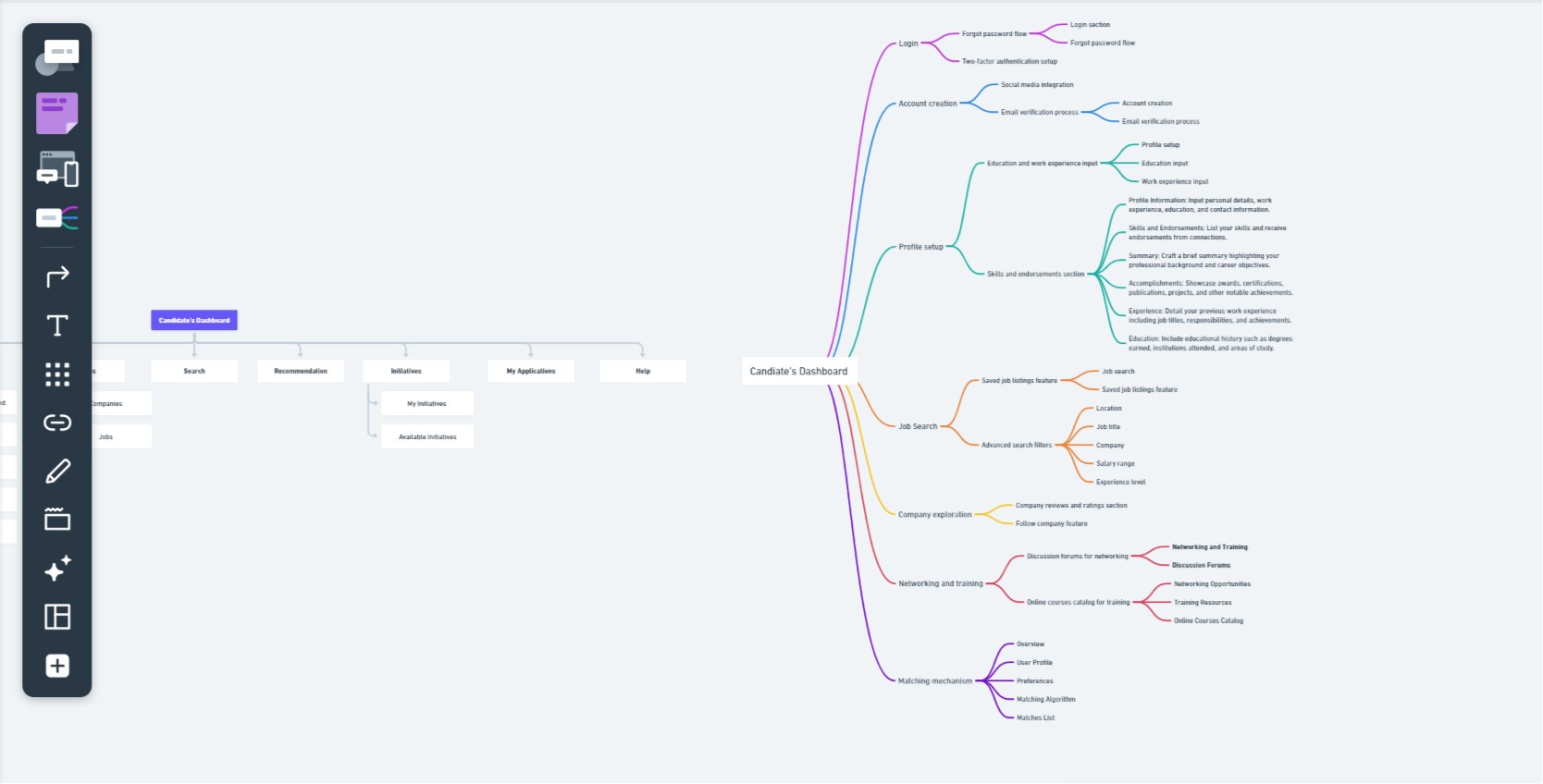
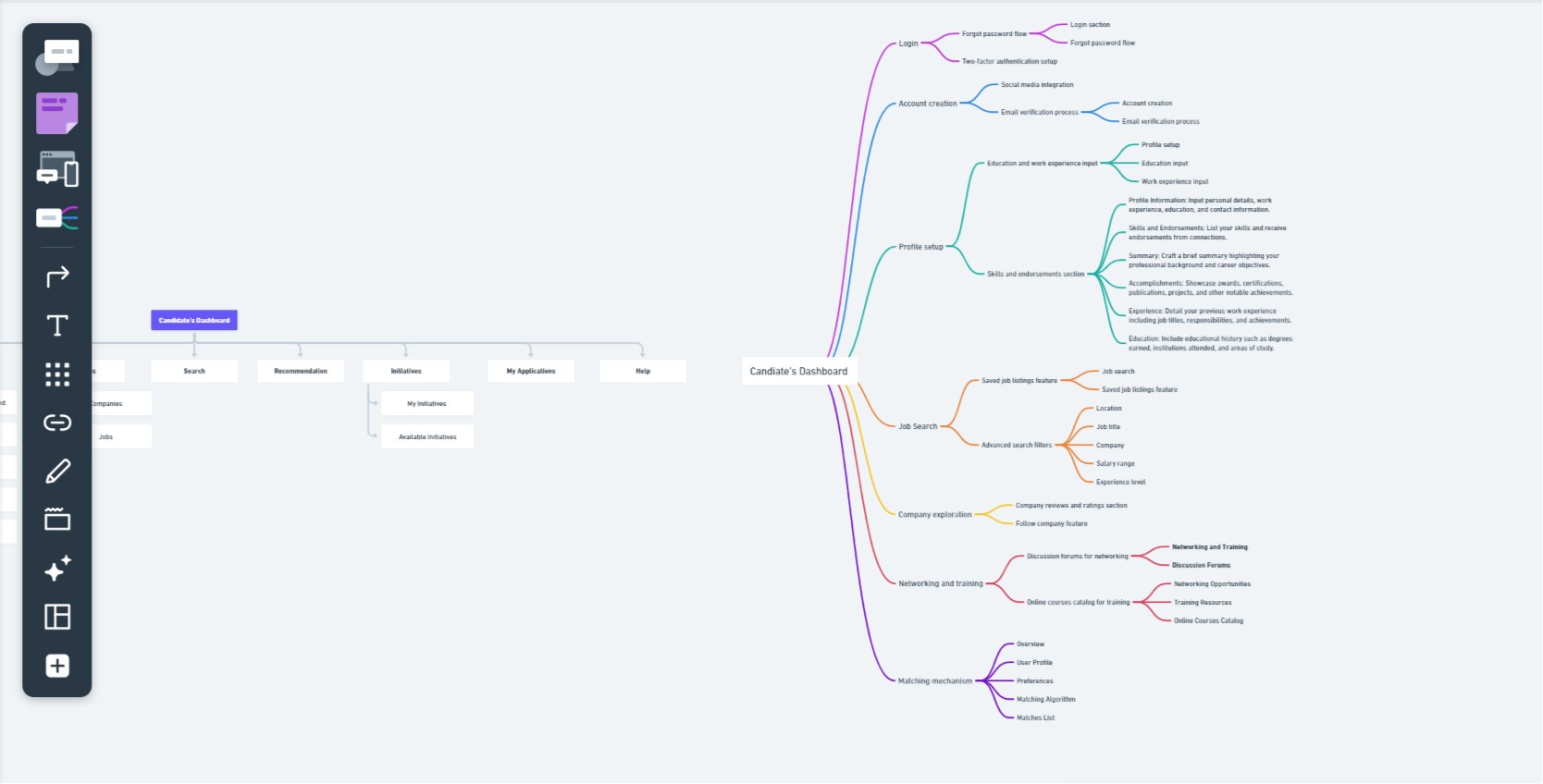
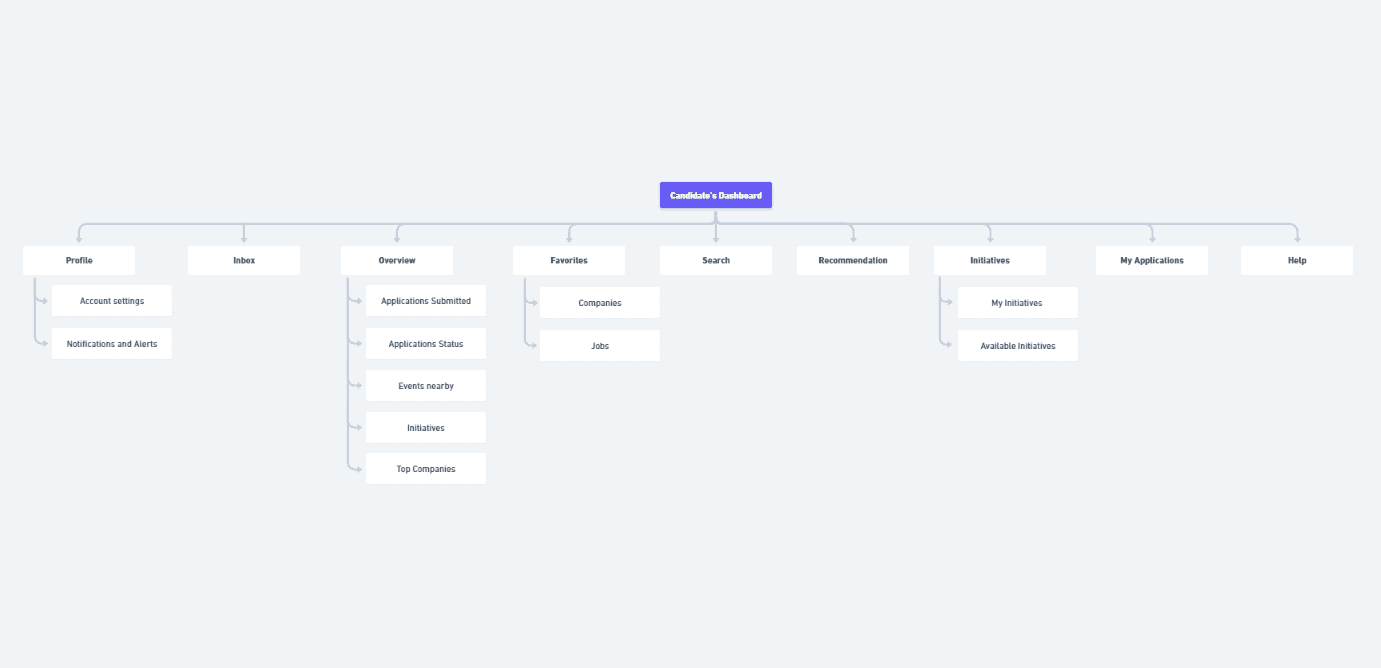
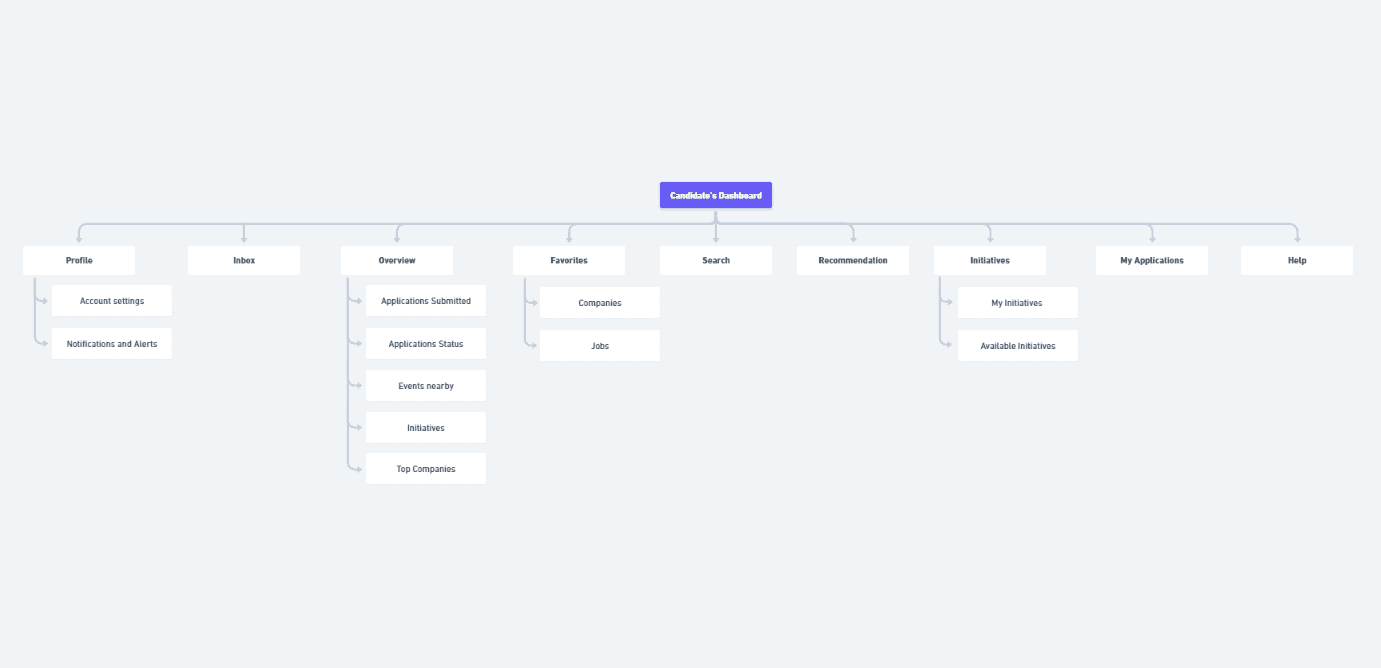
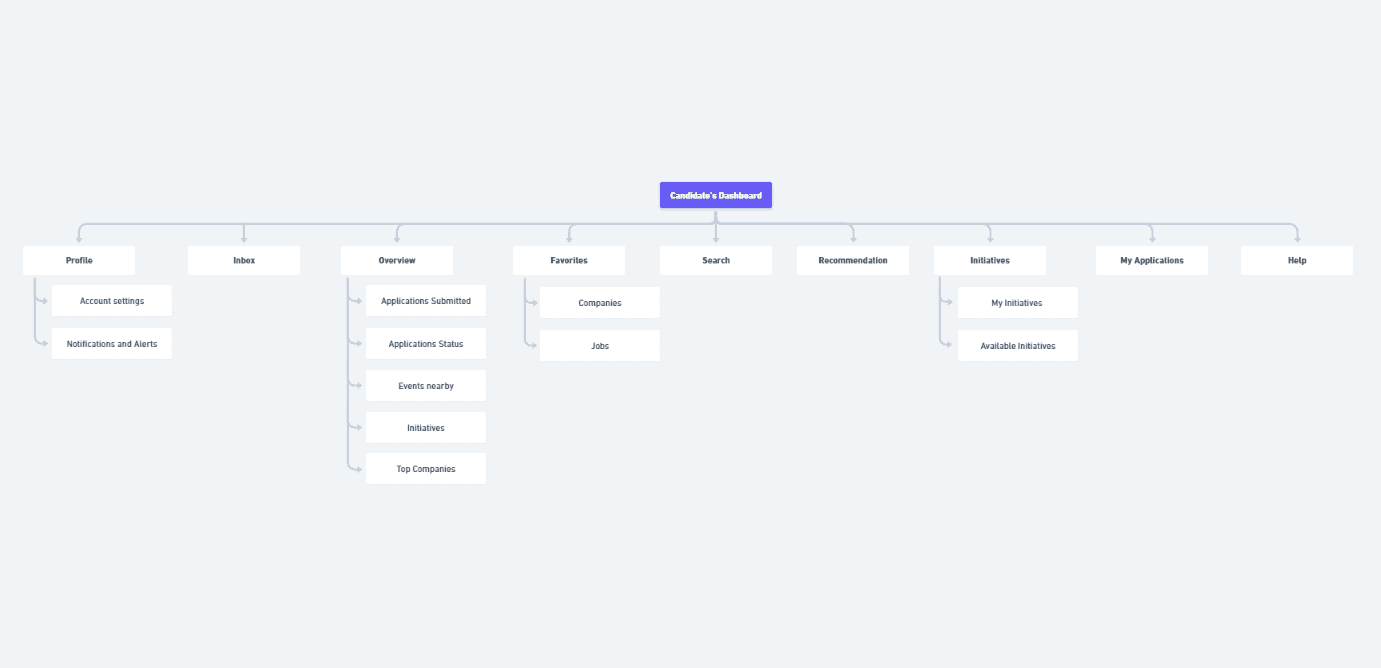
When we created the home page from the beginning, we decided what we would display on it, namely the main and general information about the platform. Then we created the information architecture of the future dashboard for each of our personas. Dashboards are different for each type of user depending on their role on the platform.
When we created the home page from the beginning, we decided what we would display on it, namely the main and general information about the platform. Then we created the information architecture of the future dashboard for each of our personas. Dashboards are different for each type of user depending on their role on the platform.










THE BOOSTED USER JOURNEY
We explored the history of how a customer feels about a business, brand or product over time. As we might expect, no two customer journeys are the same. We've summarized them to provide insight into the “typical customer journey,” as well as insight into current interactions and opportunities for future customer interactions.
We explored the history of how a customer feels about a business, brand or product over time. As we might expect, no two customer journeys are the same. We've summarized them to provide insight into the “typical customer journey,” as well as insight into current interactions and opportunities for future customer interactions.

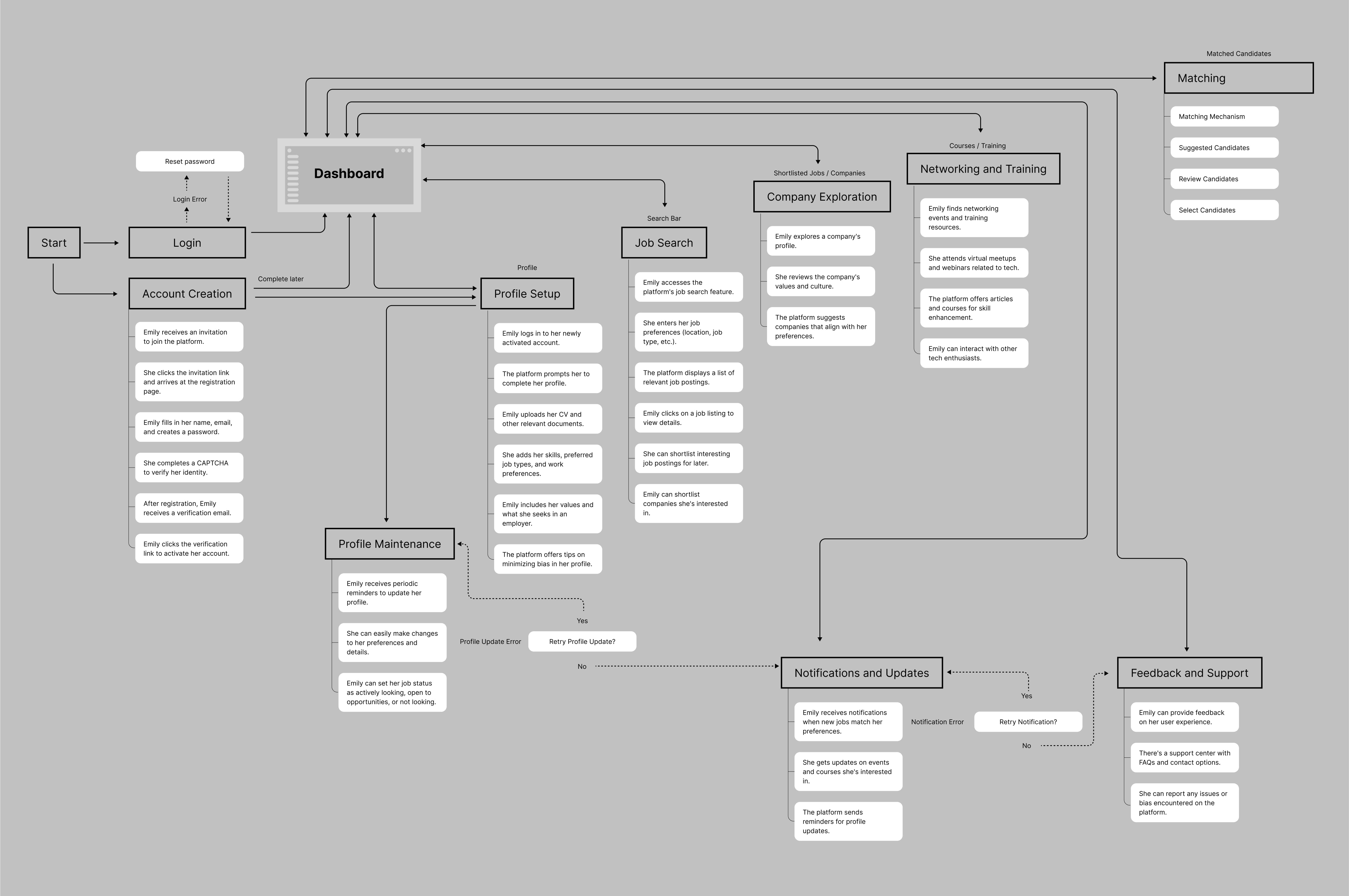
The user flow
Before creating the design of our dashboard, I worked out a user flow for each of our personas. So, based on existing user stories, we understand what tasks should be completed within the dashboard specifically for each person.
Before creating the design of our dashboard, I worked out a user flow for each of our personas. So, based on existing user stories, we understand what tasks should be completed within the dashboard specifically for each person.

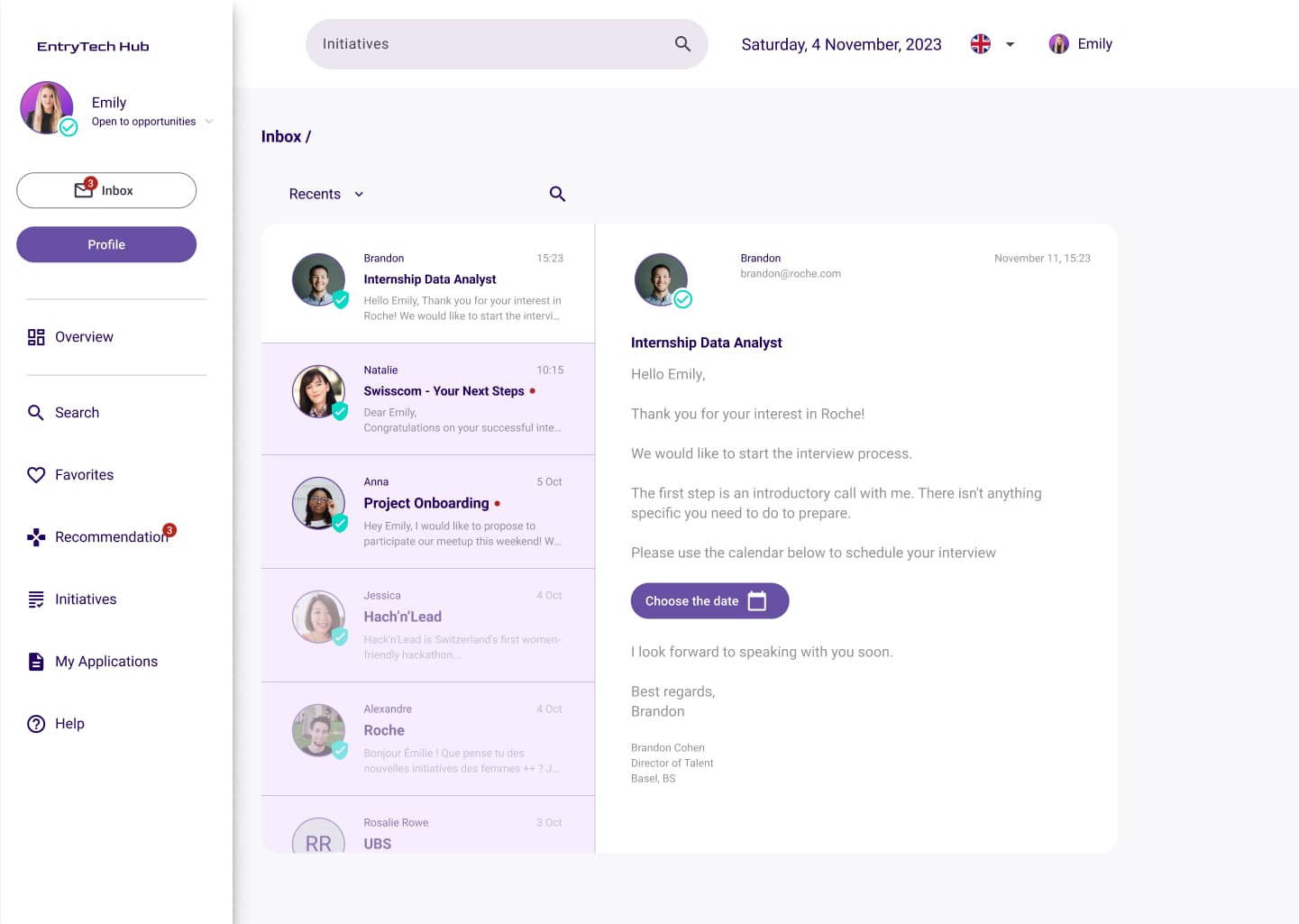
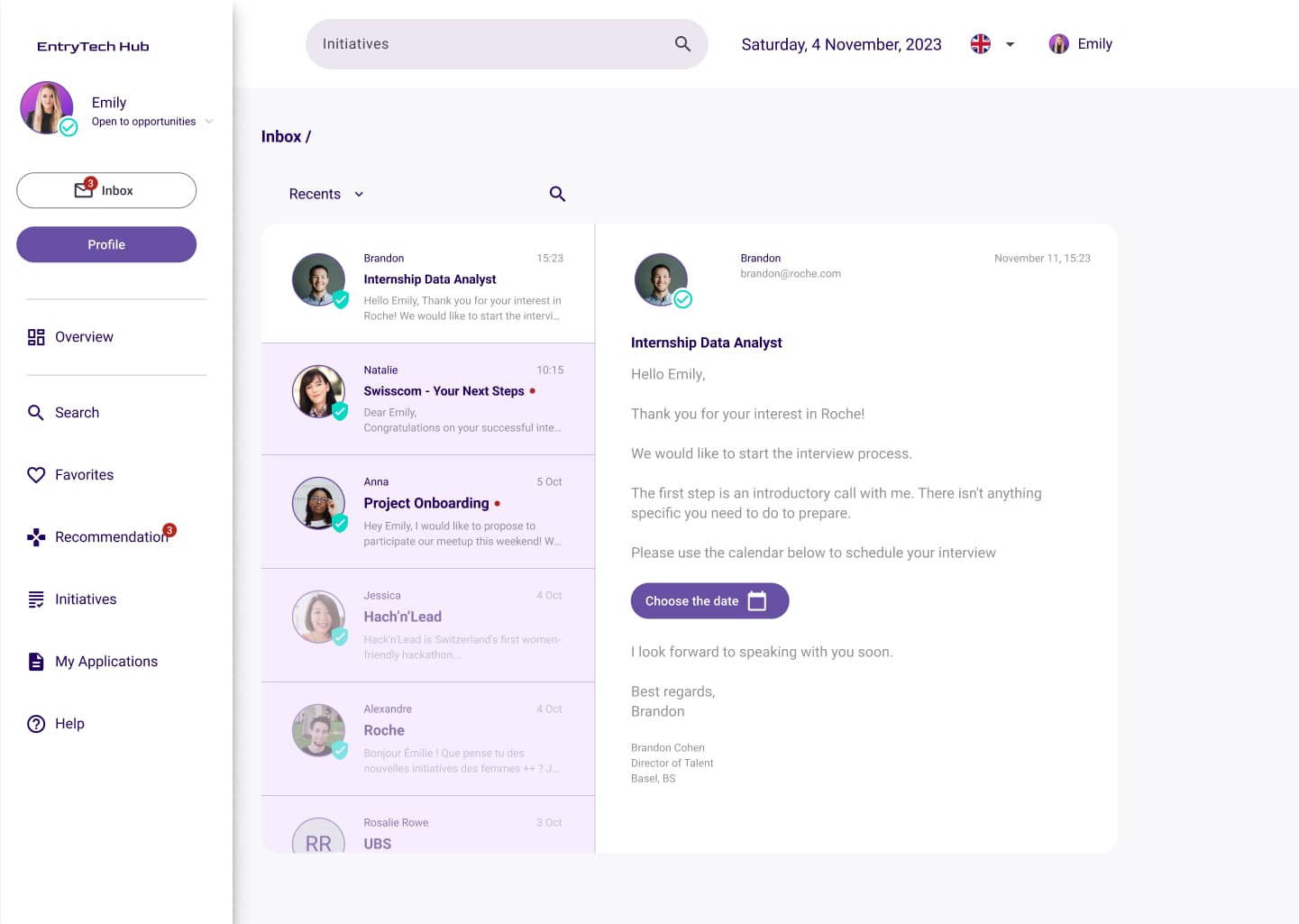
Email: Connect, Engage, and Amplify Communication
To enhance user engagement and facilitate communication between stakeholders, an email system was planned to be integrated. This feature streamlines updates, job notifications, and platform interactions for candidates, companies, and associations.
To enhance user engagement and facilitate communication between stakeholders, an email system was planned to be integrated. This feature streamlines updates, job notifications, and platform interactions for candidates, companies, and associations.






UX Design
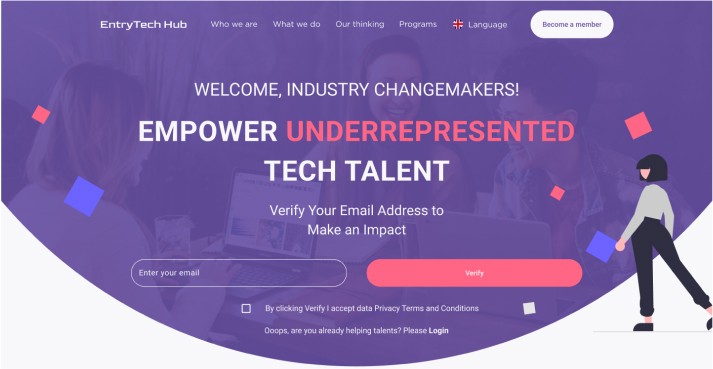
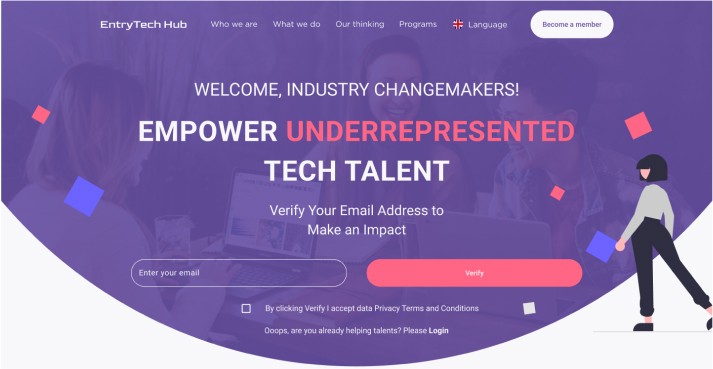
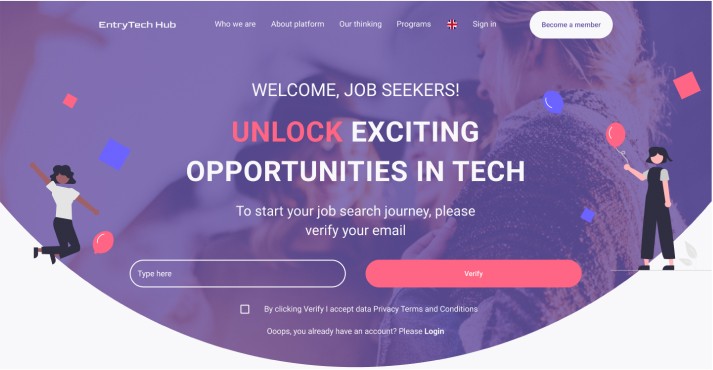
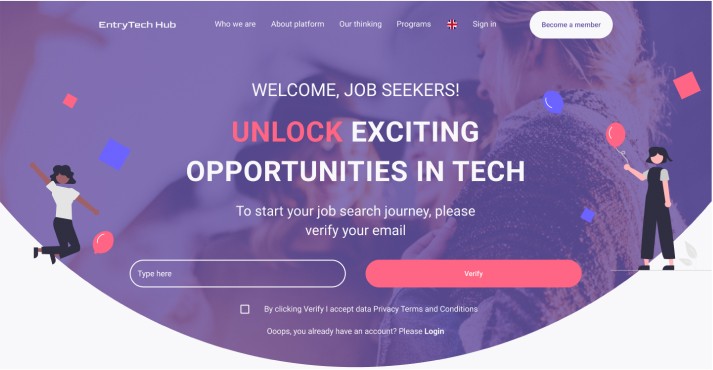
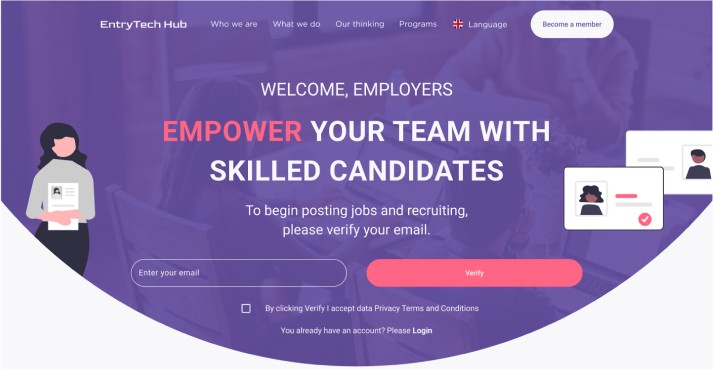
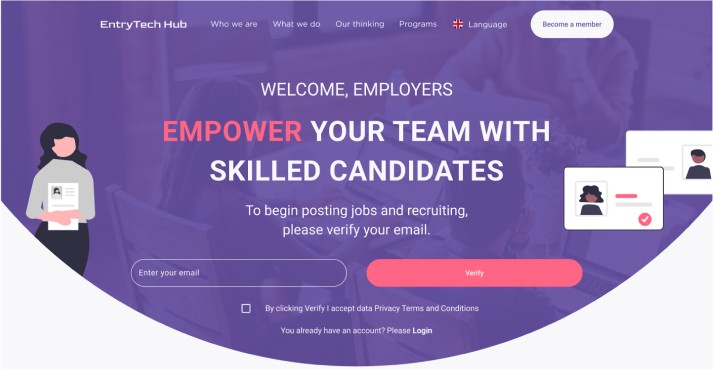
User Verification and Onboarding Essentials
To ensure a secure and user-friendly onboarding process, reaching out to the platform began with verification pages. These pages were designed to establish a sense of trust and confidence for users from the moment they interacted with the platform.
To ensure a secure and user-friendly onboarding process, reaching out to the platform began with verification pages. These pages were designed to establish a sense of trust and confidence for users from the moment they interacted with the platform.






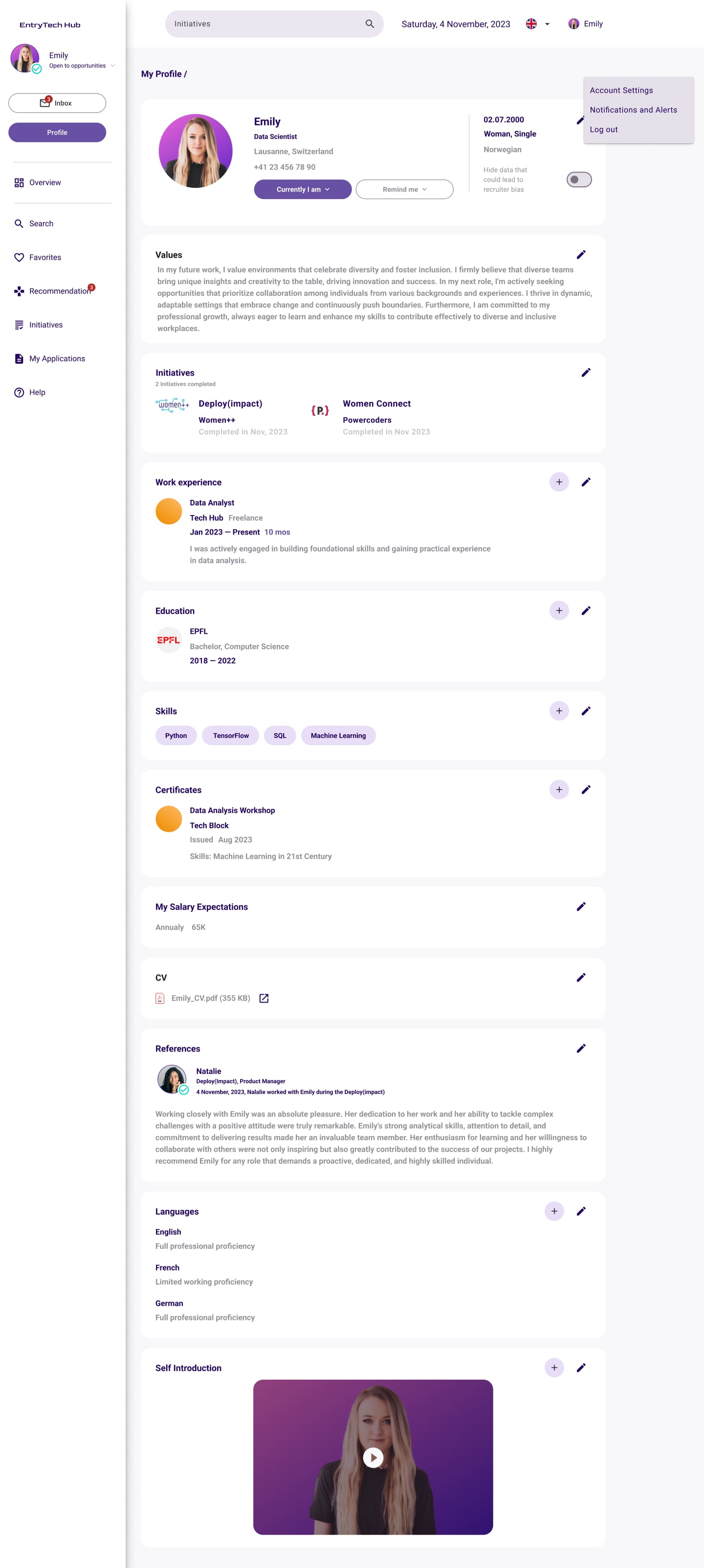
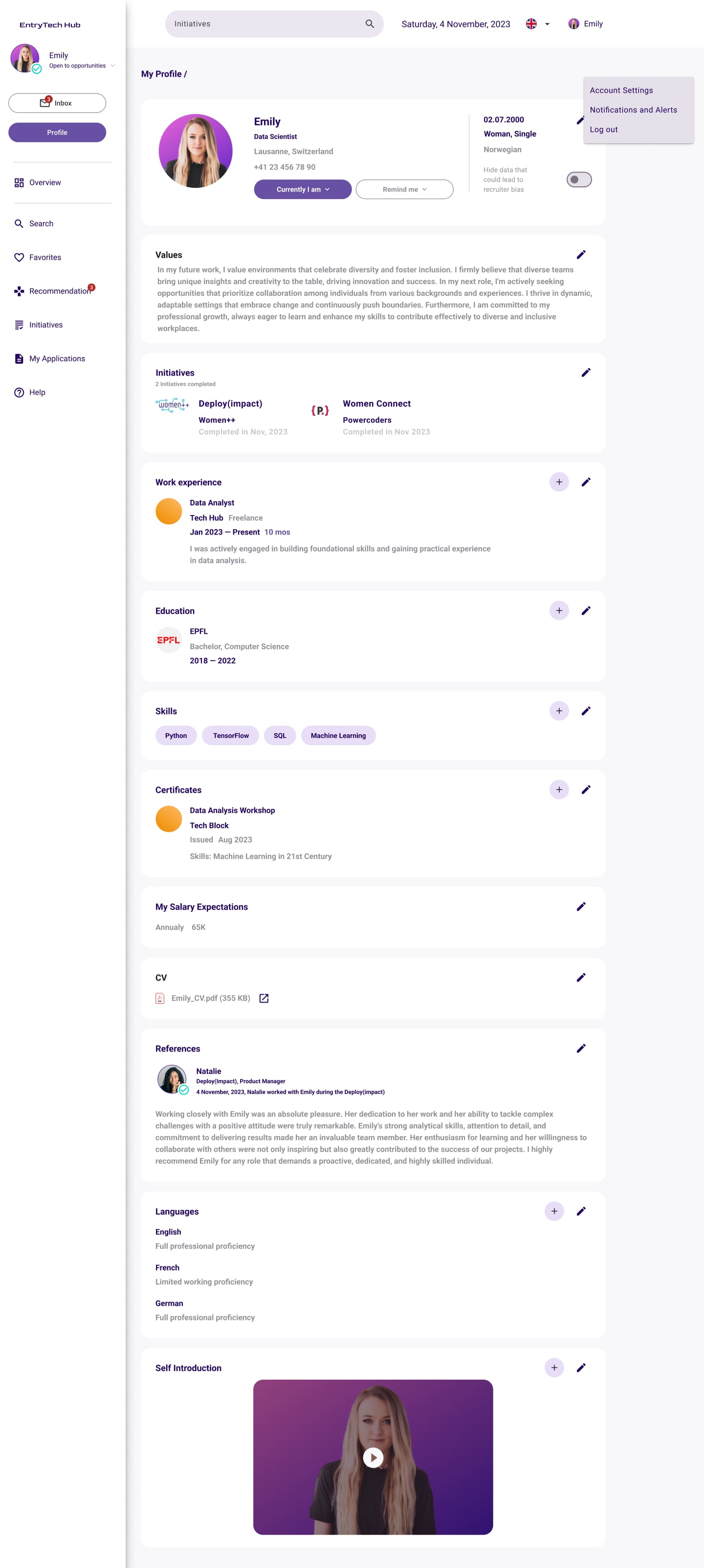
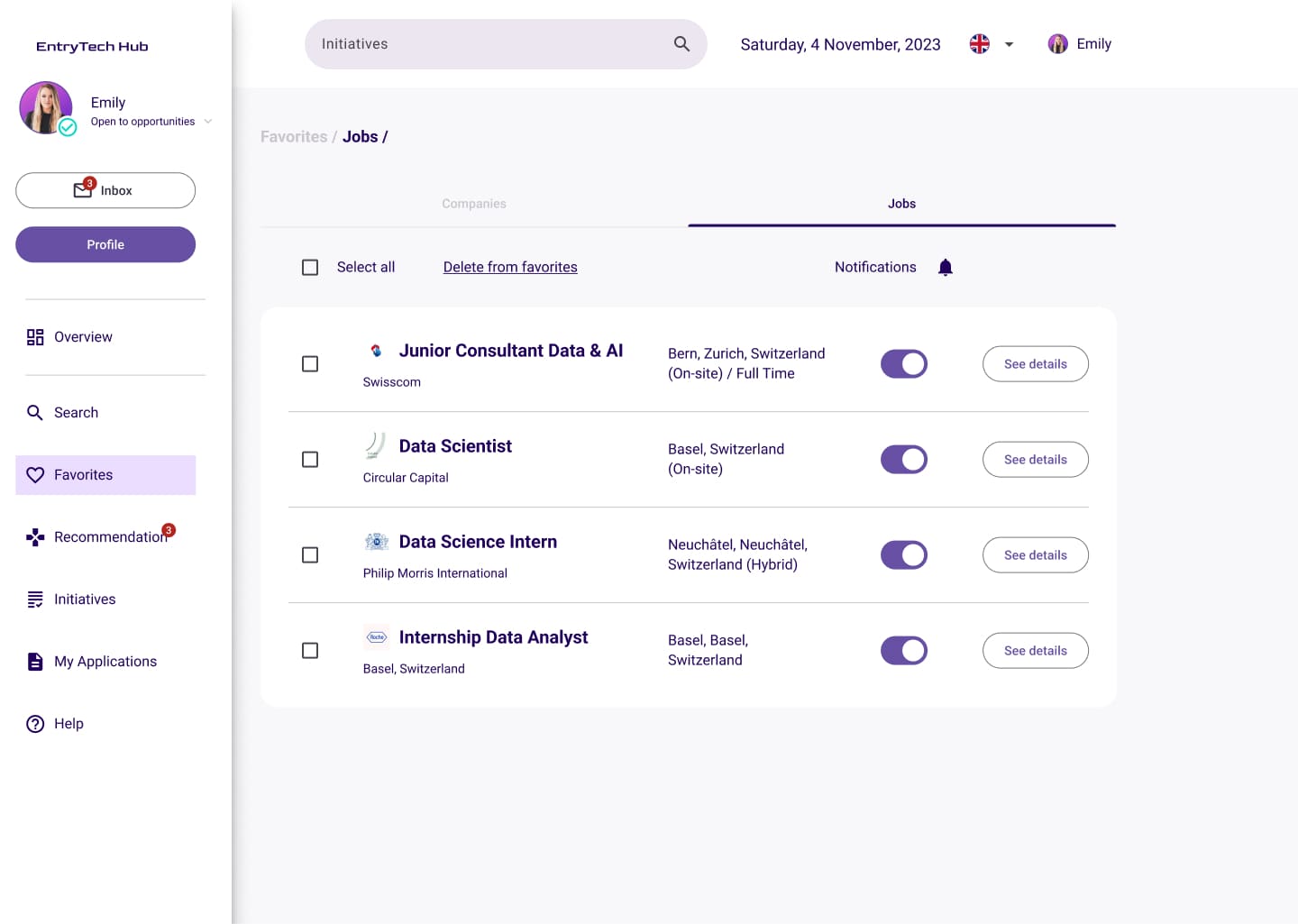
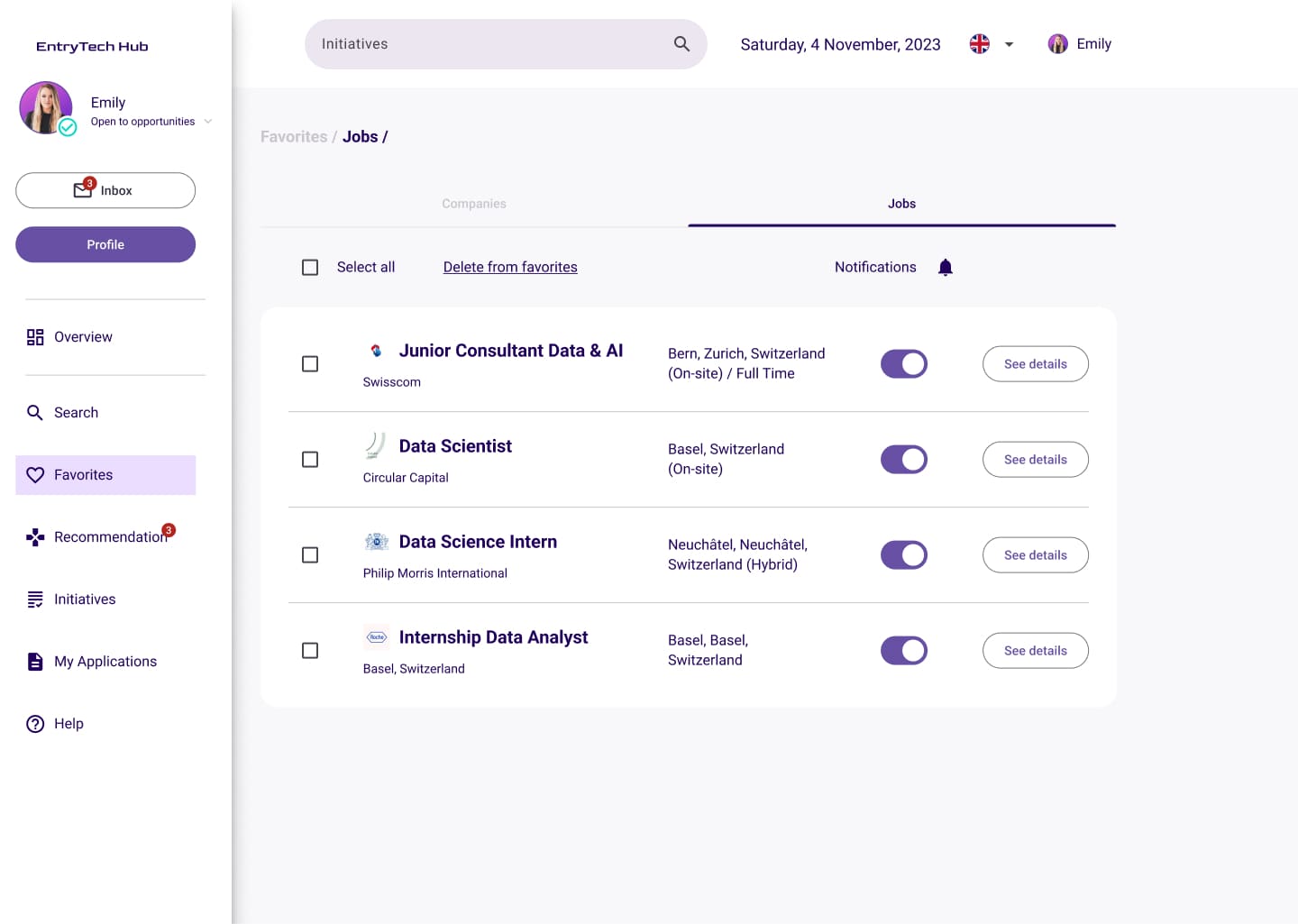
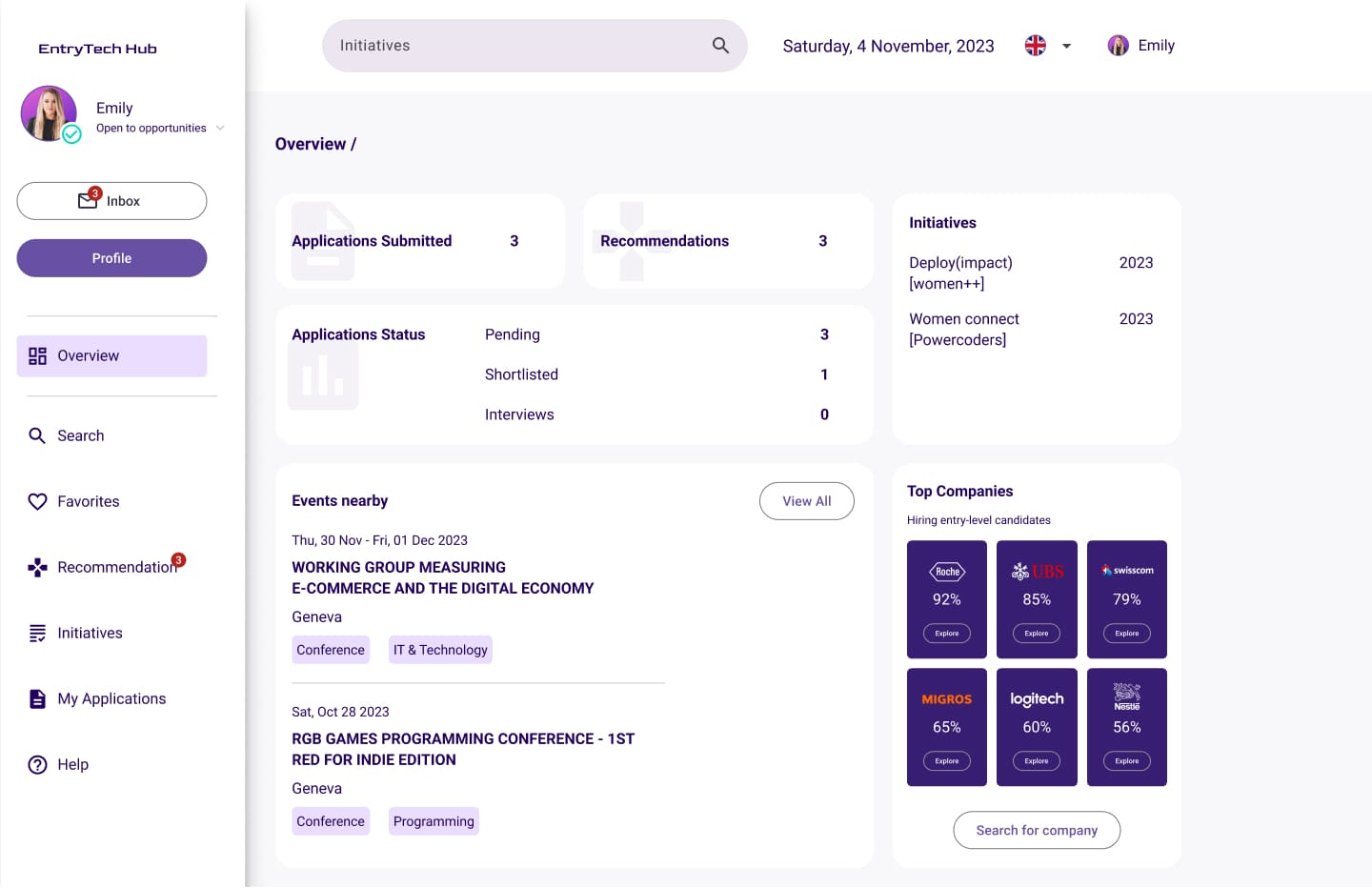
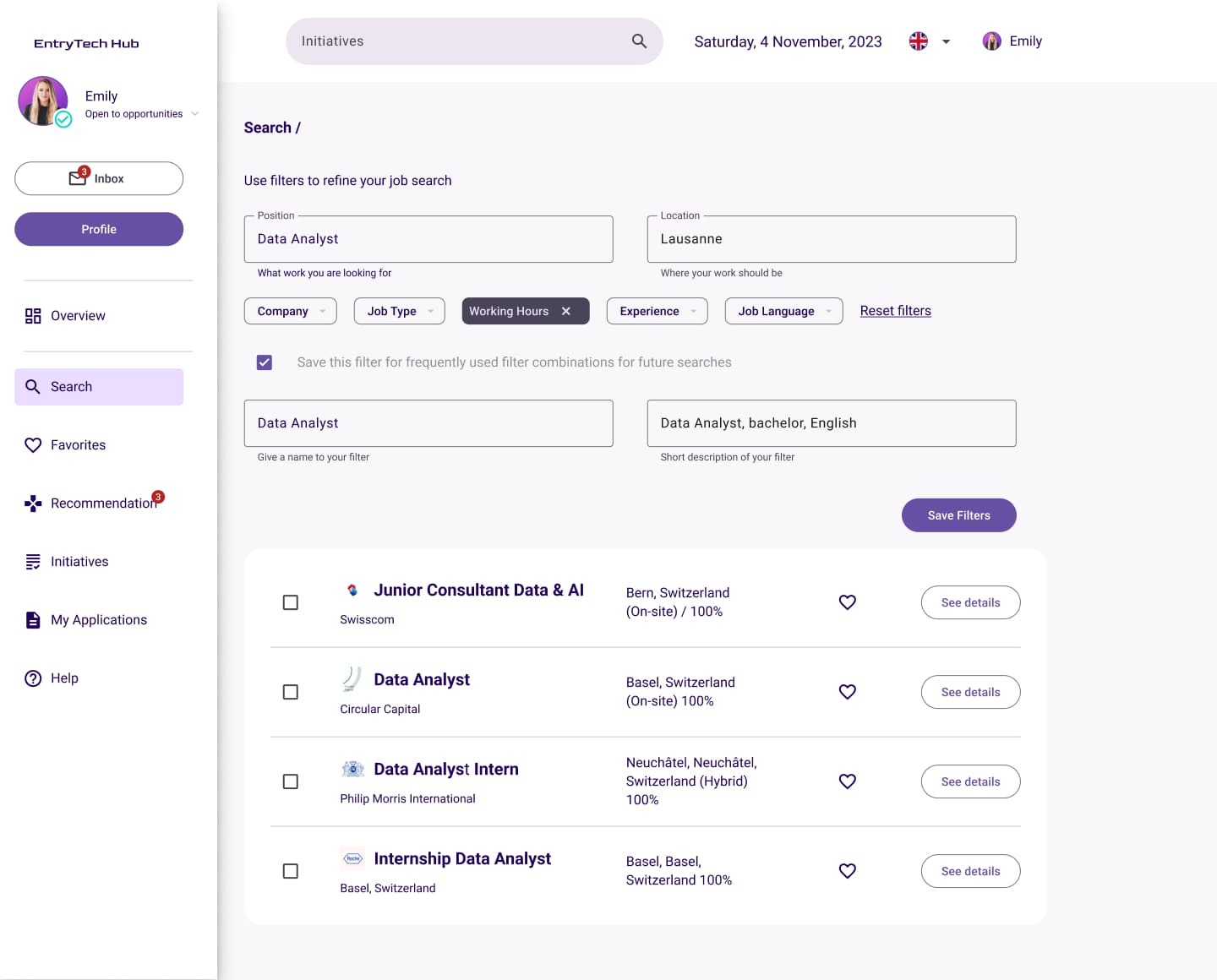
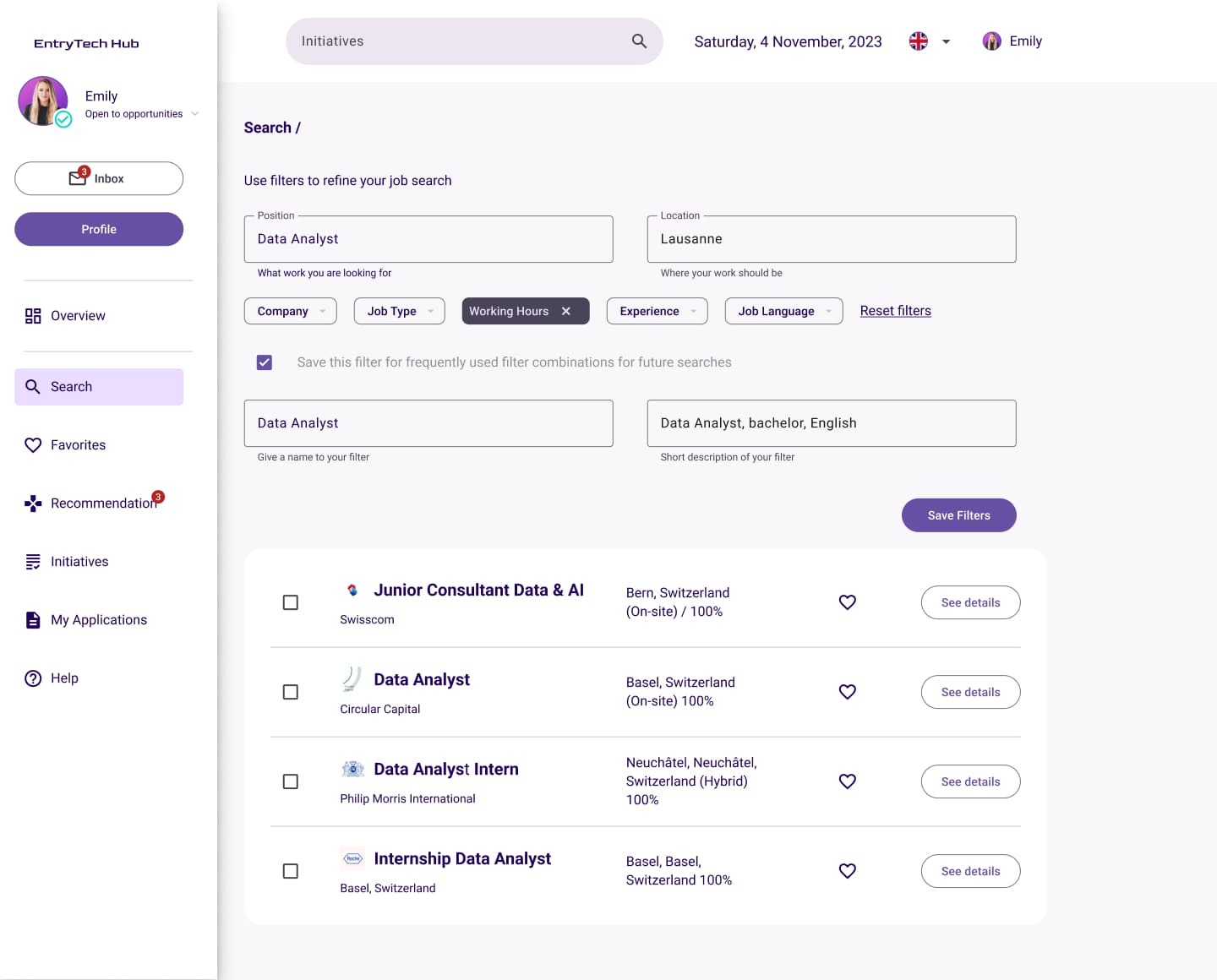
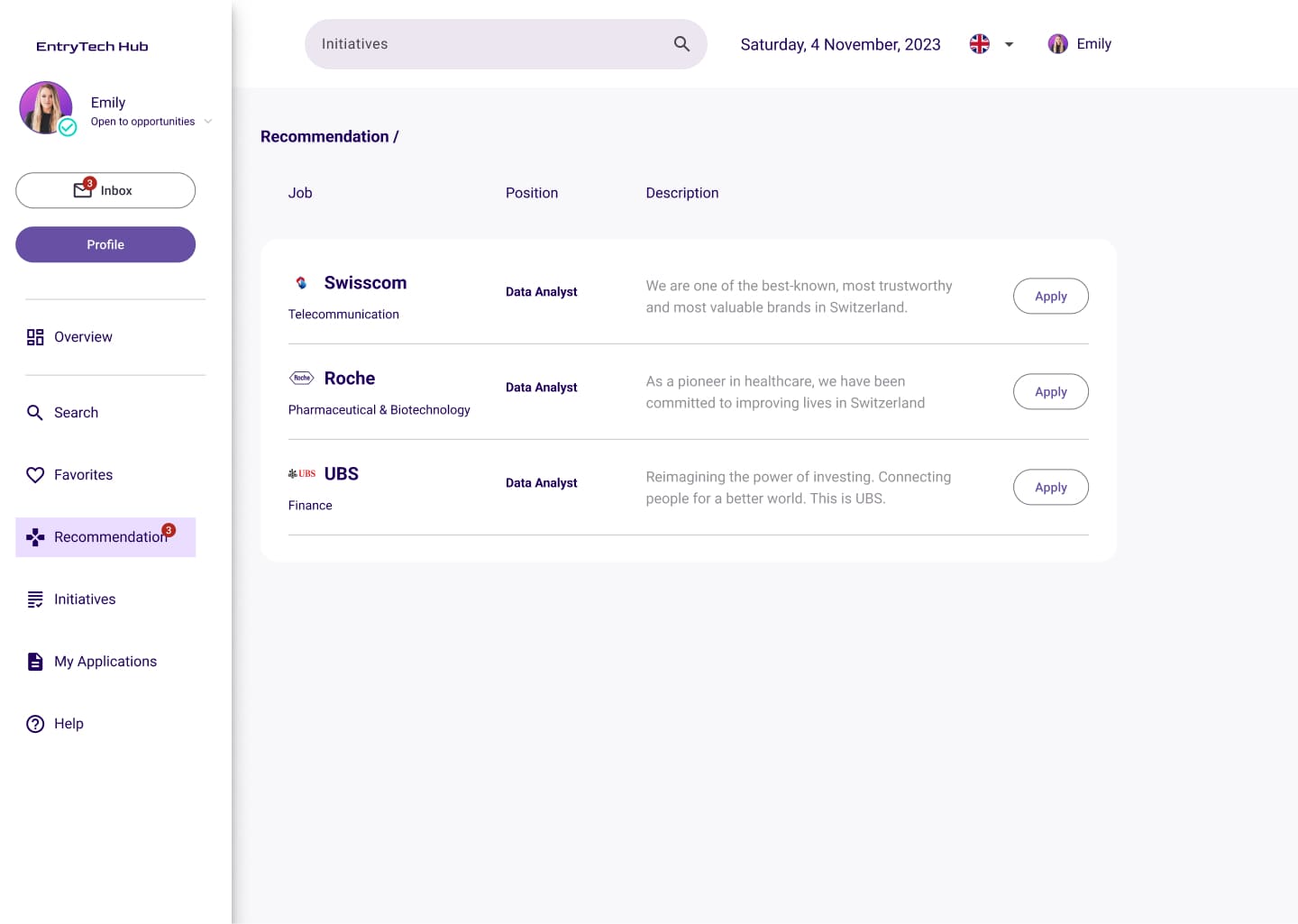
The final Design
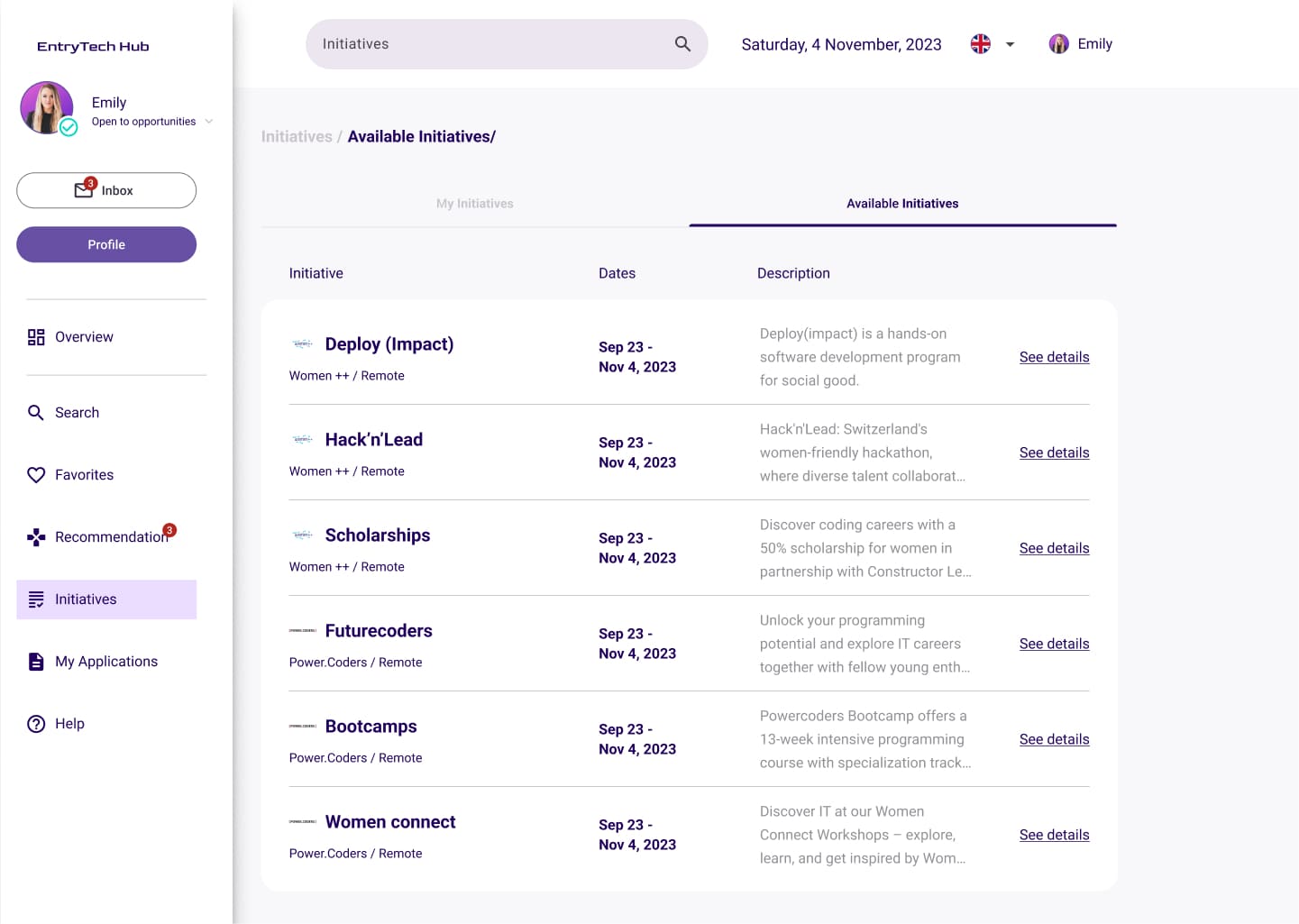
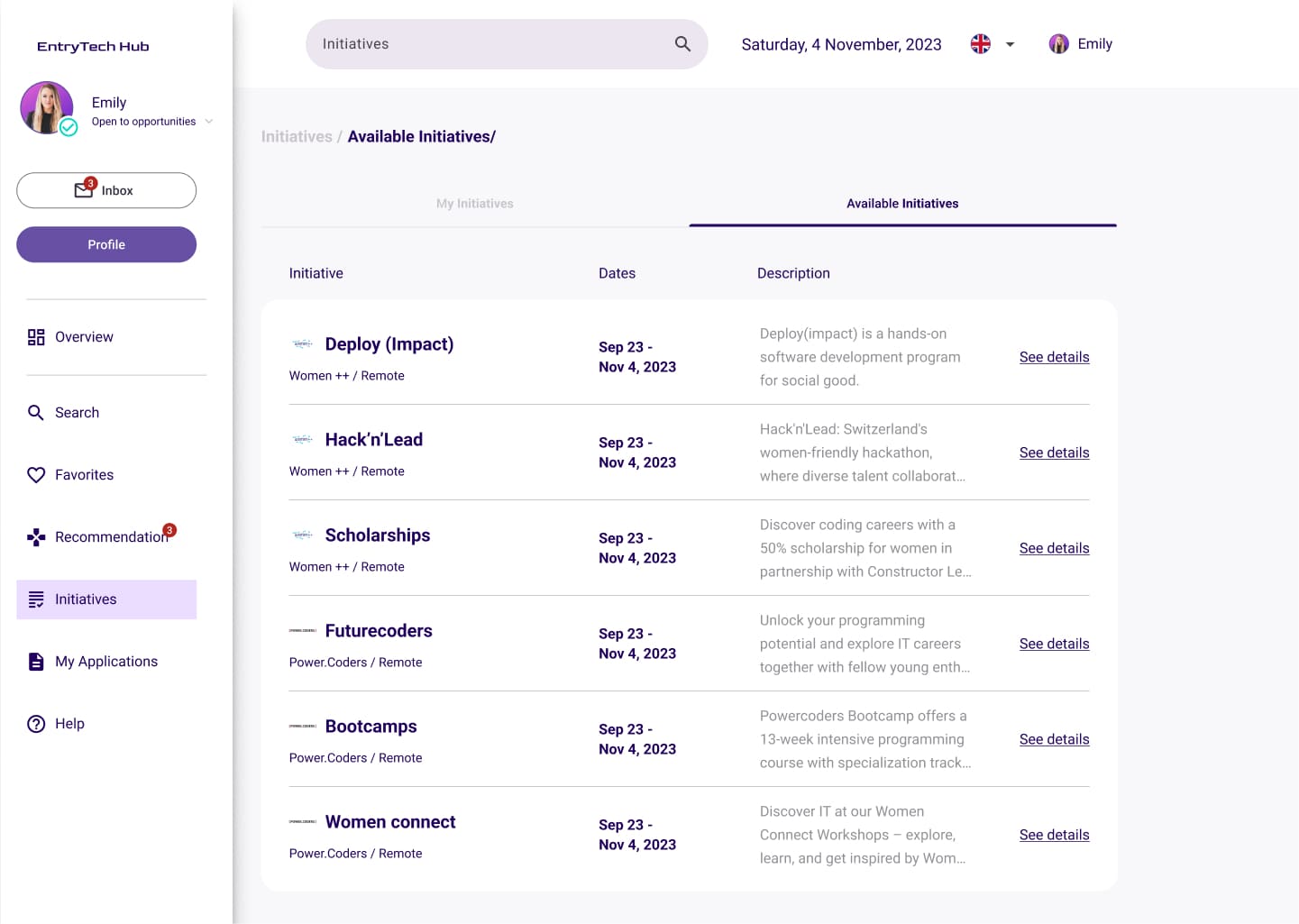
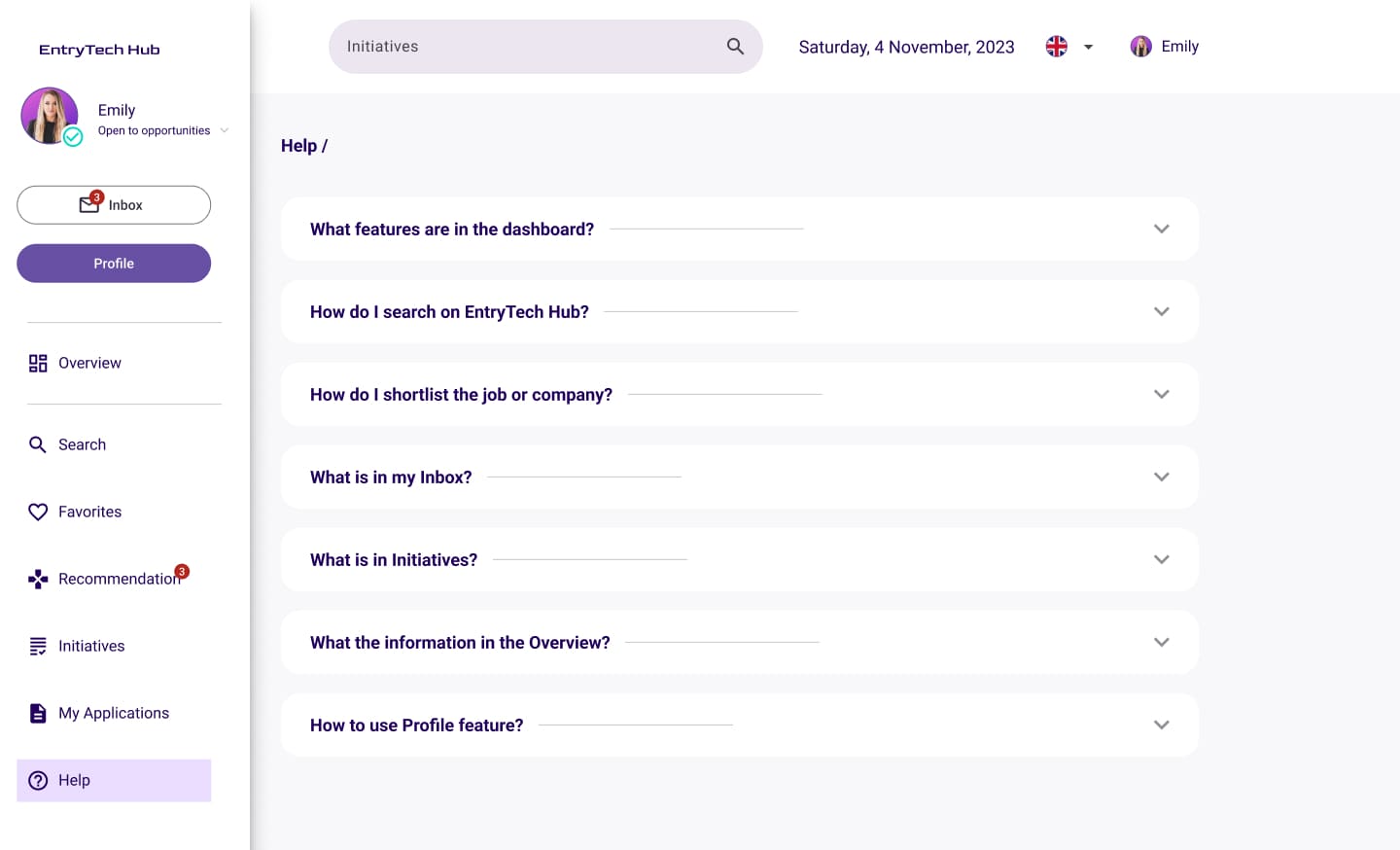
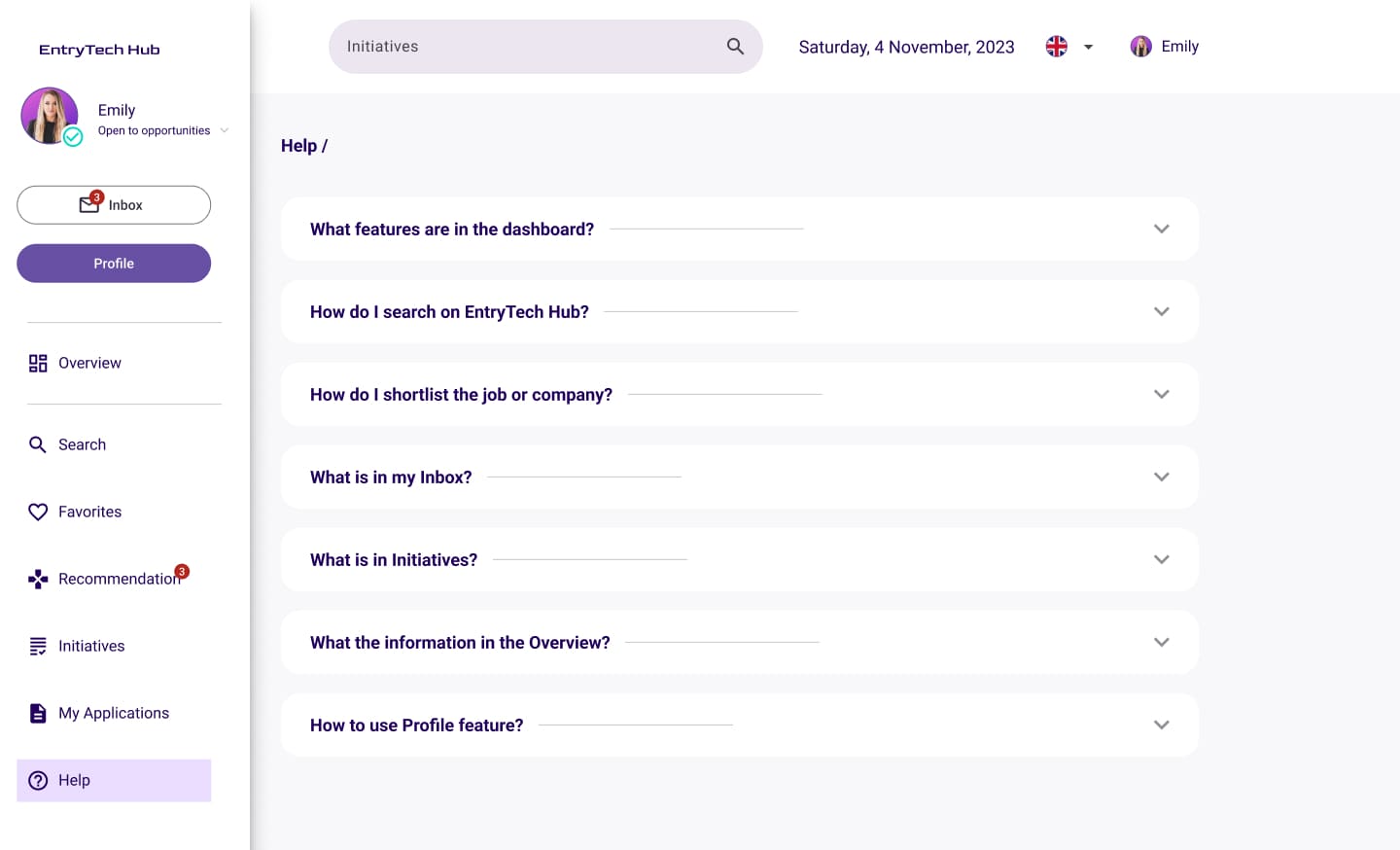
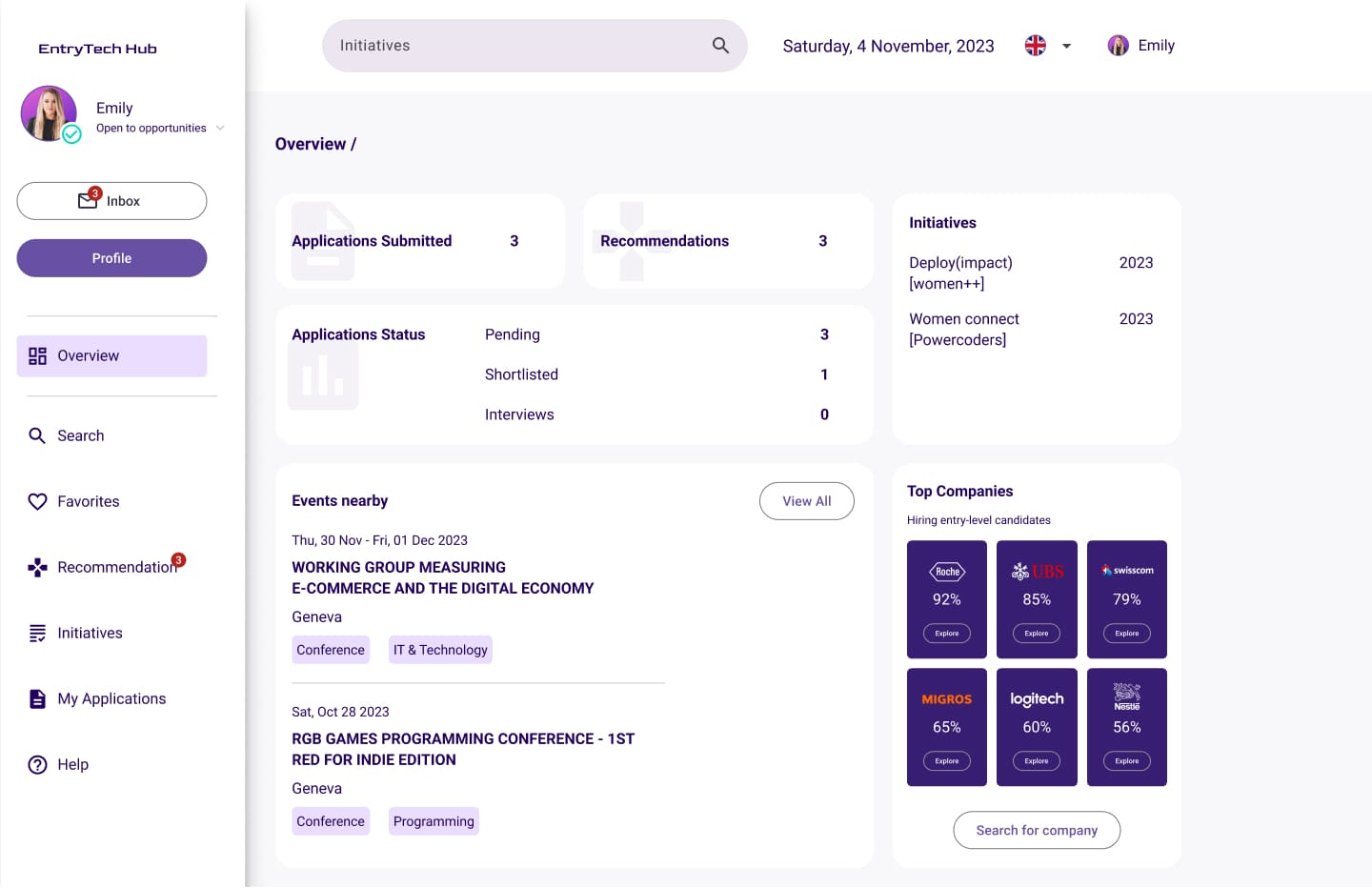
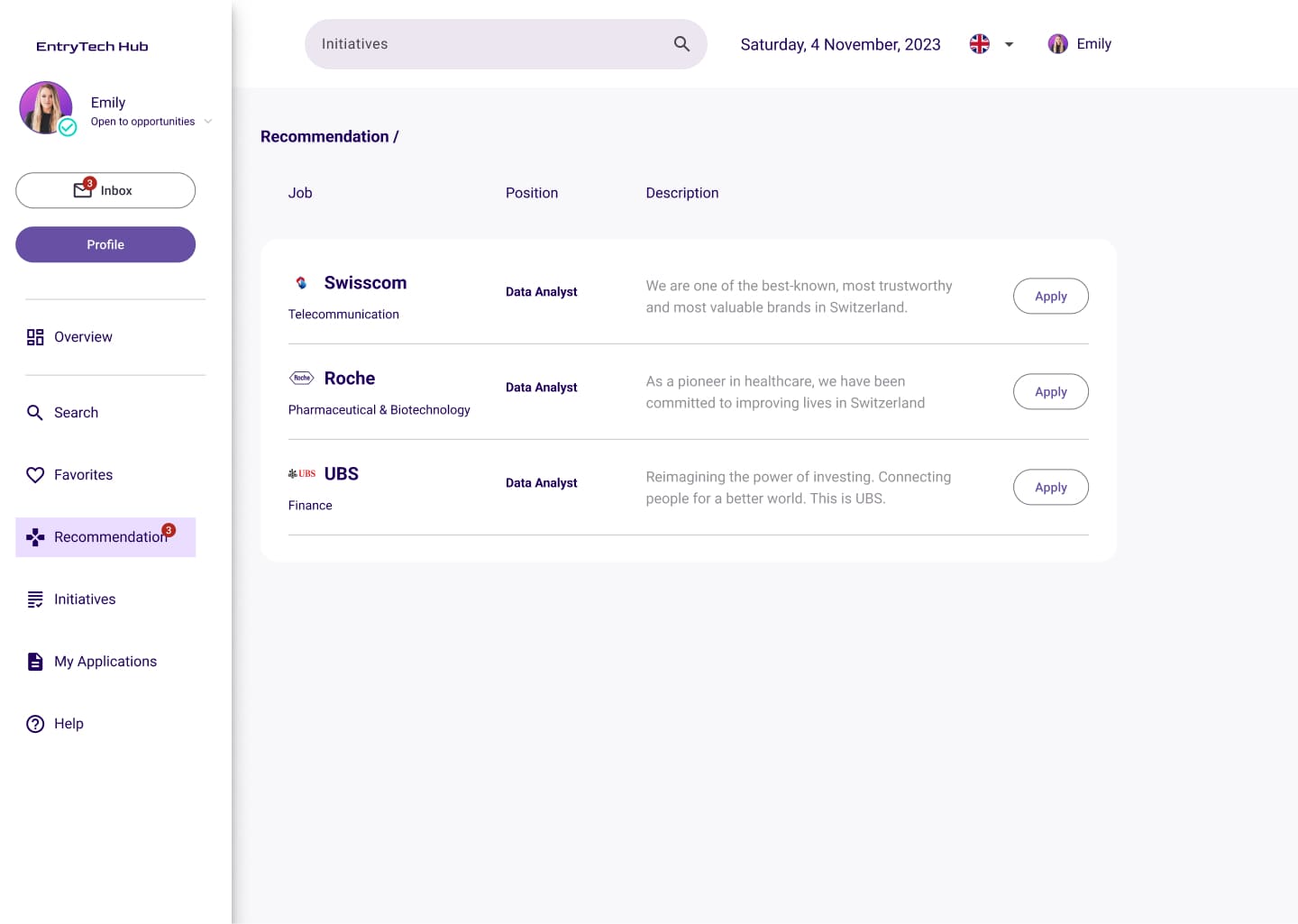
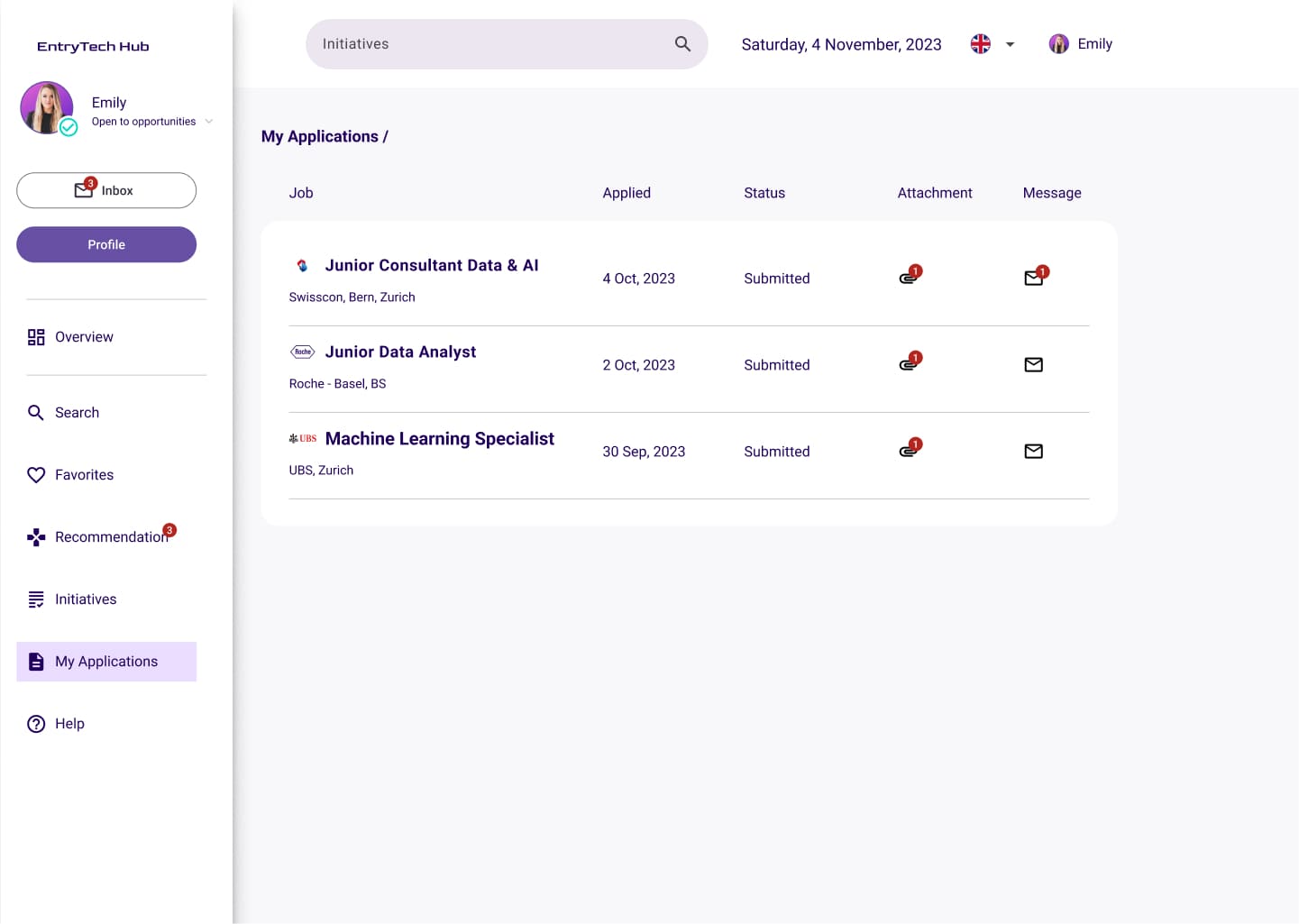
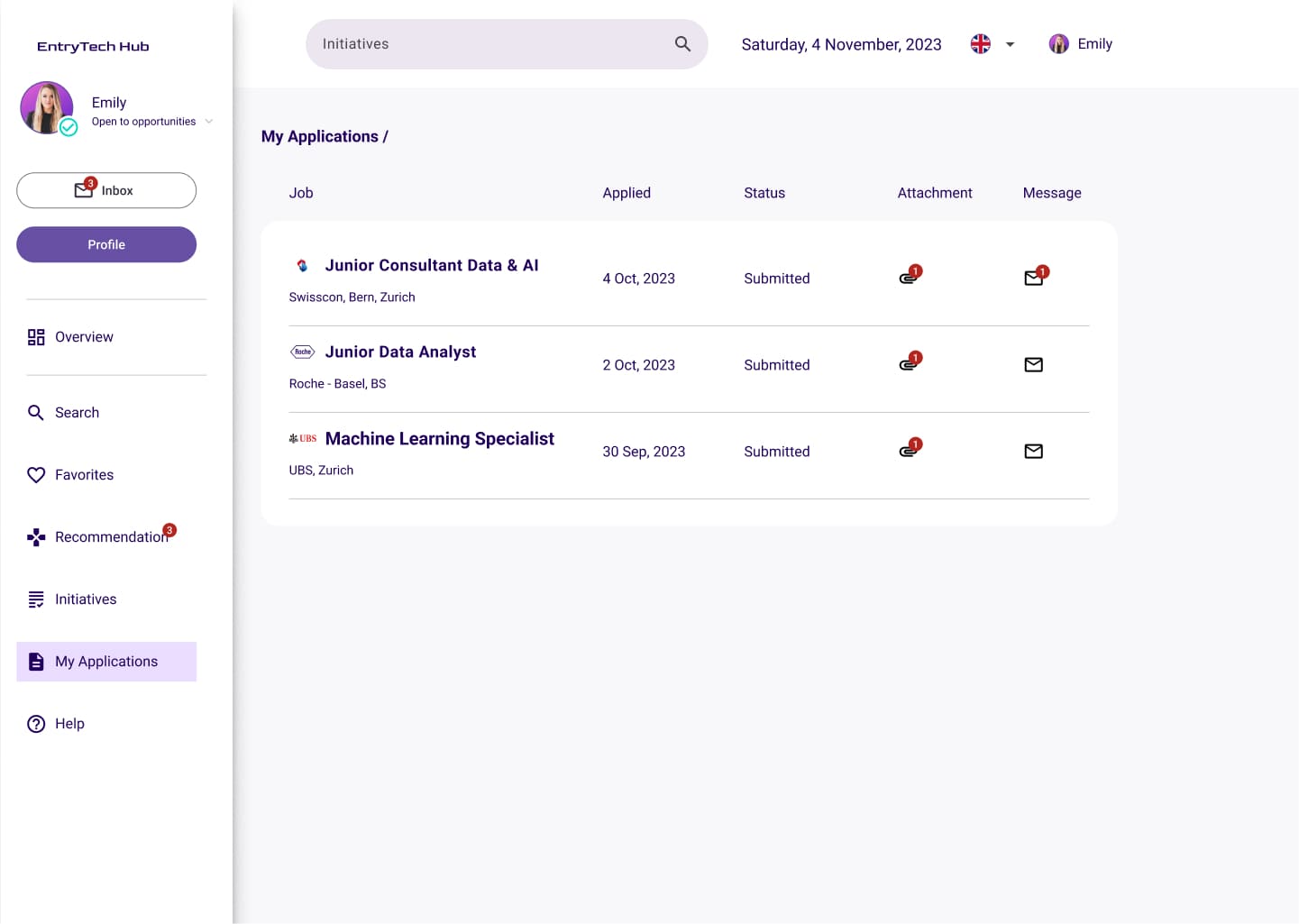
Based on the results of communication with product management, after making some amendments to the prototype, the design of our dashboard was developed. Candidate Dashboard to empower job seekers, offering key screens such as Inbox for communication, Profile for showcasing skills, Browse for quick summaries, Search Jobs, Favorites for tracking interests, Recommendations for personalized Job Offers, Skills Development Initiatives, My Applications for monitoring application health, and help with support resources. This increases visibility and transparency in the job search process.
Based on the results of communication with product management, after making some amendments to the prototype, the design of our dashboard was developed. Candidate Dashboard to empower job seekers, offering key screens such as Inbox for communication, Profile for showcasing skills, Browse for quick summaries, Search Jobs, Favorites for tracking interests, Recommendations for personalized Job Offers, Skills Development Initiatives, My Applications for monitoring application health, and help with support resources. This increases visibility and transparency in the job search process.


















Learnings
learnings
The EntryTech Hub project is all about how technology can bring people together to tackle real-world issues. By making it simple for job seekers, companies, and associations to connect, it's a great example of how we can use tech to make the job market more inclusive and user-friendly.
1. Data-Driven Matching Yields Results
Leveraging technology to match candidates with companies efficiently reduces bias and ensures better outcomes for both parties.
2. Inclusivity Empowers Diversity
Prioritizing inclusivity and empowering underrepresented groups in tech not only addresses a social need but also enriches the tech ecosystem.
3. Iterative Design Fuels User Satisfaction
An iterative design process, with a focus on constant improvement, ensures that the platform evolves to meet user needs and preferences effectively.
The EntryTech Hub project is all about how technology can bring people together to tackle real-world issues. By making it simple for job seekers, companies, and associations to connect, it's a great example of how we can use tech to make the job market more inclusive and user-friendly.
1. Data-Driven Matching Yields Results
Leveraging technology to match candidates with companies efficiently reduces bias and ensures better outcomes for both parties.
2. Inclusivity Empowers Diversity
Prioritizing inclusivity and empowering underrepresented groups in tech not only addresses a social need but also enriches the tech ecosystem.
3. Iterative Design Fuels User Satisfaction
An iterative design process, with a focus on constant improvement, ensures that the platform evolves to meet user needs and preferences effectively.
Selected projects
My selected
projects

UX Research, Redesign
Lead UX/UI Designer
Lead UX/ui Designer
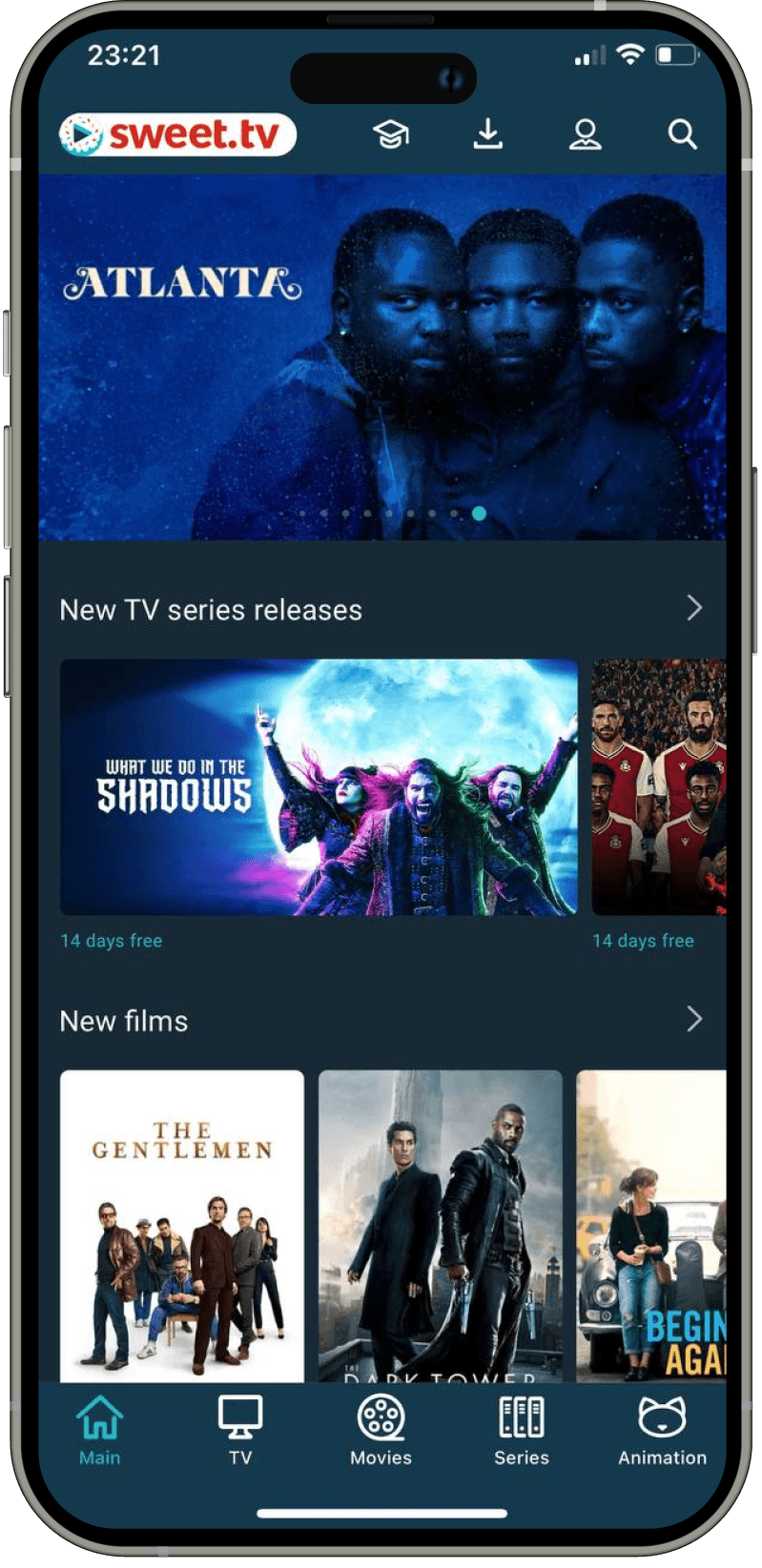
The sweet.tv Application Redesign
I led the redesign of their application to enhance the overall user experience.


UX / UI
Lead UX/ui Designer
Behind the scenes of Crypto design system
I led the development of the design system following the atomic principle.


Lead UX/UI Designer
Behind the scenes of Crypto design system
I led the development of the design system following the atomic principle.


UX/ui Designer
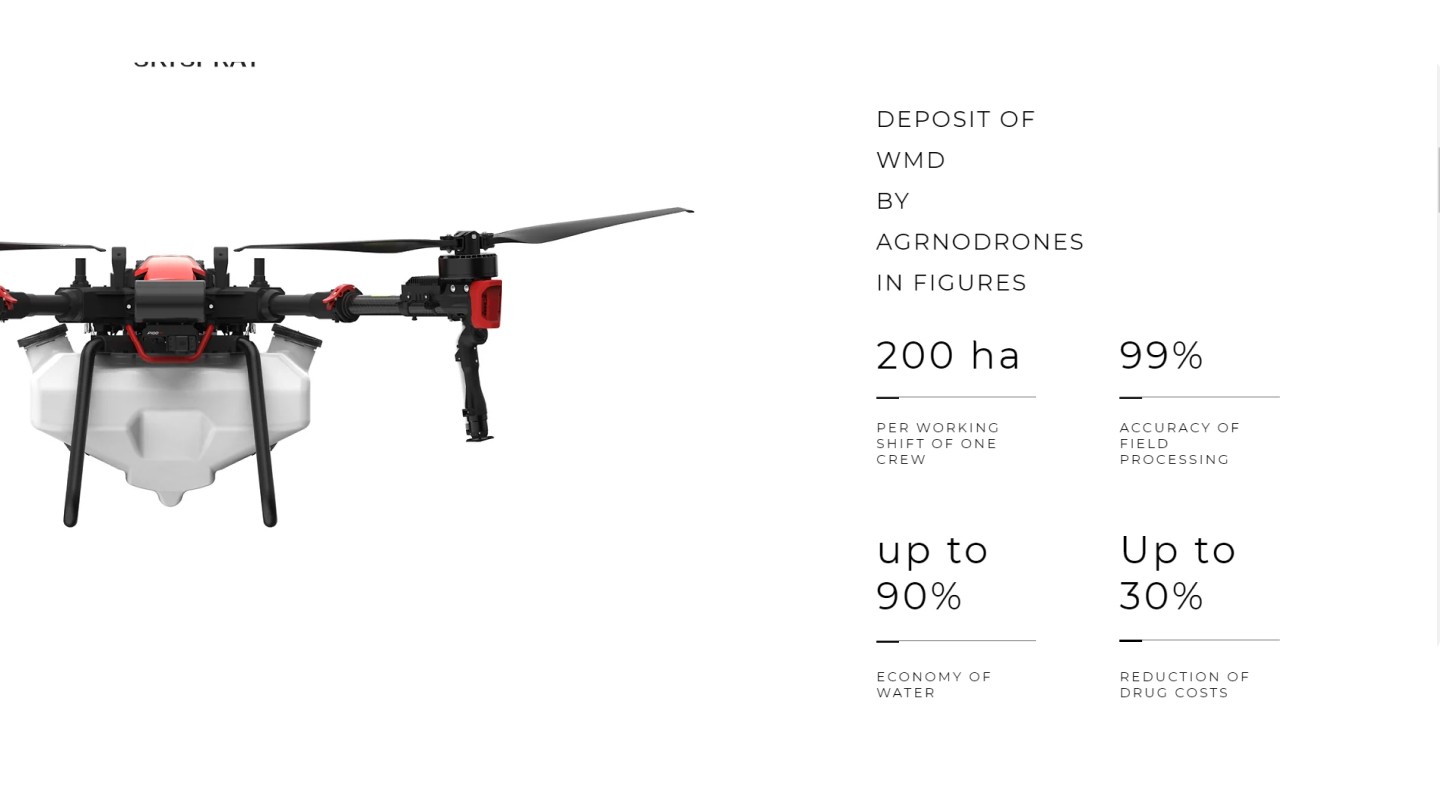
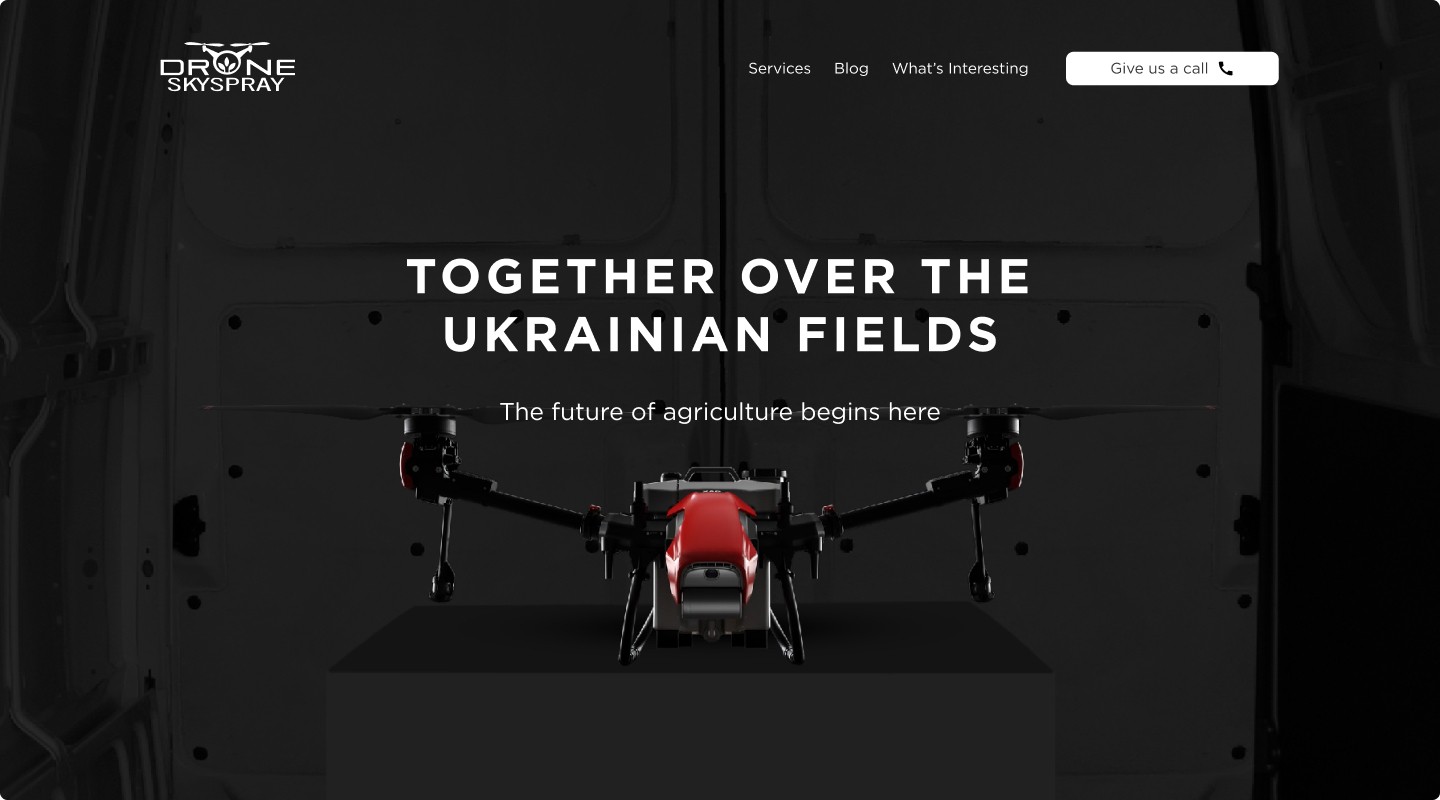
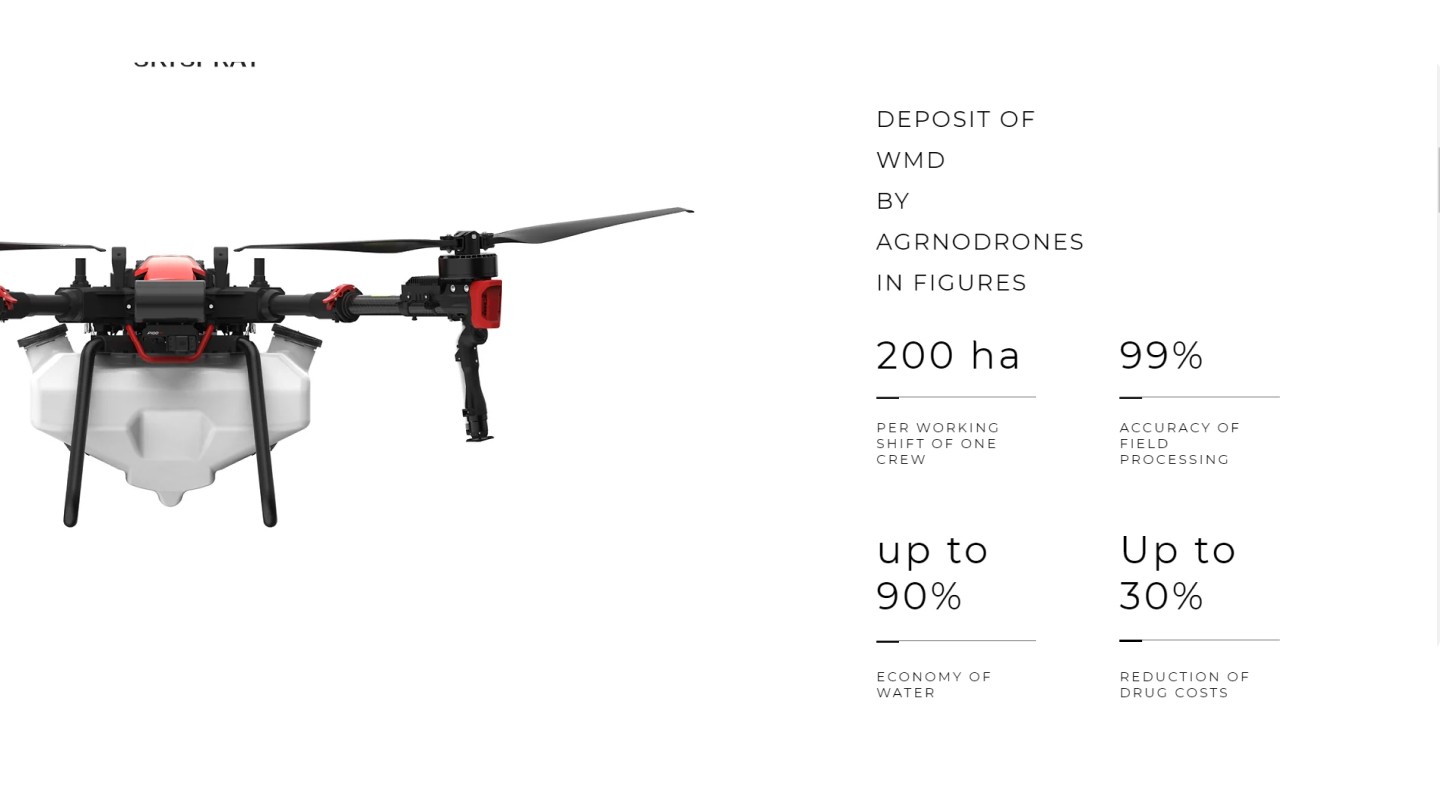
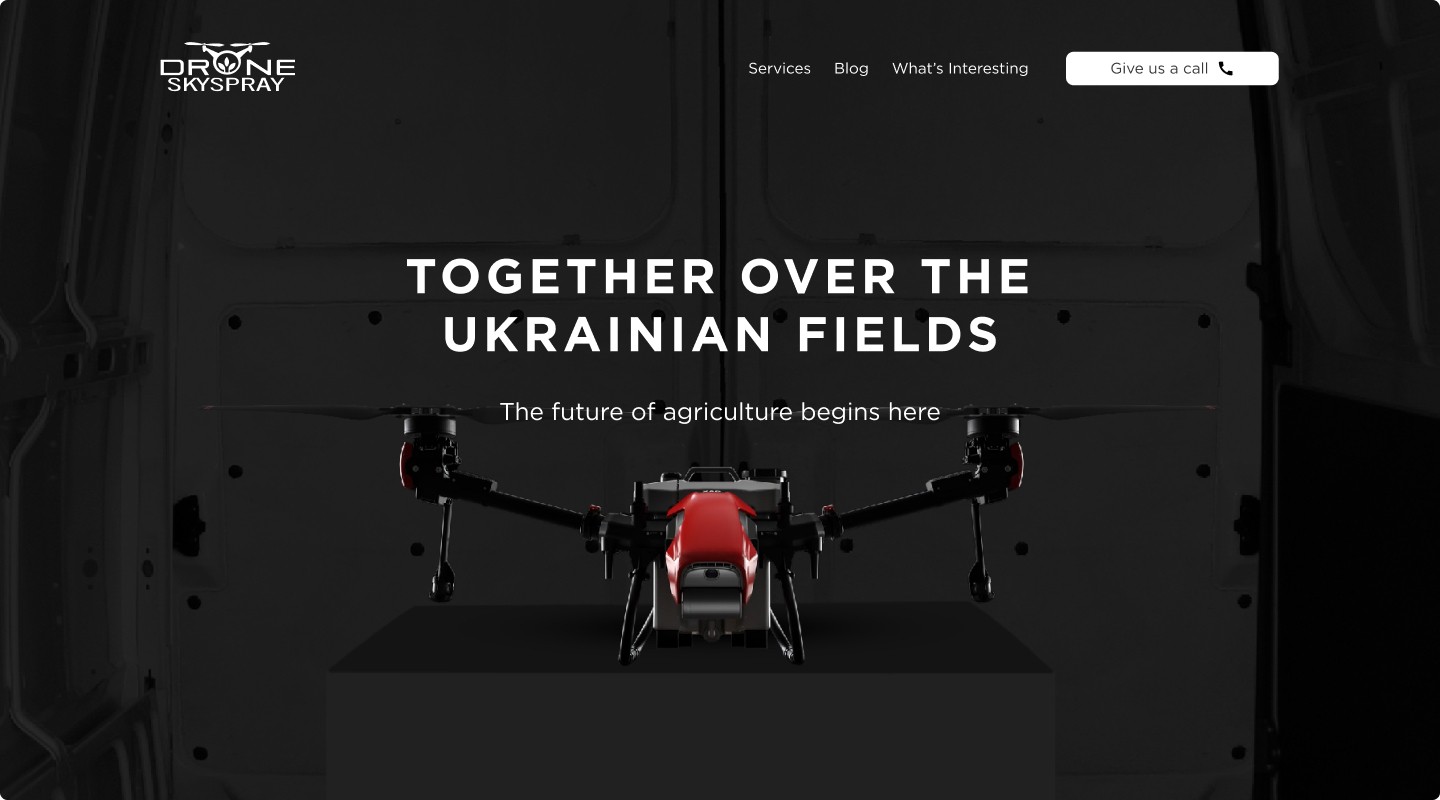
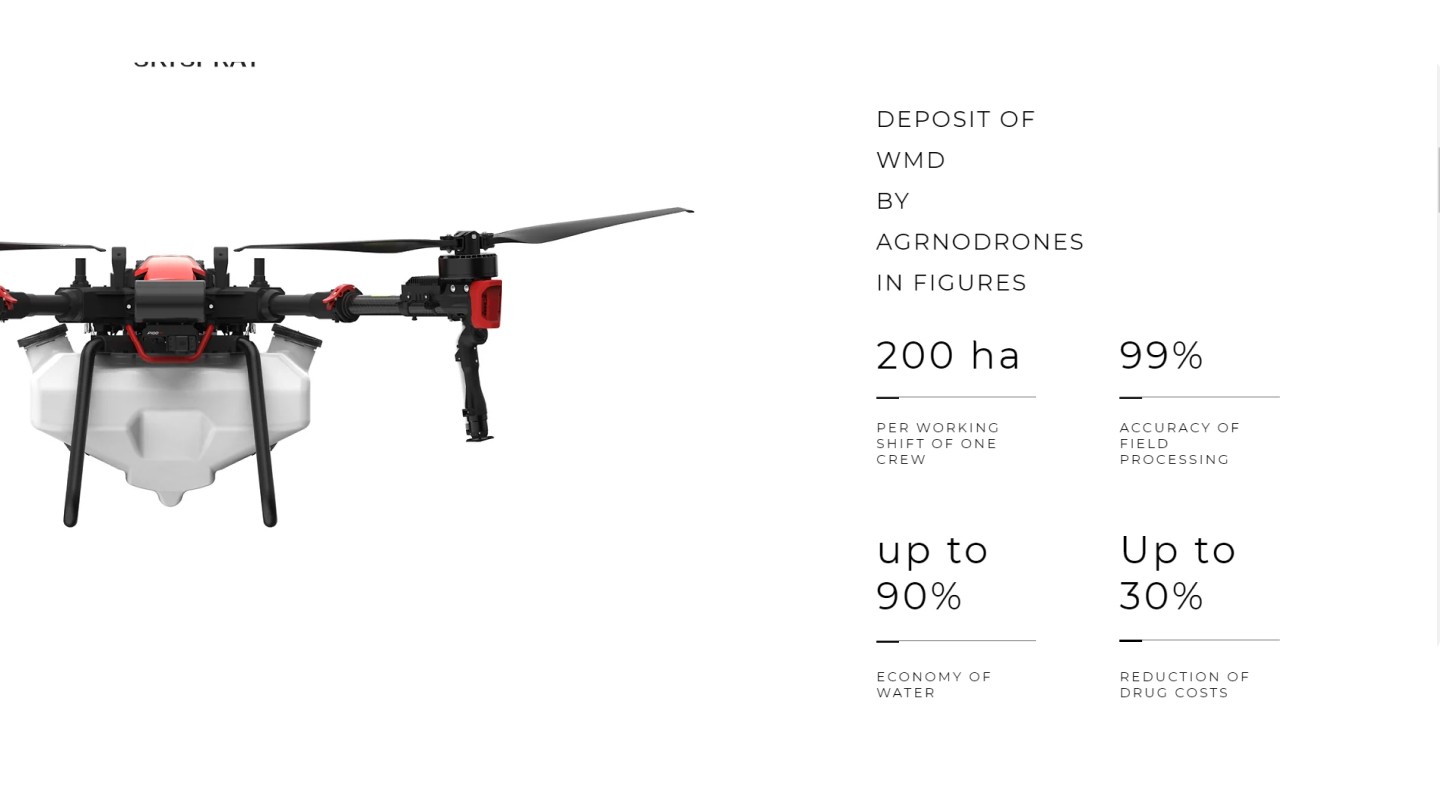
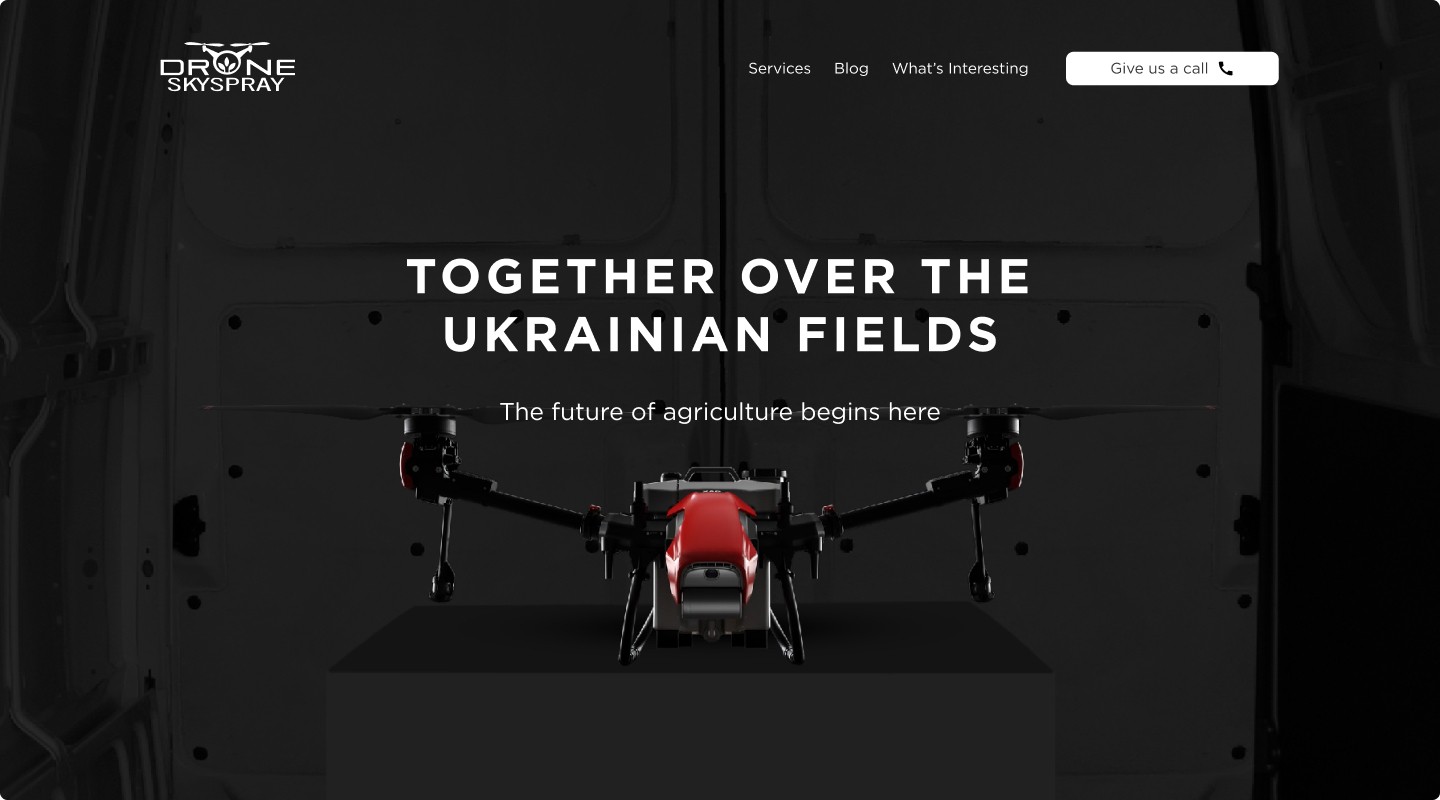
website for Ukrainian
Agri drones startup
I helped a Ukrainian agricultural startup develop a dynamic and informative website for its agrodrone rental service



UX/UI Designer
website for Ukrainian
Agri drones startup
I helped a Ukrainian agricultural startup develop a dynamic and informative website for its agrodrone rental service



UX/ui Designer
website for Ukrainian
Agri drones startup
I helped a Ukrainian agricultural startup develop a dynamic and informative website for its agrodrone rental service



UX/UI Designer
UX/ui Designer
improving the website Navigation
of crypto company
I helped the project redesign the site navigation, checkout process and also developed a design system


Selected projects

UX/UI Designer
UX/ui Designer
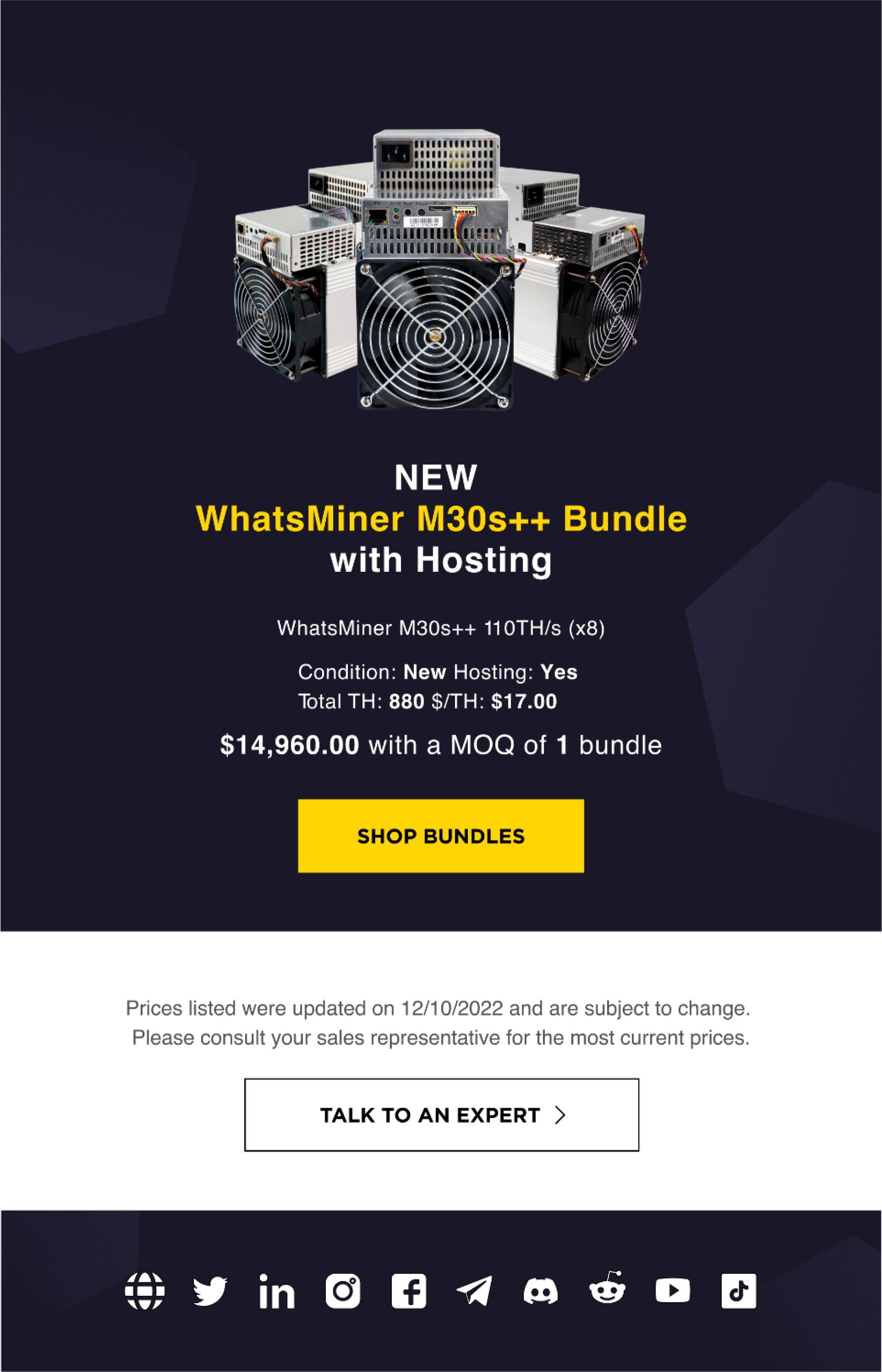
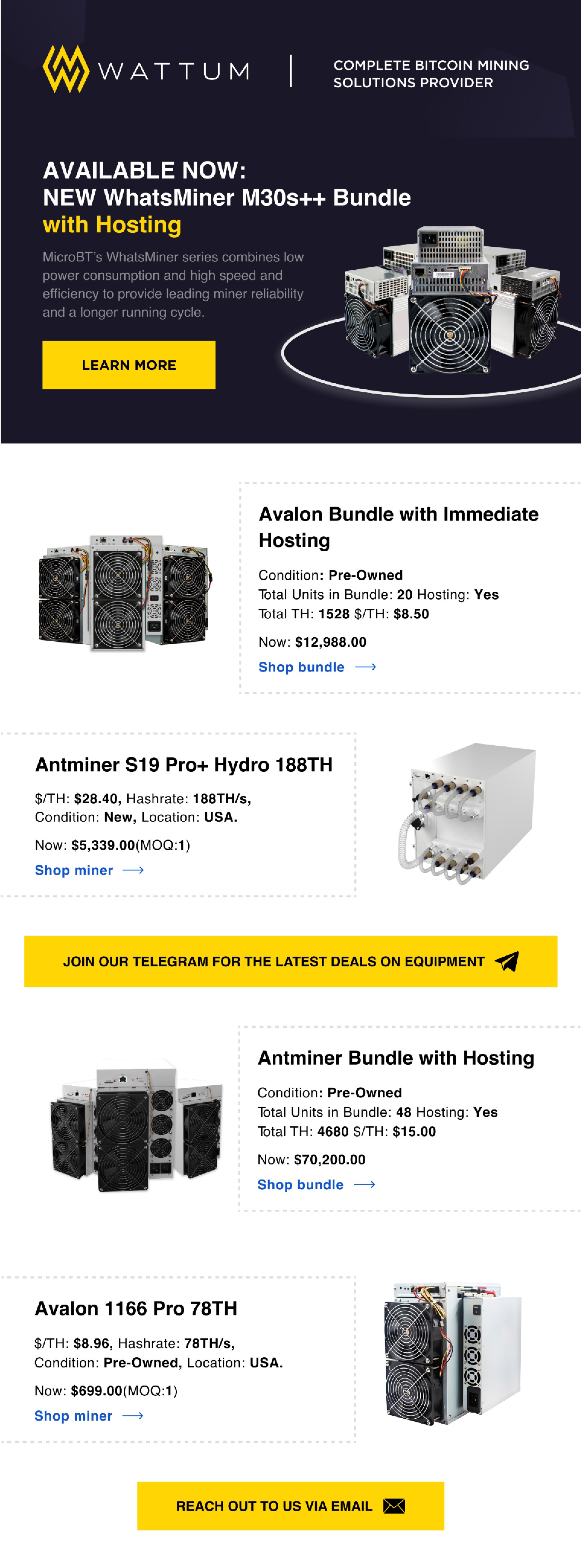
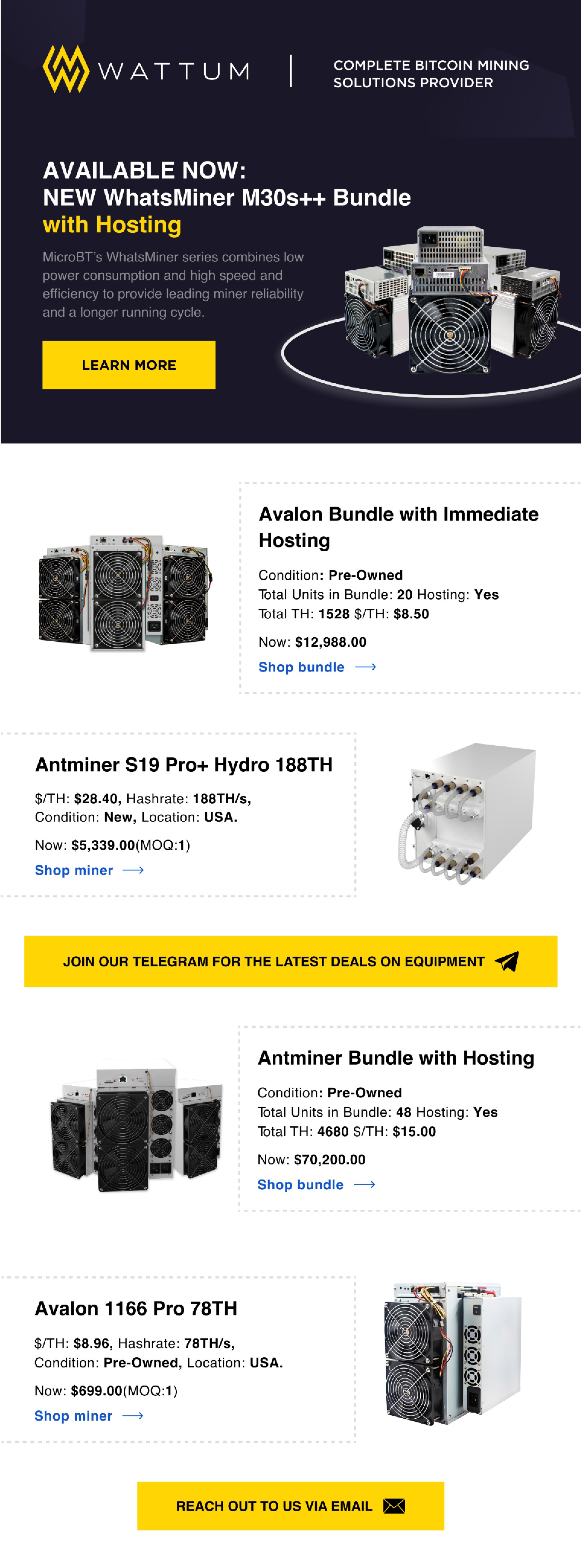
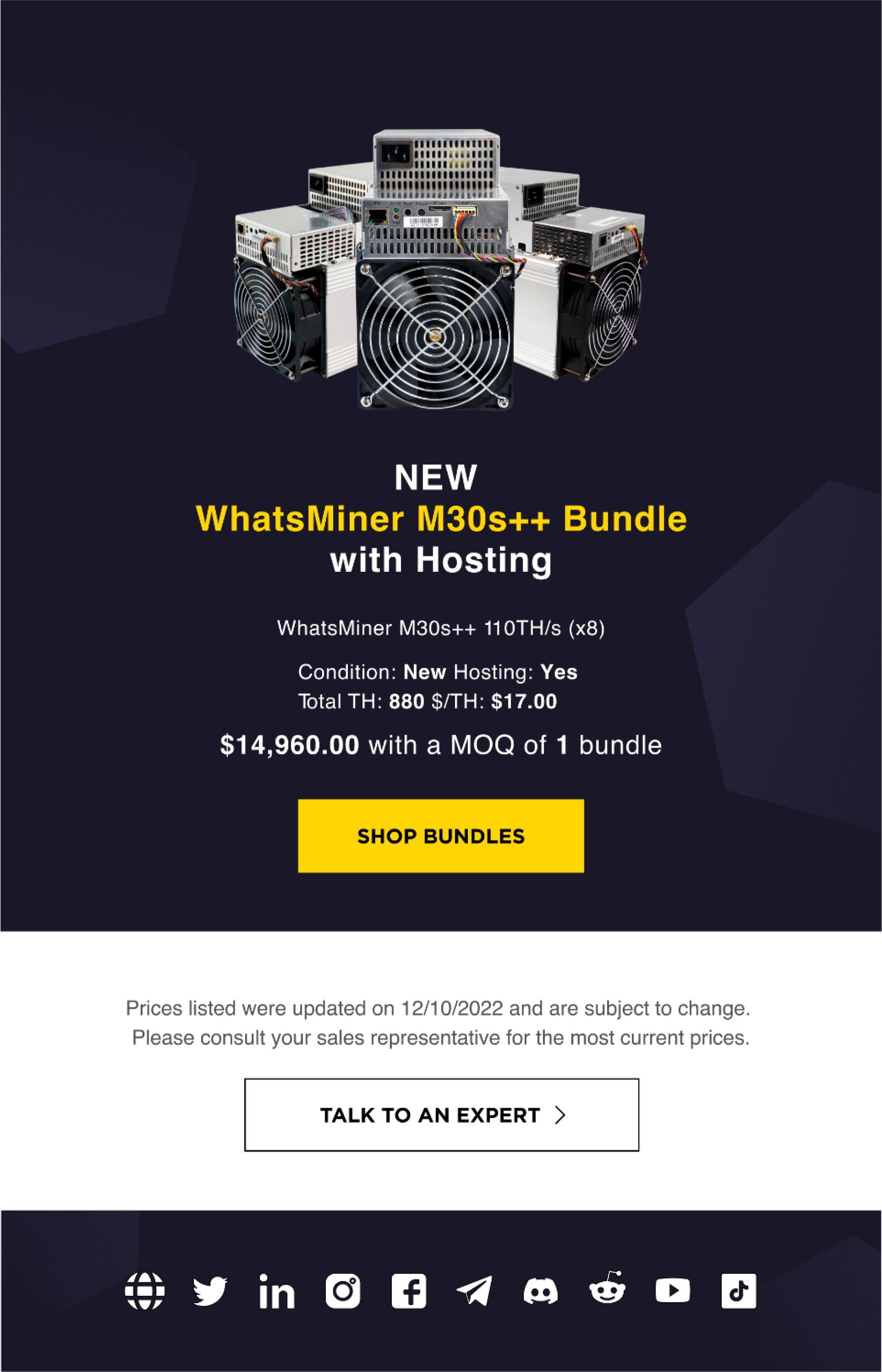
Improving Email campaigns
Improving Email
campaigns
I helped the crypto project research and redesign the email campaigns to improve the Open Rate and Click Through Rate metrics.





Get in Touch
Get in Touch
Have a nice project in mind? Looking for a partner to work together? Please, welcome to reach out to me,
and let’s create something stunning!
Have a nice project in mind? Looking for
a partner to work together? Please, welcome to reach out to me, and let’s create
something stunning!
Have a nice project in mind? Looking for a partner to work together? Please, welcome to reach out to me,
and let’s create something stunning!